百度地图API简单应用——1.根据地址查询经纬度
时间:2017-02-07这几天比较空闲,就接触了下百度地图的API(开发者中心链接地址:http://developer.baidu.com),发现调用还是挺方便的。只要简单几步注册下,就可以获得一个Key,就能直接调用(PS:好像1.3版本前的无需注册获取key,就能直接调用api)。 想着能结合到自己的项目中去,那也挺不错的。看了园子中的几篇文章,感觉甚好,想自己也动手试试。 在调用百度地图API的时候,经纬度的获取必然是关键,那么怎么样获取到经纬度的值呢?这是一个最首要解决的问题。 通过查询资料,看了几个例子,得知了调用的方法(感谢与时俱进的实例,给予很大的帮助)。站着巨人的肩膀上,就能比较快的实现功能。 闲话不多,下面就直接给大家介绍下,具体要怎么调用百度地图API。 首先新建一张html页面。然后引用上API:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body>
</body>
这里我直接引用了1.3的版本,要引用1.3版本以上的话要加上key:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=您的密钥"></script>
如此几行代码就成功引用了百度地图API。接下来就是要调用他的一些方法了:
首先在body中添加一个div,用来加载地图用,简单写下样式。
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: 50;
border: 1px solid gray;
overflow:hidden;">
</div>
然后是写javascript代码,来调用api中的方法。首先创建一个地图,然后设置地图显示的中心地图,及显示的放大倍数:
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom("宁波", 12);</script>
然后,启动地图的方法缩小功能,以及地图的拖拽功能:
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
为了使用地图更加方便,我们还可以添加上缩放的平移控件,以及地图的缩略图控件,并设置他要显示的位置:
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开
“BMAP_ANCHOR_BOTTOM_RIGHT”为控件显示的位置,表示控件位于地图的右下角,可以按照自己的喜欢添加参数值。
主要有一下四种:
BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
好了,地图的一些基本设置已经添加上了,如果要其他的功能,还可以去通过查看百度地图API的Demo来获取调用的方法(http://developer.baidu.com/map/jsdemo.htm)。
接下来就是要是实现我们的主要功能了。
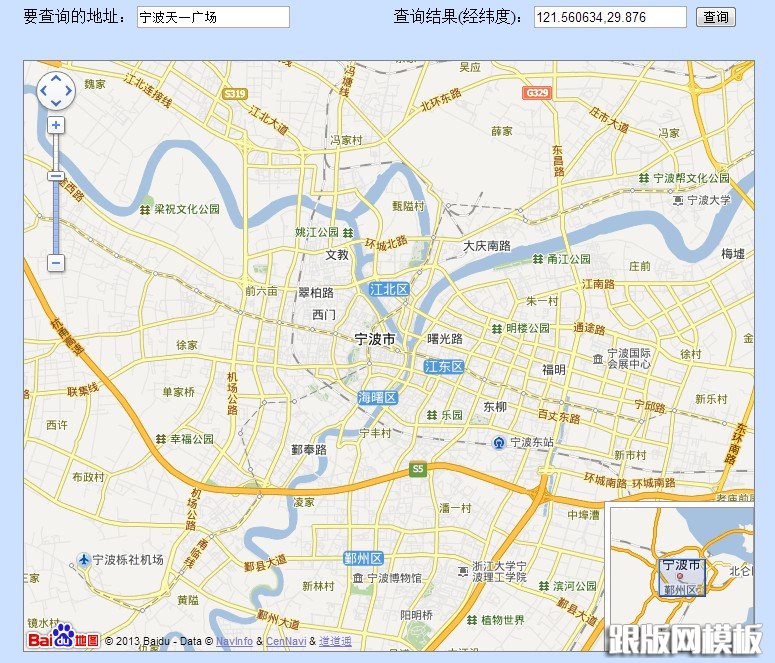
首先,先在页面上添加两个文本框,和一个查询按钮。第一个文本框是用来输入要查询的地址,第二个文本框是用来显示查询所得的经纬度。html代码就全部写完了。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body style="background:#CBE1FF">
<div style="width:730px;margin:auto;">
要查询的地址:<input id="text_" type="text" value="宁波天一广场" style="margin-right:100px;"/>
查询结果(经纬度):<input id="result_" type="text" />
<input type="button" value="查询" onclick="searchByStationName();"/>
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: 50;
border: 1px solid gray;
overflow:hidden;">
</div>
</div>
</body>
接下来就是要构建一个查询:
var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允许自动调节窗体大小
然后我们就可以开始做最关键的一步了,就是获取地址的具体经纬度:
function searchByStationName() {
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; //获取经度和纬度,将结果显示在文本框中
map.centerAndZoom(poi.point, 13);
});
localSearch.search(keyword);
}

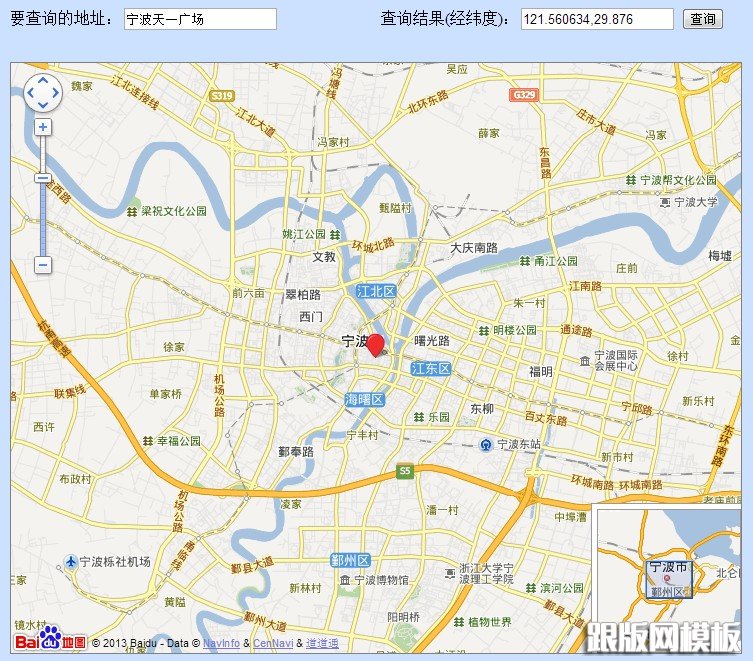
为了使效果更加的明显,我们还可以添加标注点到我们要查询的地址上。于是,将上面的代码可以进一步改成:
function searchByStationName() {
map.clearOverlays();//清空原来的标注
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat;
map.centerAndZoom(poi.point, 13);
var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地址对应的经纬度
map.addOverlay(marker);
});
localSearch.search(keyword);
}

我们也可以在标注上添加详情信息,使点击后能看到具体信息。于是,再一次修改代码:
function searchByStationName() {
map.clearOverlays();//清空原来的标注
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat;
map.centerAndZoom(poi.point, 13);
var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地址对应的经纬度
map.addOverlay(marker); var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat; var infoWindow = new BMap.InfoWindow("<p style='font-size:14px;'>" + content + "</p>"); marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); // marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 }); localSearch.search(keyword); }

好了,基本功能都实现了,下面就给大家提供完整的代码吧。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body style="background:#CBE1FF">
<div style="width:730px;margin:auto;">
要查询的地址:<input id="text_" type="text" value="宁波天一广场" style="margin-right:100px;"/>
查询结果(经纬度):<input id="result_" type="text" />
<input type="button" value="查询" onclick="searchByStationName();"/>
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: 50;
border: 1px solid gray;
overflow:hidden;">
</div>
</div>
</body>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom("宁波", 12);
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开
var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允许自动调节窗体大小
function searchByStationName() {
map.clearOverlays();//清空原来的标注
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat;
map.centerAndZoom(poi.point, 13);
var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地方对应的经纬度
map.addOverlay(marker);
var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat;
var infoWindow = new BMap.InfoWindow("<p style='font-size:14px;'>" + content + "</p>");
marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); });
// marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
});
localSearch.search(keyword);
}
</script>
</html>
希望对刚接触百度地图API的朋友有一定帮助。
相关文章
 用百度AI的OCR文字识别结合PHP实现了图片的文字识别功能第一步可定要获取百度的三个东西 要到百度AI网站(http://ai.baidu.com/)去注册 然后获得 -const APP_ID = 请填写你的appid; -const API_KEY = 请填写你的API_KEY
用百度AI的OCR文字识别结合PHP实现了图片的文字识别功能第一步可定要获取百度的三个东西 要到百度AI网站(http://ai.baidu.com/)去注册 然后获得 -const APP_ID = 请填写你的appid; -const API_KEY = 请填写你的API_KEY PHP实现仿百度文库,豆丁在线文档效果(word,excel,ppt转flash)本文实例讲述了PHP实现仿百度文库,豆丁在线文档效果。分享给大家供大家参考,具体如下: 由于项目要实现类似百度文库的功能,又是我一个人做的项目,所以就想到
PHP实现仿百度文库,豆丁在线文档效果(word,excel,ppt转flash)本文实例讲述了PHP实现仿百度文库,豆丁在线文档效果。分享给大家供大家参考,具体如下: 由于项目要实现类似百度文库的功能,又是我一个人做的项目,所以就想到 php+ajax写的仿百度谷歌搜索下拉自动提示框效果仿百度谷歌搜索下拉自动提示原理并不是很复杂,主要就是通过ajax这座桥梁。没有百度那么强大,它可以匹配拼音等,我目前水平确实做不到,我只是实现一下这个效果
php+ajax写的仿百度谷歌搜索下拉自动提示框效果仿百度谷歌搜索下拉自动提示原理并不是很复杂,主要就是通过ajax这座桥梁。没有百度那么强大,它可以匹配拼音等,我目前水平确实做不到,我只是实现一下这个效果 discuz被挂马怎么办_discuz百度快照被劫持的解决办法目前已遇到两例discuz网站百度快照被劫持的例子,一般快照被劫持很难被发现。 被劫持的表现为: 在百度中输入自己的网址,出现被收录的帖子链接,点击后就跳转到
discuz被挂马怎么办_discuz百度快照被劫持的解决办法目前已遇到两例discuz网站百度快照被劫持的例子,一般快照被劫持很难被发现。 被劫持的表现为: 在百度中输入自己的网址,出现被收录的帖子链接,点击后就跳转到 利用百度地图api通过城市地址等信息取经纬度标红的是可以通过经纬度获得当前城市信息(微信定位使用)。 Geocoding API有哪些功能? Geocoding API包括地址解析和逆地址解析功能。 地址解析是指,由详细到
利用百度地图api通过城市地址等信息取经纬度标红的是可以通过经纬度获得当前城市信息(微信定位使用)。 Geocoding API有哪些功能? Geocoding API包括地址解析和逆地址解析功能。 地址解析是指,由详细到 百度地图API 一些简单方法!--divwidth= 300px 请输入:inputtype= text id= suggestId size= 20 value= style= width:150px; /inputtype= button value= submit id= submit onClick= getAd
百度地图API 一些简单方法!--divwidth= 300px 请输入:inputtype= text id= suggestId size= 20 value= style= width:150px; /inputtype= button value= submit id= submit onClick= getAd
 JS实现获取当前URL和来源URL的方法这篇文章主要介绍了JS实现获取当前URL和来源URL的方法,涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下 index.html: !DOCTYPE htmlhtml lang=zh-
JS实现获取当前URL和来源URL的方法这篇文章主要介绍了JS实现获取当前URL和来源URL的方法,涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下 index.html: !DOCTYPE htmlhtml lang=zh- 您未被授权查看该页原因及解决办法很多站长朋友在搭建网站的时候,会经常碰到打开网站时出现您未被授权查看该页,跟版网模板总结了如下几个解决办法,供大家参考,希望能帮助到大家。 出现您未被授权查看该
您未被授权查看该页原因及解决办法很多站长朋友在搭建网站的时候,会经常碰到打开网站时出现您未被授权查看该页,跟版网模板总结了如下几个解决办法,供大家参考,希望能帮助到大家。 出现您未被授权查看该