网页设计应该熟知的CSS 3.0技术
时间:2016-05-101. 基本的xhtml标记

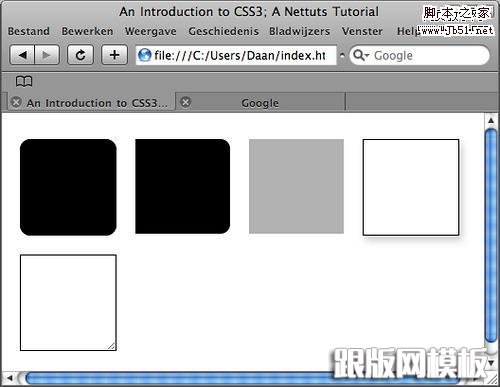
在开始这个教程之前,让我们来做点xHtml标记,我们需要的几个DIV来完成效果的显示,如下:
- #round, 这个显示CSS 3圆角
- #indie, 单个角的显示
- #opacity, 不透明度
- #shadow, 不用制图工具制作投影
- #resize, 可调节大小
因此,我会的xHtml会像下面这样,你可以自己建立一个html文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>An Introduction to CSS3; A Nettuts Tutorial</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="round"> </div>
<div id="indie"> </div>
<div id="opacity"> </div>
<div id="shadow"> </div>
<div id="resize">
<img src="image.jpg" alt="resizable image" width="200" height="200">
</div>
</div>
</body>
</html>
让我们来稍微重设一下浏览器的CSS(还刻CSS reset吗? 可以看10款浏览器CSS Reset的方法),代码如下:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
div {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}
/*稍后我们把要实现的代码写在这里*/
2. CSS3 圆角

如上面所说,我们的代码会是这样的:
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
在这里-moz是firefox上能显示的样式前缀,而-webkit刚是像safari/Chrome这样的浏览器的样式前缀。而10px刚是border的半径(radius : ['reidjəs] n. 半径),明白了吧!
3. 单独圆角的定义

看了上面的CSS圆角,你可能会觉得,如果我想让它只显示两个三个圆角,需要怎么办呢,难道还是要用到制图工具? 当然不用,CSS3已经为我们想好了。这里,我们的代码将是:
#indie {
background-color: #000;
border: 1px solid #000;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
}
注意到topright和top-left这两个值没有? 这表明的是圆角的方位,完整的方位书写出下:
- 以-moz为前缀的:topleft topright bottomleft bottomright
- 以-webkit为前缀的:top-left top-right bottom-left bottom-right
而且,你注意到了没,-moz为前缀的,是写在最后,而以-webkit前缀的,写在半径的前面。
4. 显示不透明度

搞过透明没有, 很难搞,是不是?对,就是难搞,特别是IE(友情推荐:让IE支持PNG透明的最好方法)。而CSS3只要一行代码。如果浏览器都支持CSS 3,事情就好办多了。我们的代码如下:
#opacity {
background-color: #000;
opacity: 0.3;
}
再来一次英文解释吧,opacity,就是不透明度的意思。我想,只要知道这个,你就会用了吧?
5. CSS 投影

你可能知道如何用CSS技巧来实现投影吧? 不过,这里要说的不是技巧,而是CSS 3的一个技术,看代码:
#shadow {
background-color: #fff;
border: 1px solid #000;
-webkit-box-shadow: 3px 5px 10px #ccc;
}
看到没,-webkit这一行,只要这一行。3px表示水平方向的投影,5px表示纵向投影,而10px而指模糊的跨度(使用过fireworks或者photoshop的feather功能没有? 对,就是这个!)。而且,像你看到的,-webkit为前缀,证明只有safari和chrome这样的浏览器才会显示,firefox则不会。
6. 调节大小

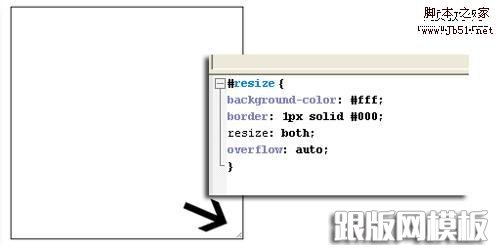
用过safari的人都知道,一般情况下,textarea部分是可以调节大小的,就是这样。不过,这个功能现在也暂时只支持safari。代码如下:
#resize {
background-color: #fff;
border: 1px solid #000;
resize: both;
overflow: auto;
}
resize:both。像clear:both一样。表示,可以向水平方向和纵方向选择拖动,调节大小。当然,也支持下面的值:
- resize:horizontal; 水平方向调作
- resize:vertical; 纵向调节
而另一个要让你明白的是,你必须把overflow:auto;写上,才能保证Resize正常使用。当然,你还可以设定最长宽度,最低高度来让这个元素在可一个范围内可调节,知道下面这个不?
- max-height: 123px;
- min-height: 321px;
- max-width: 123px;
- min-width: 321px;
不懂? 那你可以回去学一下CSS啦,虽然IE6这个曾经的伟大过的浏览器不支持这个属性(可用JS来hack它)。这可是很重要的哦!
你有没有一边看,一边跟着做呢? 如果没有,建议你做一次。像你知道的,代码这东西,看着,以为懂了,到了用的时候,可能会不知道如何下手用。自己动手,会让你发现更多问题,会让你有更多的进步,而不是单纯看。anyway,这个还是提供出来:
提示:您可以先修改部分代码再运行
相关文章
 CSS3 属性选择器本文章主要和码农一起来学习CSS3选择器——属性选择器。属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式。
CSS3 属性选择器本文章主要和码农一起来学习CSS3选择器——属性选择器。属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式。 CSS3动画之3D旋转书本效果本文向码农介绍CSS3动画之3D旋转书本效果,需要的码农可以参考一下。
CSS3动画之3D旋转书本效果本文向码农介绍CSS3动画之3D旋转书本效果,需要的码农可以参考一下。 CSS3绘制三角形实例介绍本文章主要向码农介绍用CSS3如何绘制三角形,方法很简单,主要使用到css中的border属性,需要的码农可以参考下。
CSS3绘制三角形实例介绍本文章主要向码农介绍用CSS3如何绘制三角形,方法很简单,主要使用到css中的border属性,需要的码农可以参考下。 css3 气泡对话框实例上一遍文章我们介绍了边三角提示框,那个时候的提示框是比较规则的三角形,本实例将难度进一步升级,用css3制作不规则的气泡对话框。希望对学习css3的朋友有所帮
css3 气泡对话框实例上一遍文章我们介绍了边三角提示框,那个时候的提示框是比较规则的三角形,本实例将难度进一步升级,用css3制作不规则的气泡对话框。希望对学习css3的朋友有所帮 html5和css3的常用参考网当我们使用HTML5, CSS3,甚至Bootstrap设计网站的时候,有些方面是必须考虑的,比如字体大小,标题大小,行间距,每行字数,字体,颜色,背景图片和文字的搭 配
html5和css3的常用参考网当我们使用HTML5, CSS3,甚至Bootstrap设计网站的时候,有些方面是必须考虑的,比如字体大小,标题大小,行间距,每行字数,字体,颜色,背景图片和文字的搭 配 css3 border-radius圆角盒子css圆角的制作方法很多,在css3没出来之前,我们一般使用图片配合css来完成,但css3发布后,可以直接用css3的border-radius来设置圆角,非常简单。
css3 border-radius圆角盒子css圆角的制作方法很多,在css3没出来之前,我们一般使用图片配合css来完成,但css3发布后,可以直接用css3的border-radius来设置圆角,非常简单。
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分