vue如何将对象中所有的key赋为空值
时间:2023-12-07下面是详细讲解“Vue如何将对象中所有的key赋为空值”的攻略:
一、使用Object.keys()和forEach或reduce
- 首先,使用Object.keys()获取该对象所有的key,返回一个数组。
- 然后,使用forEach或reduce(根据实际需求而定)遍历该数组,将对象中每个key的值赋为null或空字符串。
代码示例(使用forEach):
let obj = {name: "张三", age: 18, gender: "男"};
Object.keys(obj).forEach(key =>{
obj[key] = ""; // 或者写成 obj[key] = null;
});
console.log(obj); // 输出结果:{name: "", age: "", gender: ""}
代码示例(使用reduce):
let obj = {name: "张三", age: 18, gender: "男"};
Object.keys(obj).reduce((res, key) => {
res[key] = '';
return res;
}, obj);
console.log(obj); // 输出结果:{name: "", age: "", gender: ""}
二、使用Vue.set()方法
- 首先,遍历该对象的所有key,然后使用Vue.set()方法将对应的值设置为空字符串或null。
- 完成后,将该对象赋值给Vue实例中对应的属性。
代码示例:
// Vue组件代码
data() {
return {
info: {name: "张三", age: 18, gender: "男"}
}
},
methods: {
clearObj() {
for (let key in this.info) {
Vue.set(this.info, key, ""); // 或者写成 Vue.set(this.info, key, null);
}
}
}
以上两种方法都可以将对象的所有key值赋为空字符串或null。如果只是想清空对象中的值,而不是置空key,可以使用Object.assign()方法或展开运算符进行赋值。
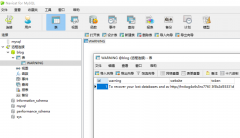
 记录一次mysql数据库被黑删库遭比特币勒索的教训起因是想用服务器上的一个数据库访问其他数据库的权限,就直接按照网上教程改了mysql库里的user表的权限,可能是哪里权限修改问题,也没太在意,到了第二天发现网站登录不
记录一次mysql数据库被黑删库遭比特币勒索的教训起因是想用服务器上的一个数据库访问其他数据库的权限,就直接按照网上教程改了mysql库里的user表的权限,可能是哪里权限修改问题,也没太在意,到了第二天发现网站登录不 MySQL提示某表is marked as crashed and last (automatic)repair fai错误分析: 此错误为表损坏,修复即可。一般原因为服务器突然断电,而有程序还在往表里写数据。或者表的数据很大。避免浪费时间去修表。注意服务器操作时停掉数据库。另外
MySQL提示某表is marked as crashed and last (automatic)repair fai错误分析: 此错误为表损坏,修复即可。一般原因为服务器突然断电,而有程序还在往表里写数据。或者表的数据很大。避免浪费时间去修表。注意服务器操作时停掉数据库。另外