pageSwitch.js用法
时间:2015-09-11移动互联网的火热发展,带来了很多产品推广传播的html5页面开发需求,而这类页面又往往以单页面滚屏(onepage-scroll)类型居多。基于业务上的需要,诞生了pageSwitch.js插件,支持多达106种切页效果,更可支持自定义切页动画, 尽情发挥想象力!
现在内置支持的效果主要分为以下几个大类:
fade:基于透明度(opacity)为实现的渐显渐隐效果
slice:基于尺寸(height、width)实现的裁切效果
scroll:基于位置(translate、top、left)实现的滚动效果
slide:基于位置(translate、top、left)实现的滑屏效果
flip:基于rotate变换实现的翻转效果
flip3d:3d空间翻转
flipPaper:翻书效果
flipClock:翻页钟效果
skew:基于skew变换实现的扭曲效果
zoom:基于scale变换实现的缩放效果
bomb:基于scale变换和透明度(opacity)实现的爆炸效果
使用方法
// 首先在页面中引入pageSwitch.js
// 调用 pageSwitch 方法
var pw=new pageSwitch('container id',{
duration:600, //int 页面过渡时间
direction:1, //int 页面切换方向,0横向,1纵向
start:0, //int 默认显示页面
loop:false, //bool 是否循环切换
ease:'ease', //string|function 过渡曲线动画,详见下方说明
transition:'slide', //string|function转场方式,详见下方说明
mousewheel:false, //bool 是否启用鼠标滚轮切换
arrowkey:false, //bool 是否启用键盘方向切换
autoplay:false, //bool 是否自动播放幻灯 新增
interval:int //bool 幻灯播放时间间隔 新增
});
//调用方法
pw.prev(); //上一张
pw.next(); //下一张
pw.slide(n); //第n张
pw.setEase(); //重新设定过渡曲线
pw.setTransition(); //重新设定转场方式
pw.freeze(true|false); //冻结页面转换,冻结后不可响应用户操作(调用slide prev next方法还可以进行)
pw.play(); //播放幻灯
pw.pause(); //暂停幻灯
/* 2015.03.22 新增方法 */
pw.prepend(DOM_NODE); //前增页面
pw.append(DOM_NODE); //后增页面
pw.insertBefore(DOM_NODE,index); //在index前添加
pw.insertAfter(DOM_NODE,index); //在index后添加
pw.remove(index); //删除第index页面
pw.destroy(); //销毁pageSwitch效果对象
/* 事件绑定
* event可选值:
*
* before 页面切换前
* after 页面切换后
* update 页面切换中
* dragStart 开始拖拽
* dragMove 拖拽中
* dragEnd 结束拖拽
*/
pw.on(event,callback);
setEase 示例
内置支持 linear ease ease-in ease-out ease-in-out bounce等
bounce 弹跳过渡,很有意思,可以试试
//注:此处传值也可直接在new pageSwitch对象时经ease参数传入
//设置匀速linear过渡示例:
pw.setEase('linear'); //由于内置了linear支持,所以可以直接使用
//假如没有内置linear,则使用自定义过渡曲线函数如下
pw.setEase(function(t,b,c,d){
return c*t/d + b;
});
更多曲线函数参见:https://github.com/zhangxinxu/Tween/blob/master/tween.js
setTransition 示例
支持以下转场效果:
fade 渐隐渐显
scroll 页面滚动
scrollCover 页面视差滚入滚出(前后页面速度不一致)
scrollCoverIn 总是下一张页面视差滚入
scrollCoverOut 总是当前页面视差滚出
slide 滑动切换,后者页面有缩放效果
slideCover 页面滑入滑出
slideCoverIn 总是下一张页面滑入
slideCoverOut 总是当前页面滑出
zoom 缩放切换
zoomCover 页面缩进缩出
zoomCoverIn 总是下一张页面缩入
zoomCoverOut 总是当前页面缩出
skew 扭曲切换
skewCover 页面扭进扭出
skewCoverIn 总是下一张页面扭入
skewCoverOut 总是当前页面扭出
flip 翻转切换
flipCover 页面翻入翻出
flipCoverIn 总是下一张页面翻入
flipCoverOut 总是当前页面翻出
bomb 放大切换
bombCover 页面大入大出
bombCoverIn 总是下一张页面大入
bombCoverOut 总是当前页面大出
注意:除了fade,所有效果都支持指定X或Y轴方向效果,只要在名字后面加上X或Y即可。 例如:scrollY flipX flipCoverX flipCoverInX 等类似。
//注:此处传值也可直接在new pageSwitch对象时经transition参数传入
//设置fade效果示例:
pw.setTransition('fade'); //由于内置了fade效果,所以可以直接调用。
//假定没有内置fade,自定义转场函数如下
pw.setTransition(function(cpage,cp,tpage,tp){
/* 过渡效果处理函数
*
* @param Element cpage 当前页面
* @param Float cp 当前页面过度百分比。cp<0说明向上切换,反之向下
* @param Element tpage 前序页面
* @param Float tp 前序页面过度百分比 。tp<0说明向下切换,反之向上
* 注意:后两个参数 tpage和tp可能为空(页面切换边缘时,第一张、最后一张的情况)
*/
if('opacity' in cpage.style){
cpage.style.opacity=Math.abs(tp);
if(tpage){
tpage.style.opacity=Math.abs(cp);
}
}else{
cpage.style.filter='alpha(opacity='+(Math.abs(tp))*100+')';
if(tpage){
tpage.style.filter='alpha(opacity='+Math.abs(cp)*100+')';
}
}
});
优缺点自谈
没有完美的东西,我自己对这个组件也有一些看法,并不是推荐大家说这个东西适用任何情况。
优点:组件定义了外部操作框架,可以很方面的实现自己需要的动画效果,并且内置了许多的效果,适用起来简单方便。
缺点:由于为了动画定义逻辑的简单,动画部分没有使用css3的transition。与原生transition动画相比,虽然已经使用了requestAnimationFrame,但是由于部分基于简化操作的原因,性能损耗是不可避免的。但是这只是在老机型上的表现,在终端性能越来强大的今天,这部分性能损耗基本可以忽略。
综上,我个人建议,如果你的页面不是大多跑到三四年前那种iphone4 android2.2等老机器上的,大可放心使用pageSwitch。
兼容全平台,包括IE6+
自定义动画效果即通过定义一个函数用来处理页面样式
//这里以定义一个fade动画样式来举例
pageSwitch.addTransition('fade',function(cpage,cp,tpage,tp){
/*
* @param HTMLElement cpage 参与动画的前序页面
* @param Float cp 目标页面过渡比率,取值范围-1到1
* @param HTMLElement tpage 参与动画的后序页面;如果非循环loop模式,则在切换到边缘页面时可能不存在该参数
* @param Float tp 目标页面过渡比率,取值范围-1到1;如果非循环loop模式,则在切换到边缘页面时可能不存在该参数
*/
if('opacity' in cpage.style){ //检测透明度css支持
cpage.style.opacity=1-Math.abs(cp);
if(tpage){
tpage.style.opacity=Math.abs(cp);
}
}else{
cpage.style.filter='alpha(opacity='+(1-Math.abs(cp))*100+')';
if(tpage){
tpage.style.filter='alpha(opacity='+Math.abs(cp)*100+')';
}
}
});
//如果你有jQuery类似组件,可以更简单
pageSwitch.addTransition('fade',function(cpage,cp,tpage,tp){
$(cpage).css('opacity',1-Math.abs(cp));
$(tpage).css('opacity',Math.abs(cp));
});
Github & Demo
 详细讲解MySql语句inner join,left join,right join的用法并分析在这里来帮大家了解MySql语句inner join,left join,right join的用法并详细讲解,1.left join(左联接) 2.right join(右联接) 3.inner join(相等联接或内联接),
详细讲解MySql语句inner join,left join,right join的用法并分析在这里来帮大家了解MySql语句inner join,left join,right join的用法并详细讲解,1.left join(左联接) 2.right join(右联接) 3.inner join(相等联接或内联接), 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
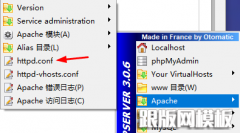
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem