NodeJs Express框架操作MongoDB数据库执行方法讲解
时间:2023-12-07Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,非常适合编写高效的、可伸缩性的网络应用程序。Express.js是一个流行的轻量级web应用程序框架,可以快速而方便地构建复杂的Web应用程序。MongoDB是一种NoSQL数据库,经常与Node.js同时使用。
本文将介绍如何使用Node.js和Express.js来连接MongoDB数据库并执行常用操作方法。
准备工作
在开始之前,需要安装以下软件:
- Node.js
- MongoDB
- 一个文本编辑器(如 Visual Studio Code)
打开终端并输入以下命令以创建一个新的Node.js项目:
mkdir myapp
cd myapp
npm init
npm install express mongodb --save
运行上述命令后,会创建一个名为“myapp”的新目录,并生成一个“package.json”文件。该文件用于管理应用程序所使用的npm模块。我们使用npm安装 Express.js 和 MongoDB模块,并将它们保存到“dependencies”字段中。
在将Express.js 和MongoDB模块添加到项目中后,我们需要创建一个名为“app.js”的文件,该文件是我们将使用的代码文件。
连接MongoDB数据库
在app.js中,我们需要编写代码来连接MongoDB数据库。以下是连接MongoDB数据库的示例代码:
const express = require('express');
const { MongoClient } = require('mongodb');
const app = express();
const port = 3000;
//连接数据库
MongoClient.connect('mongodb://localhost:27017', { useUnifiedTopology: true }, (err, client) => {
if (err) throw err;
console.log('Database connected successfully');
const db = client.db('test');
});
app.listen(port, () => {
console.log(`Server listening at http://localhost:${port}`);
});
在上面的代码中,我们首先导入“express”和“MongoDB”模块。接下来,我们创建一个名为“app”的Express应用实例,并使用端口号“3000”创建一个服务器实例。
然后,我们使用“MongoClient.connect”方法连接MongoDB数据库,并将连接字符串设置为“mongodb://localhost:27017”,其中“localhost”表示 MongoDB 服务器所在的主机名,而“27017”则是 MongoDB 默认端口。我们还设置“useUnifiedTopology”为true来处理最新的MongoDB驱动程序更改。接着,我们需要在回调函数中确认连接是否成功,确认后打印一条消息并将返回的客户端对象上下文保存到变量“db”中。
在完成连接MongoDB数据库后,我们可以通过使用“db.collection”方法来执行以下操作:
插入文档
以下是如何使用Express.js的路由器将文档插入MongoDB数据库的示例代码:
const express = require('express');
const { MongoClient } = require('mongodb');
const app = express();
const port = 3000;
// 连接数据库
MongoClient.connect('mongodb://localhost:27017', { useUnifiedTopology: true }, (err, client) => {
if (err) throw err;
console.log('Database connected successfully');
const db = client.db('test');
// 插入文档
app.get('/insert', (req, res) => {
const user = {
name: 'Sarah',
age: 28
};
db.collection('users').insertOne(user, (err, result) => {
if (err) throw err;
console.log(result);
res.send('User added to database');
});
});
});
app.listen(port, () => {
console.log(`Server listening at http://localhost:${port}`);
});
在上述代码中,我们使用Express.js的路由器来创建一个名为“/insert”的GET路由。当用户访问此路由时,我们创建一个名为“user”的新对象,并将其插入到名为“users”的MongoDB集合中。在成功插入文档后,我们返回一条消息,并将此消息发送回客户端。
查询文档
以下是如何使用Express.js的路由器查询MongoDB数据库中的文档的示例代码:
const express = require('express');
const { MongoClient } = require('mongodb');
const app = express();
const port = 3000;
// 连接数据库
MongoClient.connect('mongodb://localhost:27017', { useUnifiedTopology: true }, (err, client) => {
if (err) throw err;
console.log('Database connected successfully');
const db = client.db('test');
// 查询文档
app.get('/find', (req, res) => {
db.collection('users').find({}).toArray((err, result) => {
if (err) throw err;
console.log(result);
res.send(result);
});
});
});
app.listen(port, () => {
console.log(`Server listening at http://localhost:${port}`);
});
在上述代码中,我们使用Express.js的路由器来创建一个名为“/find”的GET路由。当用户访问此路由时,我们使用“db.collection.find”方法查询名为“users”的MongoDB集合中的所有文档(空对象{}表示返回所有文档)。在成功查询文档后,我们将结果作为消息的正文发送到客户端。
通过上面的示例代码,我们可以看到如何使用Node.js和Express.js来连接MongoDB数据库并执行常用操作。我们可以根据需要对代码进行修改以适应自己的项目需求。
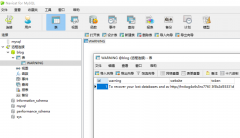
 记录一次mysql数据库被黑删库遭比特币勒索的教训起因是想用服务器上的一个数据库访问其他数据库的权限,就直接按照网上教程改了mysql库里的user表的权限,可能是哪里权限修改问题,也没太在意,到了第二天发现网站登录不
记录一次mysql数据库被黑删库遭比特币勒索的教训起因是想用服务器上的一个数据库访问其他数据库的权限,就直接按照网上教程改了mysql库里的user表的权限,可能是哪里权限修改问题,也没太在意,到了第二天发现网站登录不 MySQL提示某表is marked as crashed and last (automatic)repair fai错误分析: 此错误为表损坏,修复即可。一般原因为服务器突然断电,而有程序还在往表里写数据。或者表的数据很大。避免浪费时间去修表。注意服务器操作时停掉数据库。另外
MySQL提示某表is marked as crashed and last (automatic)repair fai错误分析: 此错误为表损坏,修复即可。一般原因为服务器突然断电,而有程序还在往表里写数据。或者表的数据很大。避免浪费时间去修表。注意服务器操作时停掉数据库。另外