CSS解决方案:IE6中遇到png兼容性
时间:2016-04-19把背景图片如常的合并,利用相似于背景坐标的方式调用局部图片位置。最大区别在于分别定义了两个无意义的标签。
为满足用户的视觉追求及产品的背景图片的换肤功能,设计师难免在设计上会用到半透明的效果。因此页面重构师基于视觉及产品的需要,采用了PNG32的半透明图片还原设计稿。
但在IE6中遇到png兼容性,及其延伸的种种问题。如:
-
png32的图片上在IE6有兼容性问题,原本的透明显示的背景将会失效。
在问题1的基础上,针对IE6采用了CSS滤镜让其透明,但图片不能应用背景坐标定位的方式只能单张使用,这做法不利于带宽流量和请求链接数之余也不利样式的管理
在问题2的基础上,意味着要把png图片单张切割,并单张应用CSS滤镜
针对以上问题重构师的解决办法如下:
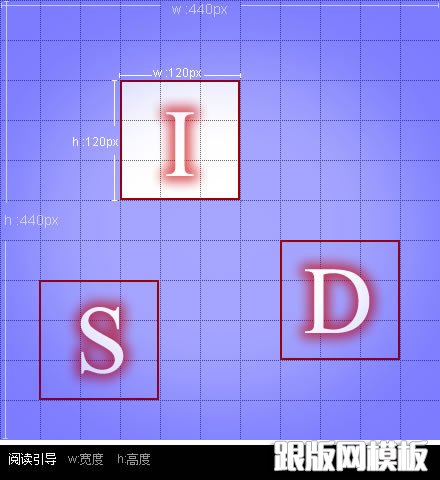
把背景图片如常的合并,利用相似于背景坐标的方式调用局部图片位置。最大区别在于分别定义了两个无意义的标签。 一个标签作为模拟背景的载体标签:定义一个作为载体的标签,针对IE6以滤镜的形式导入图片,宽高与背景一致。 另一个标签作为截取背景局部位置的截取标签:定义此标签宽高与预想调用背景局部位置大小一致,并隐藏其溢出的部份。 最后计算出预想调用背景局部位置的坐标,定义在载体标签中。
HTML结构如下:
<div title="载体">
<div title=”截取”></div>
</div>
为了清晰的体现HTML结构,给标签添加了title属性,加以说明。
实现步骤(分3步):
1、载体标签:定义一个作为载体的标签,针对IE6以滤镜的形式导入图片,宽高与背景一致。(注意:滤镜图片路径相对于页面,而不是CSS的位置)
<div title="载体" style="width:440px;height:440px; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='bg.png');"></div>

#p#副标题#e#
把背景图片如常的合并,利用相似于背景坐标的方式调用局部图片位置。最大区别在于分别定义了两个无意义的标签。
2、截取标签:定义此标签宽高与预想调用背景局部位置大小一致,并隐藏其溢出的部份。
<div title="截取" style=" overflow:hidden; width:120px; height:120px;"></div>

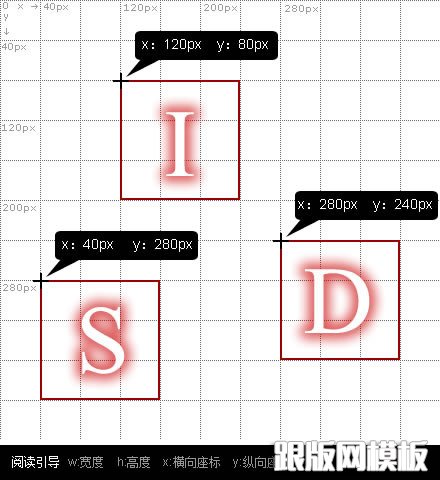
3、最后计算出预想调用背景局部位置的坐标,定义在载体标签中。
(背景局部位置坐标的调整可用margin或position控制。下面以”I”为例)
margin
<div title="载体" style="margin:-80px 0 0 -120px;width:440px;height:440px; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='bg.png');"></div>
position
<div title="载体" style="position:absloute;top:-80px;left:120px;width:440px;height:440px; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='bg.png');"></div>

完成后的代码
<div title="截取" style="width:120px;height:120px;overflow:hidden;">
<div title="载体" style="margin:-80px 0 0 -140px;width:440px;height:440px; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='bg.png');"></div></div>
在FF与IE7等浏览器处理方式与IE6一致,在这问题曾经做过考虑是真的要为了IE6而IE6吗?因为其它高版本浏览器都支持png32以上图片,大可用正常的方式导入背景及调用坐标。但考虑到最终目的及其可维护性,因而不去做高版本浏览器的常规处理方式。
相关文章
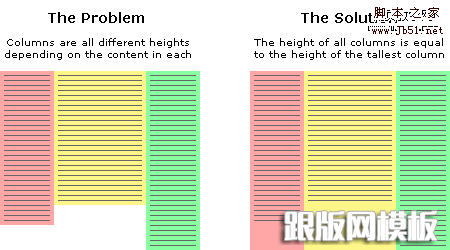
 CSS 多列布局问题简单解决方案纯 CSS 打造多列等高并不像想象中那么容易。本文着重讲述多列布局出现的问题,之后提供一个在所有浏览器都正常工作的简单解决方案。这个方法 100% 无 CSS hack,
CSS 多列布局问题简单解决方案纯 CSS 打造多列等高并不像想象中那么容易。本文着重讲述多列布局出现的问题,之后提供一个在所有浏览器都正常工作的简单解决方案。这个方法 100% 无 CSS hack, CSS 网页制作时遇到问题的快速参考技巧在使用CSS建站时,您肯定遇到过形形色色的布局问题,最后可能被搞得焦头烂额。本文的目的是让您的设计过程更为容易,当您遇到困难时为您提供快速参考。
CSS 网页制作时遇到问题的快速参考技巧在使用CSS建站时,您肯定遇到过形形色色的布局问题,最后可能被搞得焦头烂额。本文的目的是让您的设计过程更为容易,当您遇到困难时为您提供快速参考。 CSS透明opacity和IE各版本透明度滤镜filter的最准确用法CSS3的透明度属性opacity想必大家都已经用的无处不在了。而对于不支持CSS3的浏览器如何进行透明处理,保持浏览器效果的一致,这个估计谁都会写,但是涉及到filte
CSS透明opacity和IE各版本透明度滤镜filter的最准确用法CSS3的透明度属性opacity想必大家都已经用的无处不在了。而对于不支持CSS3的浏览器如何进行透明处理,保持浏览器效果的一致,这个估计谁都会写,但是涉及到filte CSS 实现绝对底部一个完美解决方案CSS的简单在于它易学,CSS的困难在于寻找更好的解决方案。在CSS的世界里,似乎没有完美这种说法。所以,现在介绍的CSS绝对底部,只是目前个人见过的方案中比较完
CSS 实现绝对底部一个完美解决方案CSS的简单在于它易学,CSS的困难在于寻找更好的解决方案。在CSS的世界里,似乎没有完美这种说法。所以,现在介绍的CSS绝对底部,只是目前个人见过的方案中比较完 css 完美清除浮动的两种解决方案浮动一直是我们编写网页最常用的方法,但是也是最不听话的,一不小心会乱跑,虽然有万能的float闭合div多写一个可以解决掉,但是为了清除浮动而多出来一个空的di
css 完美清除浮动的两种解决方案浮动一直是我们编写网页最常用的方法,但是也是最不听话的,一不小心会乱跑,虽然有万能的float闭合div多写一个可以解决掉,但是为了清除浮动而多出来一个空的di CSS教程:三列固定网页布局实例网页制作Webjx文章简介:我们的讲解会包含一些标准元素,如logo、顶栏、导航栏、文本区域、用于文章分类的中列和用于插入Google Adsense 120X600广告的右侧列。
CSS教程:三列固定网页布局实例网页制作Webjx文章简介:我们的讲解会包含一些标准元素,如logo、顶栏、导航栏、文本区域、用于文章分类的中列和用于插入Google Adsense 120X600广告的右侧列。
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分