简单学习css组合与CSS嵌套的写法
时间:2016-04-19简单学习css组合与CSS嵌套的写法.
CSS组合
你不必重复有相同属性的多个选择符,你只要用英文逗号(,)隔开选择符就可以了。
比如,你有如下的代码:
h2 { color: red; }
.jb51 { color: red; }
.jb51com { color: red; }
则你可以这样写:
h2,.jb51,.jb51com { color: red; }
使用组合,你可以一次定义多个CSS,为你节省很多字节和时间。
CSS嵌套
CSS结构好的话,没有必要使用过多的类或者标识选择符。这是因为你可以指定在选择符内的选择符。(或者更好的说法,上下文选择符--译者著)
比如:
#top { background-color: #ccc; padding: 1em }
#top h1 { color: #ff0; }
#top p { color: red; font-weight: bold; }
这就减去不必要的类或者标识选择符,如果应用到像这样的HTML中:
<div id="top">
<h1>jb51.net</h1>
<p>This is my recipe for making curry purely with chocolate</p>
<p>Mmm mm mmmmm</p>
</div>
这是因为,用英文半角空格间隔选择符,我们指明了在标识id内的h1有“#ff0”的颜色,而p则是红色red和粗体bold。
这可能也会有些复杂(因为可能不止两级,比如在内在内在内在内等等)。你有必要多加练习。
使用嵌套,可以让你的CSS代码读起来更清晰,能给你制定的元素定制CSS。
相关文章
 通过实例学习CSS布局网页本章通过多个示例展示CSS布局网页的方法,并对CSS的“盒模型”作详细阐述。相信读者在深入理解“盒模型”后,布局网页、定位CSS网页元素将更加自如。
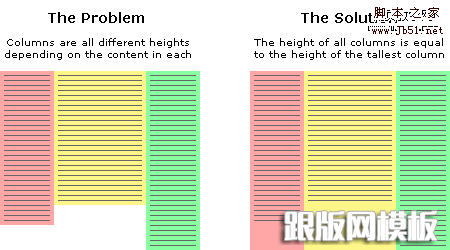
通过实例学习CSS布局网页本章通过多个示例展示CSS布局网页的方法,并对CSS的“盒模型”作详细阐述。相信读者在深入理解“盒模型”后,布局网页、定位CSS网页元素将更加自如。 CSS 多列布局问题简单解决方案纯 CSS 打造多列等高并不像想象中那么容易。本文着重讲述多列布局出现的问题,之后提供一个在所有浏览器都正常工作的简单解决方案。这个方法 100% 无 CSS hack,
CSS 多列布局问题简单解决方案纯 CSS 打造多列等高并不像想象中那么容易。本文着重讲述多列布局出现的问题,之后提供一个在所有浏览器都正常工作的简单解决方案。这个方法 100% 无 CSS hack, CSS 柱状图实现代码其实很简单CSS 柱状图实现代码其实很简单 这里给出我的实现,其实没有那么复杂,请看代码
CSS 柱状图实现代码其实很简单CSS 柱状图实现代码其实很简单 这里给出我的实现,其实没有那么复杂,请看代码 网页制作学习教程 CSS Position网页制作学习教程:CSS Position.
网页制作学习教程 CSS Position网页制作学习教程:CSS Position. div+css学习笔记(IE与fox好多不兼容的问题)一直用ie为准做网页,今天到火狐官方网站下了个没有google插件的安装了(特别讨厌插件,而国内几乎下载不到没有google插件的火狐浏览器!) 打开一看,哇哈,终
div+css学习笔记(IE与fox好多不兼容的问题)一直用ie为准做网页,今天到火狐官方网站下了个没有google插件的安装了(特别讨厌插件,而国内几乎下载不到没有google插件的火狐浏览器!) 打开一看,哇哈,终 css 简单区别ie6,ie7,firefox的写法同一样式里可以这样[code]margin:17px; FF +margin:17px; IE6 IE7 _margin:17px; IE6 [/code]按这个顺序,刚好区分开三个浏览器
css 简单区别ie6,ie7,firefox的写法同一样式里可以这样[code]margin:17px; FF +margin:17px; IE6 IE7 _margin:17px; IE6 [/code]按这个顺序,刚好区分开三个浏览器
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分