怎样用js实现两个输入框中的数字相加显示在第三个输入框
时间:2017-04-07
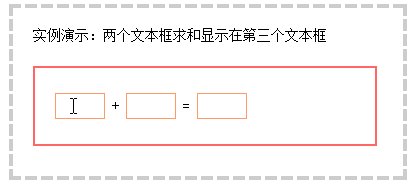
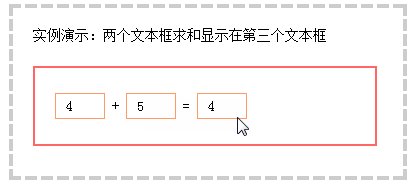
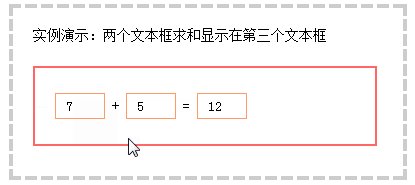
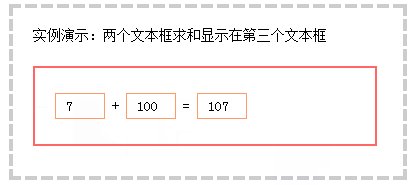
思路:使用value属性获取前两个文本框的值,转换为数字相加后,使用value属性设置第三个文本框的值。示例如下:
1、HTML结构
<input id="add1" type="text"/> +
<input id="add2" type="text"/> =
<input id="sum" type="text"/>
2、javascript代码
window.onload = function(){
var inputs = document.getElementsByTagName("input");
for(i=0;i<inputs.length;i++){
inputs[i].onblur = function(){
var add1 = document.getElementById("add1").value;
var add2 = document.getElementById("add2").value;
document.getElementById("sum").value = add1*1 + add2*1;
}
}
}


相关文章
 解析PHP中ob_start()函数的用法ob_start()函数用于打开缓冲区,比如header()函数之前如果就有输出,包括回车/空格/换行/都会有Header had all ready send by的错误,这时可以先用ob_start()打开缓
解析PHP中ob_start()函数的用法ob_start()函数用于打开缓冲区,比如header()函数之前如果就有输出,包括回车/空格/换行/都会有Header had all ready send by的错误,这时可以先用ob_start()打开缓 PHP 随机用户名账号的生成随机生成难点是在于如何避免碰撞,有人说用md5,GUID这些机制啊,当然可以,但是做为账号,看着有乱,而且生成位数也过长。 本方法只需要解决1秒内的并发碰撞就
PHP 随机用户名账号的生成随机生成难点是在于如何避免碰撞,有人说用md5,GUID这些机制啊,当然可以,但是做为账号,看着有乱,而且生成位数也过长。 本方法只需要解决1秒内的并发碰撞就 最新JS正则表达式验证手机号码根据移动、联通、电信的电话号码号段,实现一个简单的正则表达式来验证手机号码: // 手机号校验export function isPhoneNumber(phoneNum) { // let reg = /^[1]
最新JS正则表达式验证手机号码根据移动、联通、电信的电话号码号段,实现一个简单的正则表达式来验证手机号码: // 手机号校验export function isPhoneNumber(phoneNum) { // let reg = /^[1] js代码实现调起微信客户端此段代码只支持主流浏览器,一些浏览器可能会不支持,比如:百度 代码如下: function openWx(){ locatUrl = weixin://; if(/ipad|iphone|mac/i.test(navigator.
js代码实现调起微信客户端此段代码只支持主流浏览器,一些浏览器可能会不支持,比如:百度 代码如下: function openWx(){ locatUrl = weixin://; if(/ipad|iphone|mac/i.test(navigator. js 如何验证字符串里是否包含汉字?1、用正则表达式判断 input type=text id=name placeholder=请输入用户名 value= onblur=CheckChinese(name,this.value) class=form-control function CheckIsCh
js 如何验证字符串里是否包含汉字?1、用正则表达式判断 input type=text id=name placeholder=请输入用户名 value= onblur=CheckChinese(name,this.value) class=form-control function CheckIsCh js中的关于onClick事件的参数传递很多时候onclick事件是伴随着页面的跳转,也就会有相应的参数传递案。案例如下所示: a href=# onclick=showTable(this)123/a #为你要跳转的页面 这个时候你传的
js中的关于onClick事件的参数传递很多时候onclick事件是伴随着页面的跳转,也就会有相应的参数传递案。案例如下所示: a href=# onclick=showTable(this)123/a #为你要跳转的页面 这个时候你传的
 JS实现获取当前URL和来源URL的方法这篇文章主要介绍了JS实现获取当前URL和来源URL的方法,涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下 index.html: !DOCTYPE htmlhtml lang=zh-
JS实现获取当前URL和来源URL的方法这篇文章主要介绍了JS实现获取当前URL和来源URL的方法,涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下 index.html: !DOCTYPE htmlhtml lang=zh- 您未被授权查看该页原因及解决办法很多站长朋友在搭建网站的时候,会经常碰到打开网站时出现您未被授权查看该页,跟版网模板总结了如下几个解决办法,供大家参考,希望能帮助到大家。 出现您未被授权查看该
您未被授权查看该页原因及解决办法很多站长朋友在搭建网站的时候,会经常碰到打开网站时出现您未被授权查看该页,跟版网模板总结了如下几个解决办法,供大家参考,希望能帮助到大家。 出现您未被授权查看该