无hack无js全兼容text-overflow-ellipsis效果
时间:2016-04-19超过宽度显示省略号(无js无hack全兼容) .
PS. 由于使用的附件作为图片,使用其他浏览器测试时,保证登录才能看到完整效果。或者 点此下载(感谢by0001提供的下载包)
^-^ 三更半夜果然适于思考,办法有点怪,让我们先看看效果:
提示:您可以先修改部分代码再运行
大家可以试试将li标签的宽度修改后进行测试。
接下来有兴趣的朋友可以看看原理的解释:
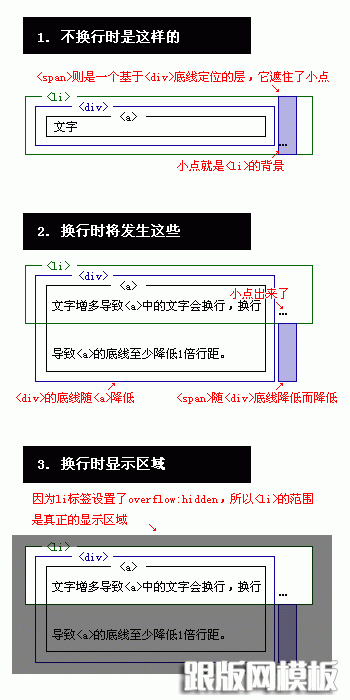
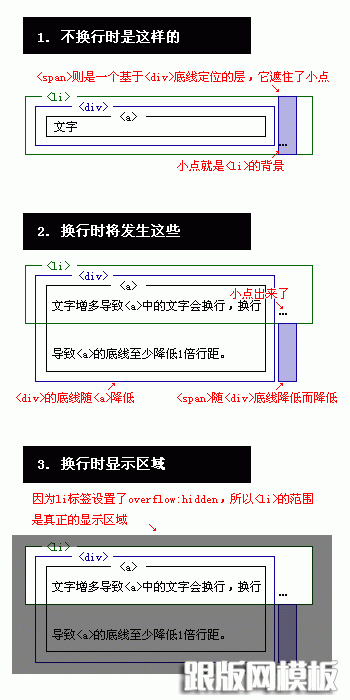
思路:
我们要达到的效果是:当“字符超过额定宽度”,则“显示三个小点”。
=> 当“字符超过额定宽度”,对于页面来说可能发生的一个改变就是:换行!
=> 换行将导致该范围的底线降低。
=> 那么,我们的目的则可以换算成:该范围的底线降低时显示三个小点。

英文句子和连续字母/数字测试效果在非IE下欠佳(因为不自动换行),可以配合js来完善。
有好的建议或意见,请多多指教。
PS. 由于使用的附件作为图片,使用其他浏览器测试时,保证登录才能看到完整效果。或者 点此下载(感谢by0001提供的下载包)
^-^ 三更半夜果然适于思考,办法有点怪,让我们先看看效果:
提示:您可以先修改部分代码再运行
大家可以试试将li标签的宽度修改后进行测试。
接下来有兴趣的朋友可以看看原理的解释:
思路:
我们要达到的效果是:当“字符超过额定宽度”,则“显示三个小点”。
=> 当“字符超过额定宽度”,对于页面来说可能发生的一个改变就是:换行!
=> 换行将导致该范围的底线降低。
=> 那么,我们的目的则可以换算成:该范围的底线降低时显示三个小点。

英文句子和连续字母/数字测试效果在非IE下欠佳(因为不自动换行),可以配合js来完善。
有好的建议或意见,请多多指教。
相关文章
 完美解决Iframe高度自适应(兼容性好并且支持跨域)Iframe高度自适应是一个很头疼的问题,特别是要考虑浏览器兼容性以及跨域的情况,本文章向码农介绍完美解决Iframe高度自适应(兼容性好并且支持跨域)的方法,需
完美解决Iframe高度自适应(兼容性好并且支持跨域)Iframe高度自适应是一个很头疼的问题,特别是要考虑浏览器兼容性以及跨域的情况,本文章向码农介绍完美解决Iframe高度自适应(兼容性好并且支持跨域)的方法,需 CSS3动画之3D旋转书本效果本文向码农介绍CSS3动画之3D旋转书本效果,需要的码农可以参考一下。
CSS3动画之3D旋转书本效果本文向码农介绍CSS3动画之3D旋转书本效果,需要的码农可以参考一下。 css 浏览器兼容性总结本文章向码农们介绍CSS FLOAT,css 截字省略号等属性在不同浏览器的兼容性解决方法,需要的码农可以参考一下。
css 浏览器兼容性总结本文章向码农们介绍CSS FLOAT,css 截字省略号等属性在不同浏览器的兼容性解决方法,需要的码农可以参考一下。 最全的CSS浏览器兼容问题小结CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的
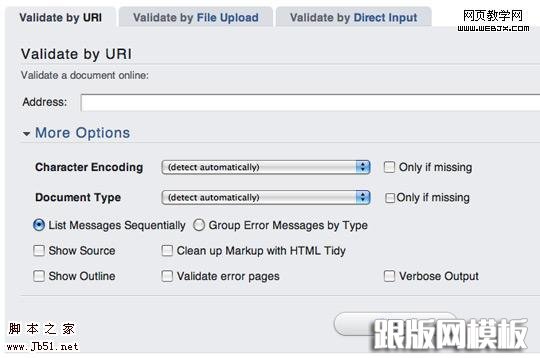
最全的CSS浏览器兼容问题小结CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的 13个网页页面浏览器兼容性验证工具每天在回顾浏览ThemeForest上的模板的时候,我都会测试验证浏览器的兼容-更不用说我自己的工作。随着时间的推移,我已经收集到了网上最好的验证和浏览器兼容性测
13个网页页面浏览器兼容性验证工具每天在回顾浏览ThemeForest上的模板的时候,我都会测试验证浏览器的兼容-更不用说我自己的工作。随着时间的推移,我已经收集到了网上最好的验证和浏览器兼容性测 CSS 网页文字渐变效果本文介绍的技术很经典,也算是一篇老文章了,相信很多人也都看过,之前神飞有注意到国内有些翻译,但是不全面,这里我就将其完整的翻译了一下。
CSS 网页文字渐变效果本文介绍的技术很经典,也算是一篇老文章了,相信很多人也都看过,之前神飞有注意到国内有些翻译,但是不全面,这里我就将其完整的翻译了一下。
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分