如何做出像大型网站规范的HTML代码
时间:2015-11-05写Web页面就像我们建设房子一样,地基牢固,房子才不会倒。同样的,我们制作Web页面也是一样的,一个良好的HTML结构是制作一个网站的开始,良好的CSS只存在同样良好的HTML中,所以一个干净的,语义的HTML的优点很多,那么平时制作中,我们又该如何规范大型网站的HTML代码呢?

1、DOCTYPE的声明
如果我们想做好一件事情,首先要知道我们有哪些权利去做,就如网页中“DOCTYPE”的声明,我们没有必要去讨论是否使用HTML4.01或者XHTML1.0或者说现在的HTML5都提供了严格版本或者过渡版本,这些都能很好的支持我们写的代码:

由于我们现在的布局不需要table布局也能做出很好的布局,那么我们就可以考虑不使用过渡型而使用严格型的“DOCTYPE”,为了向后兼容,对此,跟版网建议使用HTML5的声明模式:
<!DOCTYPE HTML>
<html lang="en-US">
2、字符集和编码字符
在每个页面的开始中,我们都在<head>中设置了字符集,我们这里都是使用“UTF-8”。
<meta charset="UTF-8" />
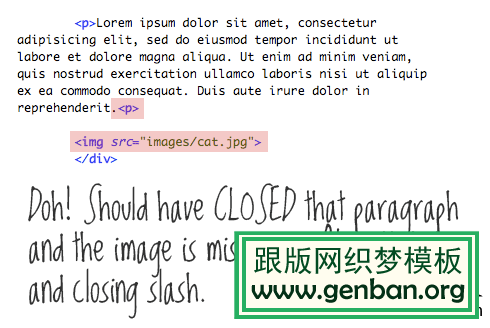
而且我们在平时写页面中时,时常会碰到"&"这样的符号,跟版网认为我们不应该直接在页面这样写“&”,如下图所示:

我们应该在代码中使用字符编码来实现,比如说“&”我们在代码中应该使用“&”来代替它。
3、正确的代码缩进
在页面编辑中,代码的缩进有没有正确,他不会影响你网站的任何功能,但要是你没有一个规范的缩进原则,让读你代码的人是非常的生气,所以说正确的代码缩进可以增强你的代码可读性。
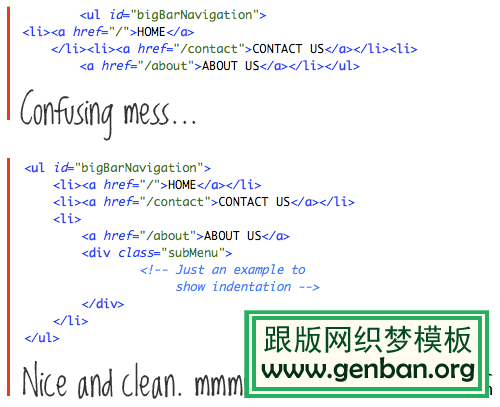
标准程序的缩进应该是一个制表符(或几个空格),我们来一起来看下面展示的这张图,你看后就知道以后自己的代码要怎么样书写了:

不用说,大家都喜欢下面的那种代码吧。这只是一个人的习惯问题,不过跟版网建议从开始就要做好,利人利已。
4、CSS样式和Javascript脚本
页面中写入CSS样式有很多种方法,有些直接将样式放入页面的“<head>”中,这将是一个很不好的习惯,因为这样不仅会搞乱我们的标记,而且这些样式只适合这一个HTML页面。
所以,我们需要将CSS单独提出,保存在外部,这样后面的页面也可以链接到这些样式,如果你页面需要修改,我们也只需要修改样式文件就可以。正如下图所示:

上面我们所说的只是样式,其实javascript脚本也和CSS样式是同一样的道理。
所以,跟版网建议大家在制作web页面中,尽量将你的CSS样式和javascript脚本单独放在一个文件中,然后通过链接的方式引用这些文件,这样做的最大好处是,方便你的样式和脚本的管理与修改。
5、正确的标签嵌套
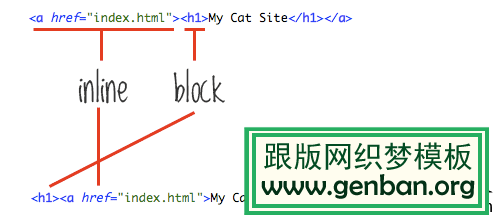
我们在写HTML时总是需要标签的层级嵌套来帮我们完成HTML的书写,但这些HTML的嵌套是有一定的规则的,如果要细说的话,我们可能要用几个章节来描述,那么我今天这里要说的是,我们在写HTML时不应该犯以下这样的超级错误:

上图的结构我们是常见的,比如说首页的标题,那么我们就应该注意了,不能把“<h1>”放在“<a>”标签中,换句话说,就是不能把块元素放在行内(inline)元素中。
当然,上面只是一个例子,只是希望大家在平时的制作中不应该犯这样的超级错误。
6、删除不必要的标签
首先我们一起来看一个实例的截图:

上图明显是一个导航菜单的制作,在上图的实例中:有一个“div#topNav”包住了列表“ul#bigBarNavigation”,而“div”和“ul”列表都是块元素,加上“div”此处用来包“ul”根本就没有起到任何作用。
虽然“div”的出现给我们制作web页面带来了极大的好处,但我们也没有必要到处这样的乱用,不知道大家平时有没有注意这样的细节呢?我是犯这样的错误,如果你也有过这样的经历,那么从今天开始,从现在开始,我们一起努力来改正这样的错误。
7、使用更好的命名
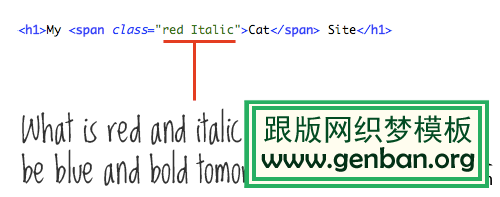
这里所说的命名就是给你的页面中相关元素定义类名或者是ID名,很多同学都有这类的习惯,比如说有一个元素字体是红色的,给他加上“red”,甚至布局都写“left-sidebar”等,但是你有没有想过,如果这个元素定义了“red”后,过几天客户要求使用“蓝色”呢?或者又说,那时的“left-sidebar”边栏此时不想放在左边了,而是想放在右边,那么这样一来我们前面的命名可以说是一点意义都没有了,正如下面的一个图所示:

那么定义一个好的名就很得要了,不但自己能看懂你的代码,而且别人也能轻松读懂你的代码,比如说一个好的类名和ID名“mainNav”、“subNav”、“footer”等,他能描述所包含的事情。不好的呢,比如前面所说的。
8、离开版本的CSS
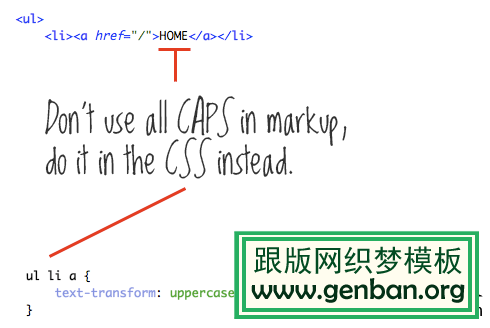
我们在设计菜单时,有时要求所有菜单选项的文本全部大写,大家平时是不是直接在HTML标签中就将他们设置成大写状态呢?
如果是的话,我觉得不好,如果为了将来具有更好的扩展性,我们不应该在HTML就将他们设置为全部大写,更好的解决方法是通过CSS来实现,如下图所示:

9、定义<body>的类名或ID名
大家平时制作web页面时不知道有没有碰到这样的问题,就是整站下来,使用了相同的布局和结构,换句话说,你在页面的布局上使用了相同的结构,相同的类名,但是突然你的上级主管说应客户的需求,有一个页面的布局需要边栏和主内容对换一下。
此时你又不想为了改变一下布局而修改整个页面的结构,此时有一个很好的解决办法,就是在你的这个页面中的“<body>”中定义一个特殊的类名或ID名,这样来你就可以轻松的达到你所要的需求。这样的使用,不知道大家使用过没有:

给“<body>”定义独特的类和ID名称是非常强大的,不仅仅是为了像上面一样帮你改变布局,最主要的是有时他能帮你实现页面中的某一部分达到特殊效果,而又不影响其它页面的效果。
为什么有这样的功能,不用我说我想大家都是知道的,因为每个页面的内容都是“<body>”的后代元素。
10、验证你的代码
人不免会出错,我们编写代码的时候也是一样的,你有时候总会小写或多写,比如说忘了关闭你的元素标签,不记得写上元素必须的属性,虽然有一些错误不会给你带来什么灾难性的后果,但也不免会给你带来你无法意估的错误。所以建议您写完代码的时候去验证你一下你的代码,以免出现下面的错误:

为一有效的验证你的代码,我们可以使用相关的工具或者浏览器的插件来帮助我们完成。如果你的代码没有任何错误,W3C验证工具会在你们面前呈现绿色的文字,这样让你是无比的激动人心,因为再次证明了你写的代码经得起W3C的标准。
11、逻辑顺序
这是一个很少见的错误情况,因为我想大家写页面都不会把逻辑顺序打乱,换句话说,如果可能的话,让你的网站具有一个先后逻辑顺序是最好的,比如说先写页头,在写页体,最后写页脚。
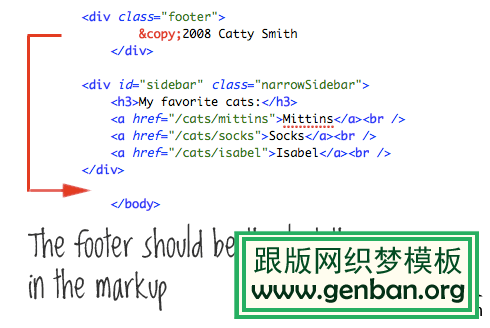
当然有时也会碰到特殊情况,如何页脚部分在于我们代码的边栏以上,这可能是因为它最适合你的网站设计需求,这样或许是可以理解的,但是如果你有别的方式实现,我们都应该把页脚是放在一个页面的最后,然后在通过特定的技术让它达到你的设计需求:

12、坚持良好的HTML代码规则
我已经总结了很多让HTML代码书写的更加简洁的原则在这里,这将是一个很好的开始,但还有更多。当你试图修复你现的代码,可能会发现很困难,而如果你完全当做从头开始学习,却可能会容易的多。不管如何,重要的是,你应该学习如何撰写良好的HTML并且坚持下去。
当你下次书写一个HTML代码项目时,谨记这些简洁原则,Just do what you can,You’ll do better!
如果让你从一个项目的开始,这一切可能都是非常容易的,但是如果需要你去修复一个现有的代码,那多少都会有一定的难度。所以说我们要将如何学习编写一个良好的、整洁的HTML代码,并且一直坚持这样的编写。
点评:
要使搜索引擎收录我们的网页,其前提是要让搜索引擎的Spider能读懂我们的Web文件,搜索引擎Spider阅读网页的根据便是HTML规范,通过对HTML代码的分析,Spider才能判断网页内容,在此基础上才能判断针对相应关键词的相关性。
另外,有效的HTML也可以保证Web页面可以在多种浏览器下被正确解释,避免同一个页面在不同的浏览器上显示不同的页面,同时,这对于提高网站的可用性方面也是有着极大好处的。
相关文章
 织梦dedecms的网站如何实现用户调查表的功能?用织梦模板Dedecms做企业网站的后台管理系统时,经常会遇到要做客户调查表或客户留言的提交表格,有些人会去找插件或自己不懂数据库的会花钱找人写代码,其实很
织梦dedecms的网站如何实现用户调查表的功能?用织梦模板Dedecms做企业网站的后台管理系统时,经常会遇到要做客户调查表或客户留言的提交表格,有些人会去找插件或自己不懂数据库的会花钱找人写代码,其实很 百度地图标注,如何在百度地图上标注自己的位置百度地图标注是作为目前国内使用率最高的网络产品,但是很多商家没有利用好百度地图标注,很多随着百度与普通网民的使用粘度不断增强而日渐成为出行路线规划、寻
百度地图标注,如何在百度地图上标注自己的位置百度地图标注是作为目前国内使用率最高的网络产品,但是很多商家没有利用好百度地图标注,很多随着百度与普通网民的使用粘度不断增强而日渐成为出行路线规划、寻 什么是网站镜像?如何防止网站恶意镜像?很多时候,我们看到两个除了域名不同,其他完全相同的网站,如果你是一个站长,忽然看到一个和自己网站完全一样的网站,一定会有点恐慌吧。这种情况,我们称之为
什么是网站镜像?如何防止网站恶意镜像?很多时候,我们看到两个除了域名不同,其他完全相同的网站,如果你是一个站长,忽然看到一个和自己网站完全一样的网站,一定会有点恐慌吧。这种情况,我们称之为 如何防止网站被人镜像月初时候,有个客户持续联系我们说她网站被人跳转,流量被劫持。刚开始我们去深究,百思不得其解!而经过我们摸索和在网上找了写相关资料,亲自测试发现并不是他
如何防止网站被人镜像月初时候,有个客户持续联系我们说她网站被人跳转,流量被劫持。刚开始我们去深究,百思不得其解!而经过我们摸索和在网上找了写相关资料,亲自测试发现并不是他 如何阻止网站被恶意反向代理访问(防止网站镜像)百度最近更新算法之后,很多朋友发现自己网站被镜像或者被利用了小偷程序。百度官方也说了,现在镜像站比之前更容易做了,这导致了镜像站的层出不穷,如何做到利
如何阻止网站被恶意反向代理访问(防止网站镜像)百度最近更新算法之后,很多朋友发现自己网站被镜像或者被利用了小偷程序。百度官方也说了,现在镜像站比之前更容易做了,这导致了镜像站的层出不穷,如何做到利 如何成功的打造一个受欢迎的自媒体角色生活中,我们想结识各种各样的小伙伴,希望在与他们交往的过程中,能跟他们愉快的玩耍,愉快的交谈,并在群体中获得他们的一致肯定与赞赏,成为一个受欢迎的人。
如何成功的打造一个受欢迎的自媒体角色生活中,我们想结识各种各样的小伙伴,希望在与他们交往的过程中,能跟他们愉快的玩耍,愉快的交谈,并在群体中获得他们的一致肯定与赞赏,成为一个受欢迎的人。
 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem