WordPress 主题教程 #6b:页面链接列表
时间:2015-11-06 页面链接列表是从零开始创建 WordPress 主题系列教程的第六篇的第二部分,通过上一篇的学习,现在已经熟悉了侧边栏的结构,接下来我们将继续修改侧边栏,完成页面链接(Page-link)列表。当完成常规的侧边栏之后,我们将学习如何窗体化(widgetize)侧边栏。
在分类链接上面添加以下代码:
<?php wp_list_pages(); ?>

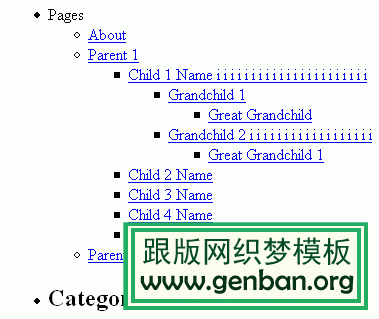
保存并刷新浏览器。效果如下所示:

在默认情况下只有一个页面链接,就是 About 链接。我在我的本地的博客增加了很多多页面和子页面,这样我就有四级页面链接。
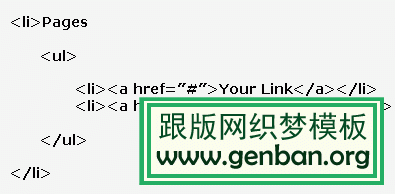
查看页面源代码,我们可以看到 wp_list_pages() 产生的完整结构以及代码,如下:

第一,它把所有东西放入列表元素标签(LI),第二,它给列表一个名字,Pages。第三,它增加一个无序列表(UL)。第四,它把每个链接放入到 <li> 和 </li>标签之间。
在上面的截图中,注意到“Pages”这个列表标题和“Categories”这个分类链接标题的大小不一样。
如何使它们一致呢? 添加 ‘title_li=<h2>Pages</h2>’ 到 wp_list_pages() 作为参数。
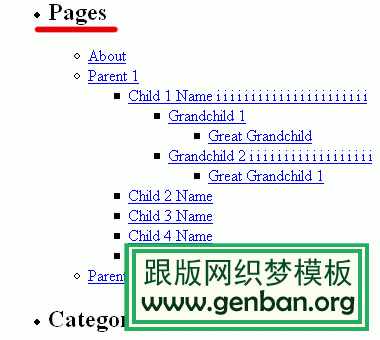
保存并刷新浏览器结果如下:

title_li 是一个用来定制化页面链接列表的标题的参数。<h2>Pages</h2> 是 title_li 这个参数的值
进一步定制化:
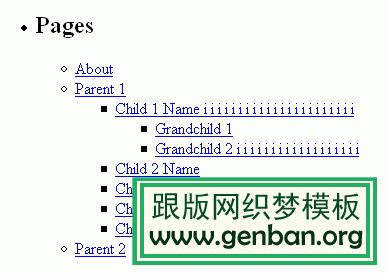
在我的例子中,我有四级页面链接。由于布局或者设计的原因使得不能在侧边栏处理那么多级别的链接。为了限制显示列表的层数,增加了 depth 这个参数,并把它设置为 3:
注意,我添加了 depth=3& 而不是仅仅 depth=3。这个 & 在这儿用于把 depth 和 title_li 这两个参数区分开。(如果你只有一个 about 页面链接,你将不会注意有什么不同。)
这里是我的列表的不同之处:(对比这个截图和上面的截图。)

相关文章
 WordPress上一篇、下一篇文章链接添加title属性的方法上一篇、下一篇文章代码: ?php previous_post_link(%link,) ??php next_post_link(%link,) ? 该代码解析出来的代码大概如下: a href= rel=external nofollow r
WordPress上一篇、下一篇文章链接添加title属性的方法上一篇、下一篇文章代码: ?php previous_post_link(%link,) ??php next_post_link(%link,) ? 该代码解析出来的代码大概如下: a href= rel=external nofollow r WordPress去除链接添加 Noopener Noreferrer 的教程WordPress目前在最近的版本中为所有需要新窗口打开的链接都自动添加了新的 noopener noreferrer 属性。noopener noreferrer 属性并不是新发布的标准,但 WordPre
WordPress去除链接添加 Noopener Noreferrer 的教程WordPress目前在最近的版本中为所有需要新窗口打开的链接都自动添加了新的 noopener noreferrer 属性。noopener noreferrer 属性并不是新发布的标准,但 WordPre WordPress内外网访问问题,图片地址问题解决方法NAS已经把玩差不多半个月了,基本的download,DLNA,都已搞定。因为一直都是博客的忠实支持者,所以必须把自己的博客也搬到NAS上,老是跟大家都混在新浪上岂不是
WordPress内外网访问问题,图片地址问题解决方法NAS已经把玩差不多半个月了,基本的download,DLNA,都已搞定。因为一直都是博客的忠实支持者,所以必须把自己的博客也搬到NAS上,老是跟大家都混在新浪上岂不是 织梦、帝国、WordPress用户MIP改造捷径,搜索优待快速到手尊敬的百度站长平台用户您好: 百度搜索自推出MIP移动网页加速器以来反响良好,截至目前超过10.2亿个页面完成MIP化改造。 为了降低站点MIP改造难度,在MIP技术研
织梦、帝国、WordPress用户MIP改造捷径,搜索优待快速到手尊敬的百度站长平台用户您好: 百度搜索自推出MIP移动网页加速器以来反响良好,截至目前超过10.2亿个页面完成MIP化改造。 为了降低站点MIP改造难度,在MIP技术研 WordPress怎么设置伪静态WordPress全站伪静态应该怎么做?主机的操作系统不同,设置方法也不同: 一、linux主机下的WordPress全站伪静态设置起来比较容易,只需要在WP的后台设置固定链接
WordPress怎么设置伪静态WordPress全站伪静态应该怎么做?主机的操作系统不同,设置方法也不同: 一、linux主机下的WordPress全站伪静态设置起来比较容易,只需要在WP的后台设置固定链接 wordpress使用代码在每篇文章尾部添加版权信息随着互联网的普及,建站门槛的降低,很多没有专业知识的国人也加入到了建站大军之中,最初那批只为了讨论代码的以及建站经验的站长也都消失的差不多了,现在个人
wordpress使用代码在每篇文章尾部添加版权信息随着互联网的普及,建站门槛的降低,很多没有专业知识的国人也加入到了建站大军之中,最初那批只为了讨论代码的以及建站经验的站长也都消失的差不多了,现在个人
 修改帝国CMS默认提示框样式为layui修改帝国CMS默认提示框样式为layui,修改文件:e/message/index.php link href="?=$public_r[newsurl]?hmb2019/css/layui.css" rel="stylesheet" type="text/css"div class
修改帝国CMS默认提示框样式为layui修改帝国CMS默认提示框样式为layui,修改文件:e/message/index.php link href="?=$public_r[newsurl]?hmb2019/css/layui.css" rel="stylesheet" type="text/css"div class phpcms筛选功能(经典无错)---汇总网上各种版本!phpcms的筛选功能,网上有各种版本,但是多多少少都会有点问题,不是很完美,下面我总结网上各种版本,加上自己的研究,得出一个算是比较全的一个资料,既可以分页,也可以
phpcms筛选功能(经典无错)---汇总网上各种版本!phpcms的筛选功能,网上有各种版本,但是多多少少都会有点问题,不是很完美,下面我总结网上各种版本,加上自己的研究,得出一个算是比较全的一个资料,既可以分页,也可以