padding与line-height的区别
时间:2016-04-17有朋友提出一个问题,padding与line-height的区别。这是CSS基础知识,对盒模型知识与布局以及相关属性不是很了解的时候,是很容易混淆与分不清楚的。
有朋友提出一个问题,padding与line-height的区别。这是CSS基础知识,对盒模型知识与布局以及相关属性不是很了解的时候,是很容易混淆与分不清楚的。
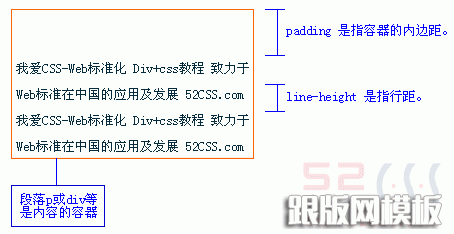
其实padding是布局设置,对容器进行内边距定义。而line-height是行距设置,设置对象(如文本)的行高。
padding 是内补丁也叫内边距,也称为填充
检索或设置对象四边的补丁边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
不允许负值。

line-height 是行高
检索或设置对象的行高。即字体最底端与字体内部顶端之间的距离。
如行内包含多个对象,则应用最大行高。此时行高不可为负值。
也就是文本的行距。文本通常是一行或多行组成的,表示各行之间的距离。
例如:
<p>跟版网建站--中国网页设计,网页制作第一站</p>
或
<div>跟版网建站--中国网页设计,网页制作第一站</div>
p,div {
padding-top:40px;
line-height:200%;
}
最终的效果如图所示

相关文章
 css html元素居中与html元素内容居中的区别css居中包括两个方面,一个是html元素居中,比如div盒子居中。另一个是html元素内容居中,比如一个div盒子里面有一些文字,设置这些文本在div中居中显示。本文章
css html元素居中与html元素内容居中的区别css居中包括两个方面,一个是html元素居中,比如div盒子居中。另一个是html元素内容居中,比如一个div盒子里面有一些文字,设置这些文本在div中居中显示。本文章 CSS中字体尺寸px pt em rem等的区别在CSS中可以用很多不同的方式来设定字体的尺寸。一般来说,这些单位被分成两大类:绝对单位(absolute)和相对单位(relative)。绝对单位在大多数情况下是相对于某
CSS中字体尺寸px pt em rem等的区别在CSS中可以用很多不同的方式来设定字体的尺寸。一般来说,这些单位被分成两大类:绝对单位(absolute)和相对单位(relative)。绝对单位在大多数情况下是相对于某 import link的具体区别@import与link,我们也经常听到有人说要使用link来引入CSS更好,但是你知道为什么吗?
import link的具体区别@import与link,我们也经常听到有人说要使用link来引入CSS更好,但是你知道为什么吗? css 简单区别ie6,ie7,firefox的写法同一样式里可以这样[code]margin:17px; FF +margin:17px; IE6 IE7 _margin:17px; IE6 [/code]按这个顺序,刚好区分开三个浏览器
css 简单区别ie6,ie7,firefox的写法同一样式里可以这样[code]margin:17px; FF +margin:17px; IE6 IE7 _margin:17px; IE6 [/code]按这个顺序,刚好区分开三个浏览器
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分