省市或自定义联动效果jquery.cityselect.js基于jQuery+JSON
时间:2017-01-01一、插件介绍
最早做省市联动的时候都特别麻烦,后来在helloweba的一篇文章中看到这个插件,很不错的,后来就一直用了。
省市区联动下拉效果在WEB中应用非常广泛,尤其在一些会员信息系统、电商网站最为常见。开发者一般使用Ajax实现无刷新下拉联动。本文将讲述,利用jQuery插件,通过读取JSON数据,实现无刷新动态下拉省市二(三)级联动效果。

二、插件作者及网址
作者:暂无 官方网址:无 官方DEMO:无 最新版本:日期2012-7-18
三:插件参数
| 参数名 | 默认值 | 字符类型 | 使用频率 | 释义说明 |
| url | js/city.min.js | string | 常用 | 省市数据josn文件路径 |
| prov | null | string | 常用 | 默认省份 |
| city | null | string | 常用 | 默认城市 |
| dist | null | boolean | 常用 | 默认地区(县) |
| nodata | null | string | 常用 | 无数据状态 |
| required | true | boolean | 常用 | 必选项 |
下载参数文档 http://www.ijquery.cn/demo/cityselect/cityselect.js参数说明.xls
四:插件案例
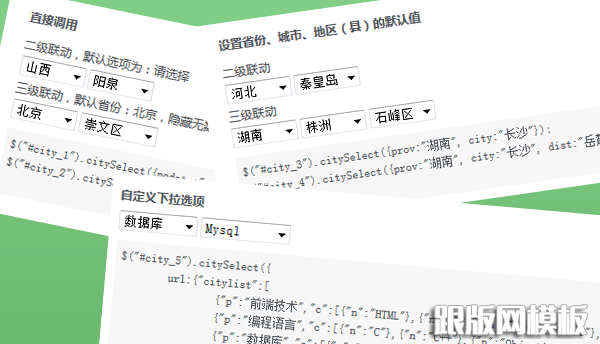
1、本站案例 a>demo1 http://www.ijquery.cn/demo/cityselect
下载 http://www.ijquery.cn/demo/cityselect/cityselect.zip
如图:

五:最简使用教程
示例:http://www.ijquery.cn/demo/cityselect/simple.html
1、HTML代码
<div id="city">
<select class="prov"></select>
<select class="city" disabled="disabled"></select>
<select class="dist" disabled="disabled"></select>
</div>
2、JS和CSS代码 ,请注意这里默认需要把城市数据库 city.min.js 放到 jquery.cityselect.js 所在的数据库中,千万不要丢失!
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.cityselect.js"></script>
<script type="text/javascript">
$(function(){
$("#city").citySelect({
nodata:"none",
required:false
});
});
</script>
为方便可以直接引用绝对地址
这里的city.mini.js的绝对地址在 http://www.ijquery.cn/js/cityselect/city.min.js
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery.js"></script>
<script type="text/javascript" src="http://www.ijquery.cn/js/cityselect/jquery.cityselect.js"></script>
<script type="text/javascript">
$(function(){
$("#city").citySelect({
nodata:"none",
required:false
});
});
</script>
相关文章
 鼠标滑过链接或者文字显示图片或微信二维码实现方式这是一段让鼠标移到链接上显示图片或二维码的JS代码。代码简单而且好用,有需要的朋友可以试下! htmlheadscript type=text/javascriptfunction showImg(){docum
鼠标滑过链接或者文字显示图片或微信二维码实现方式这是一段让鼠标移到链接上显示图片或二维码的JS代码。代码简单而且好用,有需要的朋友可以试下! htmlheadscript type=text/javascriptfunction showImg(){docum PHP比较两个文件是否相同和比较字符串或文章的相似度比较两个文件是否相同,可以用判断md5的方式,如果两个文件完全相同,他们的md5值是一样的,方法如下: function md5_files($filename,$filename1){$file1 = md5
PHP比较两个文件是否相同和比较字符串或文章的相似度比较两个文件是否相同,可以用判断md5的方式,如果两个文件完全相同,他们的md5值是一样的,方法如下: function md5_files($filename,$filename1){$file1 = md5 简单的【省市联动菜单】?php//设置编码格式header(Content-type: text/html; charset=utf-8);?select id=select1option value= selected请选择/optionoption value=1吉林/optionoption
简单的【省市联动菜单】?php//设置编码格式header(Content-type: text/html; charset=utf-8);?select id=select1option value= selected请选择/optionoption value=1吉林/optionoption ![省市区三级联动[JSON+Jquery]](https://img.genban.org/nopic.gif) 省市区三级联动[JSON+Jquery]!DOCTYPE html head title省市区三级联动[JSON+Jquery]/title script src=js/jquery-1.8.3.min.js type=text/javascript/script script src=json/CityJson.js ty
省市区三级联动[JSON+Jquery]!DOCTYPE html head title省市区三级联动[JSON+Jquery]/title script src=js/jquery-1.8.3.min.js type=text/javascript/script script src=json/CityJson.js ty 利用Js或Css滤镜实现IE6中PNG图片半透明效果 IE6PNG妥妥的说到IE6,所有WEB开发人员无不咬牙切齿,痛心疾首,javascript,css各种兼容问题有没有,其实在国外IE6基本上消失了的,只有在天朝IE6的使用率到目前(2013-6-19
利用Js或Css滤镜实现IE6中PNG图片半透明效果 IE6PNG妥妥的说到IE6,所有WEB开发人员无不咬牙切齿,痛心疾首,javascript,css各种兼容问题有没有,其实在国外IE6基本上消失了的,只有在天朝IE6的使用率到目前(2013-6-19 css Cursor:url()自定义鼠标指针样式为图片css自定义鼠标指针样式为图片Cursor:url()的使用,今天在项目中,要用到自定义鼠标样式,格式: css:{cursor:url(绝对路径的图片(格式:cur,ico)),-moz-zoom-out
css Cursor:url()自定义鼠标指针样式为图片css自定义鼠标指针样式为图片Cursor:url()的使用,今天在项目中,要用到自定义鼠标样式,格式: css:{cursor:url(绝对路径的图片(格式:cur,ico)),-moz-zoom-out
 JS实现获取当前URL和来源URL的方法这篇文章主要介绍了JS实现获取当前URL和来源URL的方法,涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下 index.html: !DOCTYPE htmlhtml lang=zh-
JS实现获取当前URL和来源URL的方法这篇文章主要介绍了JS实现获取当前URL和来源URL的方法,涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下 index.html: !DOCTYPE htmlhtml lang=zh- 您未被授权查看该页原因及解决办法很多站长朋友在搭建网站的时候,会经常碰到打开网站时出现您未被授权查看该页,跟版网模板总结了如下几个解决办法,供大家参考,希望能帮助到大家。 出现您未被授权查看该
您未被授权查看该页原因及解决办法很多站长朋友在搭建网站的时候,会经常碰到打开网站时出现您未被授权查看该页,跟版网模板总结了如下几个解决办法,供大家参考,希望能帮助到大家。 出现您未被授权查看该