CSS 实例实现清除浮动
时间:2016-04-19在写HTML代码的时候,发现在Firefox等符合W3C标准的浏览器中,如果有一个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有clear,导致不能被撑开。看下面的例子:
HTML4STRICT代码:
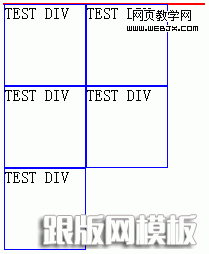
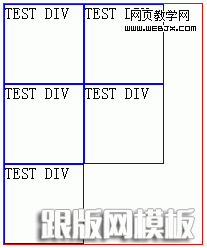
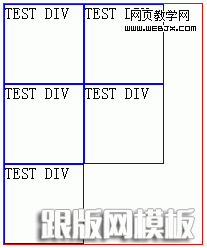
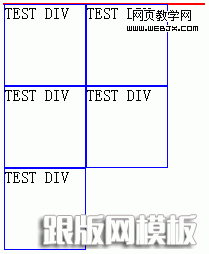
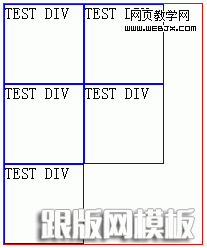
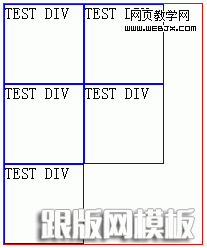
显示的结果如下:

容器DIV没有被撑开
大家可以看到,作为外部容器的边框为红色的DIV,没有被撑开。这是因为内部的DIV因为float:left之后,就丢失了clear:both和display:block的样式,所以外部的DIV不会被撑开。
我们想让外部容器的DIV随着内部DIV增多而增加高度,要怎么解决呢?
以前我都是用这样的方法来解决:
HTML4STRICT代码:

显示正常了
我们看到,在容器DIV内要显示出来的float:left的所有的DIV之后,我们添加了这样的一个DIV:<div style="clear:both"></div> 。这样,其实就在最后增加了clear的动作。
但是,我总觉得,这么多加一个DIV有点不妥。一是多了一个没有意义的DIV,二是在用dojo做Drag & Drop的时候,由于这个DIV是容器DIV的一个字节点,如果这个节点被移动,则会造成排版上的Bug:如果要显示的蓝框的DIV被移到这个DIV之后,则因为clear:both,它会被强制换一行显示。所以,我一直在寻找更好的解决办法。
昨天在无数次的询问了Google大仙后,我终于找到了How To Clear Floats Without Structural Markup 这篇文章,找到了解决的办法。
首先设置这样的CSS:
CSS代码:
然后,我们再修改原来的HTML代码,让外部的容器DIV来使用这个CSS:
HTML4STRICT代码:
在Firefox里测试一下,哈哈,这样做的确很有效,显示正常,而且dojo的 Drag & Drop 也不会有问题了。原来,这个clearfix的CSS使用了after这个伪对象,它将在应用clearfix的元素的结尾添加content中的内容。在这里添加了一个句号".",并且把它的display设置成block;高度设为0;clear设为both;visibility设为隐藏。这样就达到了撑开容器的目的啦。
但是,在文章中说,Windows IE并不支持这样做。所以要让IE也完美显示,则必须在clearfix这个CSS定义的后面加上一些专门为IE设定的HACK。CSS如下:
CSS代码:
因为转义字符"\",Mac IE浏览器会忽略掉这段Hack,但Windows IE不会,它会应用 * html .clearfix {height: 1%;} 来达到撑开DIV容器的目的(貌似Mac IE没有办法解决这个问题,不过幸好用户数量是在是太少了,Safari支持就可以了:p)。
测试一下,果然大功告成。

HTML4STRICT代码:
-
<div style="width:200px;border:1px solid red;">
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
</div>
显示的结果如下:

容器DIV没有被撑开
大家可以看到,作为外部容器的边框为红色的DIV,没有被撑开。这是因为内部的DIV因为float:left之后,就丢失了clear:both和display:block的样式,所以外部的DIV不会被撑开。
我们想让外部容器的DIV随着内部DIV增多而增加高度,要怎么解决呢?
以前我都是用这样的方法来解决:
HTML4STRICT代码:
-
<div style="width:200px;border:1px solid red;">
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="clear:both;"></div>
-
</div>
显示的结果如下:

显示正常了
我们看到,在容器DIV内要显示出来的float:left的所有的DIV之后,我们添加了这样的一个DIV:<div style="clear:both"></div> 。这样,其实就在最后增加了clear的动作。
但是,我总觉得,这么多加一个DIV有点不妥。一是多了一个没有意义的DIV,二是在用dojo做Drag & Drop的时候,由于这个DIV是容器DIV的一个字节点,如果这个节点被移动,则会造成排版上的Bug:如果要显示的蓝框的DIV被移到这个DIV之后,则因为clear:both,它会被强制换一行显示。所以,我一直在寻找更好的解决办法。
昨天在无数次的询问了Google大仙后,我终于找到了How To Clear Floats Without Structural Markup 这篇文章,找到了解决的办法。
首先设置这样的CSS:
CSS代码:
-
.clearfix:after {
-
content: ".";
-
display: block;
-
height: 0;
-
clear: both;
-
visibility: hidden;
-
}
HTML4STRICT代码:
-
<div style="width:200px;border:1px solid red;" class="clearfix">
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
<div style="float:left;width:80px;height:80px;border:1px solid blue;">TEST DIV</div>
-
</div>
但是,在文章中说,Windows IE并不支持这样做。所以要让IE也完美显示,则必须在clearfix这个CSS定义的后面加上一些专门为IE设定的HACK。CSS如下:
CSS代码:
-
.clearfix:after {
-
content: ".";
-
display: block;
-
height: 0;
-
clear: both;
-
visibility: hidden;
-
}
-
/* Hides from IE-mac \*/
-
* html .clearfix {height: 1%;}
-
/* End hide from IE-mac */
测试一下,果然大功告成。

相关文章
 css子绝父相什么意思?子绝父相 这个子绝父相太重要了,是我们学习定位的口诀,时时刻刻记住的。 这句话的意思是 子级是绝对定位的话, 父级要用相对定位。 首先, 我们说下, 绝对定
css子绝父相什么意思?子绝父相 这个子绝父相太重要了,是我们学习定位的口诀,时时刻刻记住的。 这句话的意思是 子级是绝对定位的话, 父级要用相对定位。 首先, 我们说下, 绝对定 纯CSS打造响应式自适应分页条分页条是web开发中常用的前端组件之一,它能将数据分批次展示给用户。我们知道诸如Bootstrap这类框架都提供了非常漂亮的分页条组件,但是你的项目可能不用到Boot
纯CSS打造响应式自适应分页条分页条是web开发中常用的前端组件之一,它能将数据分批次展示给用户。我们知道诸如Bootstrap这类框架都提供了非常漂亮的分页条组件,但是你的项目可能不用到Boot CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行。 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ width:31
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行。 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ width:31 css margin外边距使用实例分析css margin用于设置对象标签之间距离间隔,例如如果要使两个div标签之间有一定的间距,我们可以使用css margin属性来设置。本文章向码农介绍css margin外边距使用
css margin外边距使用实例分析css margin用于设置对象标签之间距离间隔,例如如果要使两个div标签之间有一定的间距,我们可以使用css margin属性来设置。本文章向码农介绍css margin外边距使用 css float 浮动属性使用方法和实例讲解在网站开发中,css float是一个经常需要使用的css属性,改属性用于设置css块级元素的浮动方向(左右浮动)。本文章向码农介绍css float使用方法和实例应用,需要
css float 浮动属性使用方法和实例讲解在网站开发中,css float是一个经常需要使用的css属性,改属性用于设置css块级元素的浮动方向(左右浮动)。本文章向码农介绍css float使用方法和实例应用,需要 css sprite讲解与使用实例css sprite直译过来就是CSS精灵。通常被解释为“CSS图像拼合”或“CSS贴图定位”。本文章向码农们介绍css sprite使用方法和基本使用实例,需要的码农可以参考一
css sprite讲解与使用实例css sprite直译过来就是CSS精灵。通常被解释为“CSS图像拼合”或“CSS贴图定位”。本文章向码农们介绍css sprite使用方法和基本使用实例,需要的码农可以参考一
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分