PHP+diyUpload多图上传插件实例
时间:2017-12-30在开发过程中经常需要用到多图上传的插件,最近发现前端找的这个diyUpload就不错,于是就整理了一个实例,仅供参考!
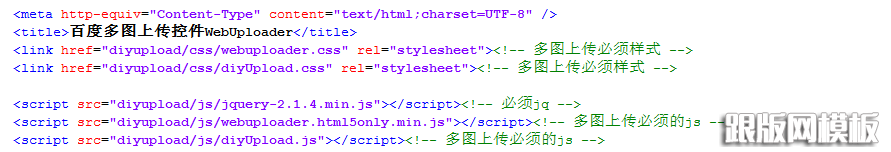
使用该插件,首先需要引入必要的css和js:

然后在需要用到该插件的地方,加入一个div:
<div id=”box”>
<div id=”test”></div> <!–上传控件按钮–>
</div>
接着把调用的js写上:
<script type=”text/javascript”>
/*
* 服务器地址,成功返回,失败返回参数格式依照jquery.ajax习惯;
* 其他参数同WebUploader
*/
$(‘#test’).diyUpload({
url : ‘fileupload.php’, //这个是文件上传处理文件 用框架的请对应文件上传的控制器
//formData: { _token: “{{csrf_token()}}”}, //Laravel 框架下需要 csrf_token 才能上传,可以在 formData 里面添加需要带过去的参数
dataType:”json”,
success : function(data) {
console.info(data);
if(data.status == 1){
var span =$(“<input type=’hidden’ value='”+data.imagepath+”‘ name=’img[]’>”);//将上传后保存的路径返回 通过隐藏域放进表单里面
$(“#test”).append(span);
}
},
error : function(err) {
console.info(err);
}
});
</script>
就这三步就可以上传图片了,最后就是服务端的文件上传处理了。fileupload.php 就是图片上传的处理文件,根据自己的业务逻辑把临时文件夹的图片保存到自己的网站目录。
(注:这个多图上传的服务端处理文件是每个图片上传后都会被调用一次的。)
最后,贴上我的例子源码地址:http://pan.baidu.com/s/1crH3EA
相关文章
 简单实现php上传文件功能本文实例为大家分享了php上传文件功能的具体代码,供大家参考,具体内容如下 html: form action=upload_file.php method=post enctype=multipart/form-data lab
简单实现php上传文件功能本文实例为大家分享了php上传文件功能的具体代码,供大家参考,具体内容如下 html: form action=upload_file.php method=post enctype=multipart/form-data lab ThinkPHP5+Layui实现图片上传加预览前端文件: label class=layui-form-label图片/labela class=layui-btn id=image style=float: left;i class=layui-icon#xe67c;/i上传图片/adiv class=layui-inp
ThinkPHP5+Layui实现图片上传加预览前端文件: label class=layui-form-label图片/labela class=layui-btn id=image style=float: left;i class=layui-icon#xe67c;/i上传图片/adiv class=layui-inp layui文件上传实现代码分享本文主要为大家详细介绍了layui导航栏效果的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。 !DOCTYPE htmlhtml head meta ch
layui文件上传实现代码分享本文主要为大家详细介绍了layui导航栏效果的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。 !DOCTYPE htmlhtml head meta ch PHP实例:使用SWFUpload实现PHP上传进度条文件上传是WEB应用必备功能,尤其是在处理大文件上传的时候,十分需要上传时候实时显示上传进度。PHP实现上传进度条比较麻烦,一种是PHP创始人写的那个APC扩展,
PHP实例:使用SWFUpload实现PHP上传进度条文件上传是WEB应用必备功能,尤其是在处理大文件上传的时候,十分需要上传时候实时显示上传进度。PHP实现上传进度条比较麻烦,一种是PHP创始人写的那个APC扩展, PHP实现图片上传程序(完整版)meta http-equiv=Content-Type content=text/html; charset=utf-8 /?php/******************************************************************************参数
PHP实现图片上传程序(完整版)meta http-equiv=Content-Type content=text/html; charset=utf-8 /?php/******************************************************************************参数![php上传文件 $_FILES['']['type']的值](https://img.genban.org/nopic.gif) php上传文件 $_FILES['']['type']的值先来看一个函数: ?phpfunction upload_file($fname,$ftype,$fsize,$ferror,$ftmp_name,$fpath){ date_default_timezone_set(PRC); $store_nm = date(YmdHis) . -
php上传文件 $_FILES['']['type']的值先来看一个函数: ?phpfunction upload_file($fname,$ftype,$fsize,$ferror,$ftmp_name,$fpath){ date_default_timezone_set(PRC); $store_nm = date(YmdHis) . -
 JS实现获取当前URL和来源URL的方法这篇文章主要介绍了JS实现获取当前URL和来源URL的方法,涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下 index.html: !DOCTYPE htmlhtml lang=zh-
JS实现获取当前URL和来源URL的方法这篇文章主要介绍了JS实现获取当前URL和来源URL的方法,涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下 index.html: !DOCTYPE htmlhtml lang=zh- 您未被授权查看该页原因及解决办法很多站长朋友在搭建网站的时候,会经常碰到打开网站时出现您未被授权查看该页,跟版网模板总结了如下几个解决办法,供大家参考,希望能帮助到大家。 出现您未被授权查看该
您未被授权查看该页原因及解决办法很多站长朋友在搭建网站的时候,会经常碰到打开网站时出现您未被授权查看该页,跟版网模板总结了如下几个解决办法,供大家参考,希望能帮助到大家。 出现您未被授权查看该