吸引用户点击的按钮设计以及网页按钮实例
时间:2016-04-17这篇文章将和大家一起讨论如何设计完美”勾引”用户点击的按钮并会为大家展示30个不错的网页按钮设计实例。
今天跟版网建站将和大家一起讨论网页设计趋势中很重要的环节,那就是”勾引”用户的按钮。所谓”勾引”用户的按钮,其实对于Web设计师来说,就是如何设计出一个能让大多来访的用户都有点击欲望的按钮。通常这些按钮被链接到下载、注册和购买等功能。
国外设计师 Seth Godin 将按钮比喻成香蕉,而你的用户则会被比喻成可爱的小猴子。我们的目标是能够让小猴子在3秒之内快速找到它们想要的香蕉(也就是在用户放弃并离开你的网站之前)。强迫你自己在设计每个网页的时候都要遵循一个且仅有一个的目标,那就是”香蕉”!让它更大、更醒目、更美观!
这篇文章将和大家一起讨论如何设计完美”勾引”用户点击的按钮并会为大家展示30个不错的网页按钮设计实例。 如何设计完美”勾引”用户点击的按钮
好的按钮设计一定会是醒目且能”勾引”用户眼球的。以下是好的按钮设计必不可少的5个特征:
1.颜色
颜色一定要能与平静的页面相比更加与众不同,因此它要更亮而且有高对比度的颜色。

2.位置
它们应当”座落于”用户期望更容易找到它们的地方。产品旁边、页头、导航的顶部右侧…这些都是醒目且不难找到的地方。

3.文字表达
在按钮上使用什么文字表达给用户是非常重要的。它应当简短并切中要点(不罗嗦),并以动词开始,如:注册、下载、创建、尝试等…
如果想切实的达到”勾引”用户点击的按钮,添加“免费″二字的确可以起到诱惑的效果,当然那要真的是免费,不要误导或欺骗用户。

4.尺寸问题
如果它是你最重要的按钮并且你希望更多的用户点击它,那么让它更醒目些是没有坏处的。把这个按钮设计的比其他按钮更大些并让用户在更多的地方找到并点击它。

5.可”呼吸”的空间
你的按钮不能和网页中的其他元素挤在一起。它需要充足的margin(外边距)才能更加突出,也需要更多的padding(内边距)才能让文字更容易阅读。

#p#副标题#e#
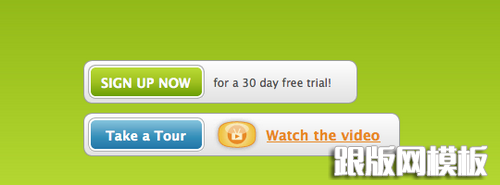
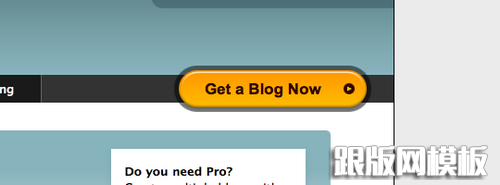
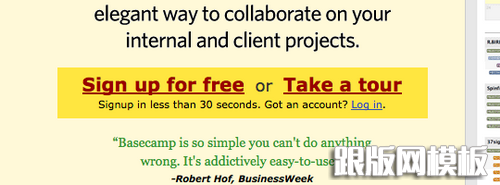
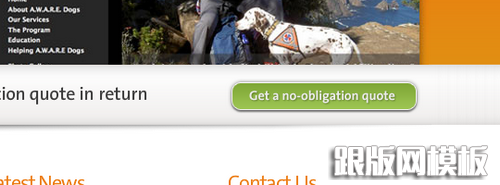
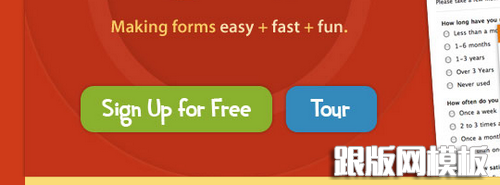
这篇文章将和大家一起讨论如何设计完美”勾引”用户点击的按钮并会为大家展示30个不错的网页按钮设计实例。 30个网页按钮设计实例
1.Things

2.Wordpress e-Commerce

3.Skype

4. PB Wiki

5.Exceptional

6.PicsEngine

7.InCase

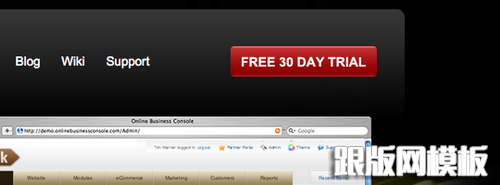
8.GoodBarry

9.Plan HQ

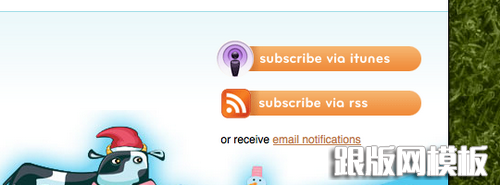
10.TypePad

#p#副标题#e#
这篇文章将和大家一起讨论如何设计完美”勾引”用户点击的按钮并会为大家展示30个不错的网页按钮设计实例。
11.Mozilla Firefox

12.37 Signals

13.Hambo Design

14.Cake PHP

15.Traffik

16.Boag World

17.Donor Tools

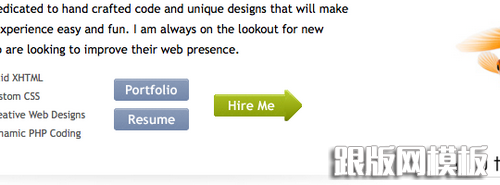
18.Luke Larsen

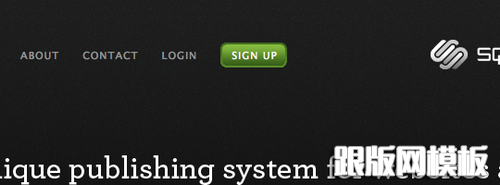
19.Square Space

20.Wu Foo

#p#副标题#e#
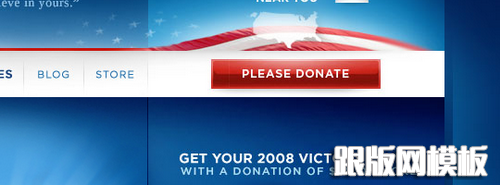
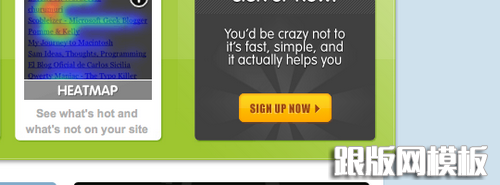
这篇文章将和大家一起讨论如何设计完美”勾引”用户点击的按钮并会为大家展示30个不错的网页按钮设计实例。
21.Barack Obama

22.Freshbooks

23.Crazy Egg

24.Web Notes

25.Campaign Monitor

26.Light CMS

27.Litmus

28.Stumble Upon

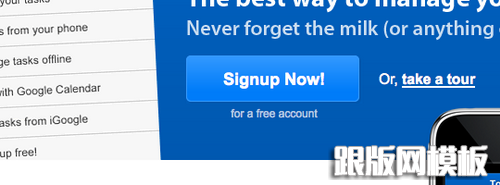
29.Remember The Milk

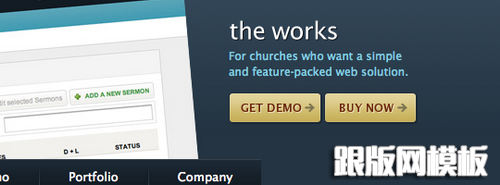
30.Ekklesia 360

相关文章
 html hidden隐藏域作用及用法实例介绍在表单提交的时候,我们经常使用到input hidden隐藏域,这个hidden隐藏域对用户是不可见的,那么我们为什么要在表单中使用hidden隐藏域呢,本文章向大家介绍hidd
html hidden隐藏域作用及用法实例介绍在表单提交的时候,我们经常使用到input hidden隐藏域,这个hidden隐藏域对用户是不可见的,那么我们为什么要在表单中使用hidden隐藏域呢,本文章向大家介绍hidd css margin外边距使用实例分析css margin用于设置对象标签之间距离间隔,例如如果要使两个div标签之间有一定的间距,我们可以使用css margin属性来设置。本文章向码农介绍css margin外边距使用
css margin外边距使用实例分析css margin用于设置对象标签之间距离间隔,例如如果要使两个div标签之间有一定的间距,我们可以使用css margin属性来设置。本文章向码农介绍css margin外边距使用 css float 浮动属性使用方法和实例讲解在网站开发中,css float是一个经常需要使用的css属性,改属性用于设置css块级元素的浮动方向(左右浮动)。本文章向码农介绍css float使用方法和实例应用,需要
css float 浮动属性使用方法和实例讲解在网站开发中,css float是一个经常需要使用的css属性,改属性用于设置css块级元素的浮动方向(左右浮动)。本文章向码农介绍css float使用方法和实例应用,需要 css sprite讲解与使用实例css sprite直译过来就是CSS精灵。通常被解释为“CSS图像拼合”或“CSS贴图定位”。本文章向码农们介绍css sprite使用方法和基本使用实例,需要的码农可以参考一
css sprite讲解与使用实例css sprite直译过来就是CSS精灵。通常被解释为“CSS图像拼合”或“CSS贴图定位”。本文章向码农们介绍css sprite使用方法和基本使用实例,需要的码农可以参考一 css 标签/元素选择器实例一个完整的HTML页面是有很多不同的标签组成,而标签选择器,则是决定哪些标签采用相应的CSS样式。本文章向码农介绍css 标签/元素选择器以及其实例,需要的码农可
css 标签/元素选择器实例一个完整的HTML页面是有很多不同的标签组成,而标签选择器,则是决定哪些标签采用相应的CSS样式。本文章向码农介绍css 标签/元素选择器以及其实例,需要的码农可 html网页lang 语言设置及参考HTML 的 lang 属性可用于网页或部分网页的语言。这对搜索引擎和浏览器是有帮助的。本文章向码农介绍html网页lang 语言设置及参考,感兴趣的码农可以参考一下。
html网页lang 语言设置及参考HTML 的 lang 属性可用于网页或部分网页的语言。这对搜索引擎和浏览器是有帮助的。本文章向码农介绍html网页lang 语言设置及参考,感兴趣的码农可以参考一下。
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分