css sprites把很多小图集成在一张图片上
时间:2016-04-17在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上
在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上。
这样做的好处是不言而语:
-
加速图片显示
利用CSS技巧减小HTTP请求
利于网站优化seo
其实原理非常简单,主要是应用css中的背景定位技术来实现的。主要就是用一个属性background-position来控制显示一张大图片中的一个指定大小的图片位置。
css sprites图片背景优化技术
下面从一个比较有趣的例子来一步步动手制作一幅扑克牌,看看是如何定位图片的。
首先我们分析一下扑克牌,一幅扑克牌有两种颜色,有四种图案黑桃、红心、梅花、方块。另外有J,Q,K,这三种是花牌。A~10中只用到四种图案,而三种花牌用到三张图片,而它们的位置是不同的,但归纳起来就只有几种变化,如A—7这是一种变化,它是三行三列的布局(A和2是它的特例),8—10就一种,它是四行三列。J,Q,K是一种(其实它也是第一种的变种特例)。
知道了原理就好办了,我们先做出它们的图片来,一张一张来,黑桃、红心、梅花、方块大图各一张,小图各一张,J,Q,K图案各一张,背景图一张。
另外要做全部的数字图片13张,270度翻转的图片13张。
好了,所有的图片准备齐了,共有71张图片,嘿嘿,有点吓人,这么多图片,没想到吧(以后会介绍一个比较省事的做法,不用图片,先卖个关子,有点)
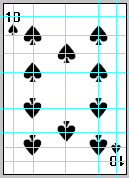
我们以黑桃10为例看看其中的坐标点,下图是在PS中用辅助线做好的效果:

图一
要注意的是每一张牌下部分的内容与上部分是垂直翻转的,这也是为什么将数字也做成图片的原因。
所以我们可以将所有的图片在PS中排列组合在一起,如图二所示:

图二
在组合这张图片要注意的是,每一张图都是完整的,不能被其它图片重叠,并且要精确计算好每个图片的坐标位置,比如它的左上角顶点坐标,和右下角顶点坐标,知道这两个坐标点后,每一张小图片的位置就能全部计算出来了。
图片准备好了后,我们开始设计结构吧,因为黑桃10是所有扑克牌中用到图片最多的,我们就以它为例。
HTML结构:
CSS样式:
我先定义一张扑克牌的总容器的样式:
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}
我给它设置固定的宽高值,并加上一个边框线,设置其绝对定位是为以后定位时打下伏笔。因为我可能会做不只一张扑克牌。以后在扩展时只需要给它加上left和top属性就可将它定位到不同的地方。并且将它设置绝对定位后,其子容器又可以针对它来定位。
我用span,b,em三种标签分别代表三种不同类型的图片,span用来表标中间的图片,b用来表示数定,em用来表示数字下面的小图标。
上面的每个span代表一个坐标点,将通用的部分写成一个样式,便于其它结构的调用,然后将它组合应用到一个坐标点上,如<span class="A1 up1"></span>。其样式如下定义:
span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}
上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。
.A1{left:20px;top:20px;}
这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。
.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/
这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
运行代码框
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。如图三所示:
图三
最后,将所有内容综合起来,一幅完整的扑克牌就算完成了!
运行代码框
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
#p#副标题#e#
在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上
不用图片的纯css实现方法
前面介绍了制作的扑克牌是用图片的方式来实现,它逼真地还原了扑克牌。下面介绍一种比较简单的实现方法,这种方法不用一张图片。
原理是:用四个特别字符的html标签来实现。
-
♠表示黑桃
♥表示红心
♣表示梅花
♦表示方块
先写结构:
<div class="card" style="left:10px;top:20px;">
<div class="front">
<b class="index">9<br />♠</b>
<span class="A1">♠</span>
<span class="A2">♠</span>
<span class="A3">♠</span>
<span class="A4">♠</span>
<span class="B1">♠</span>
<span class="C1">♠</span>
<span class="C2">♠</span>
<span class="C3">♠</span>
<span class="C4">♠</span>
<b class="end">♠<br/>9</b>
</div>
</div>
再写样式:
注意:为了真实的还原一张扑克牌,我在第二张扑克牌中加入滤镜功能,让下面的图案垂直翻转,但这种方法会造成图片不清晰,并且这种方法只有IE系列的浏览器才能识别,如果高手们有其它更好的办法,请不吝赐教!
运行代码框
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
#p#副标题#e#
在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上
动起来
加入了扑克牌拖动js功能,更像空当接龙小游戏了。顺便感谢一下草履虫,这段代码是从他哪儿抄来的,哈哈!
运行代码框
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
<style type="text/css">
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}
/*中间图片通用设置*/
span{
display:block;
width:20px;
height:30px;
line-height:30px;
position:absolute;
font-size:26px;
left: 22px;
top: 130px;
}
/*小图片通用设置*/
/*数字通用设置*/
b{display:block;width:15px;height:10px; position:absolute;font-size:10px;text-align:center;font-weight:bold;overflow:hidden;}
/*各坐标点位置*/
.A1{left:21px;top:10px;}
.A2{left:21px;top:50px;}
.A3{left:21px;top:90px;}
.A4{left:21px;top:130px;}
.B1{left:51px;top:76px;}
.C1{left:83px;top:10px;}
.C2{left:83px;top:50px;}
.C3{left:83px;top:90px;}
.C4{left:83px;top:130px;}
.scroll{FILTER:progid:DXImageTransform.Microsoft.BasicImage(Rotation=2);height:1px}
.index {
font-size: 16px;
font-weight: bold;
text-align: center;
width:14px;
height:36px;
position: absolute;
left:5px;
top:0px;
}
.end {
font-size: 16px;
font-weight: bold;
text-align: center;
width:14px;
height:36px;
position: absolute;
right:5px;
bottom:0px;
}
.red { color: #ff0000; }
.font{font-size:34px;}
</style>
<div class="card">
<div class="front">
<b class="N1 n10"></b>
<em class="First small_up1"></em>
<span class="A1 up1"></span>
<span class="A2 up1"></span>
<span class="A3 down1"></span>
<span class="A4 down1"></span>
<span class="B1 up1"></span>
<span class="B2 down1"></span>
<span class="C1 up1"></span>
<span class="C2 up1"></span>
<span class="C3 down1"></span>
<span class="C4 down1"></span>
<em class="Last small_down1"></em>
<b class="N2 n10_h"></b>
</div>
</div>
相关文章
 在html中,怎么设置背景图片不重复不平铺,只显示一张图片背景图片不重复不平铺,可以这样设定背景: 1、body style=background-image: url(图片文件地址); background-attachment: fixed; 这样背景图片就会固定住,不会
在html中,怎么设置背景图片不重复不平铺,只显示一张图片背景图片不重复不平铺,可以这样设定背景: 1、body style=background-image: url(图片文件地址); background-attachment: fixed; 这样背景图片就会固定住,不会 css鼠标滑过/指向图片变色变暗变亮css鼠标指向或滑过,我们可以使用css hover伪类,图片变色可以使用background,变亮变暗可以使用css opacity属性。本文章向码农介绍css鼠标滑过/指向图片变色变
css鼠标滑过/指向图片变色变暗变亮css鼠标指向或滑过,我们可以使用css hover伪类,图片变色可以使用background,变亮变暗可以使用css opacity属性。本文章向码农介绍css鼠标滑过/指向图片变色变 深入理解HTML5实现图片压缩上传功能本文章向码农们介绍深入理解HTML5实现图片压缩上传功能,这里只要使用到html5 canvas,需要的码农可以参考一下。
深入理解HTML5实现图片压缩上传功能本文章向码农们介绍深入理解HTML5实现图片压缩上传功能,这里只要使用到html5 canvas,需要的码农可以参考一下。 css 鼠标经过图片,图片变色变暗透明看到网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰,看似变色变灰效果,实际是图片被CSS设置为半透明样式。
css 鼠标经过图片,图片变色变暗透明看到网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰,看似变色变灰效果,实际是图片被CSS设置为半透明样式。 css 设置背景颜色和图片的一些技巧css中,我们可以使用background来设置HTML元素的背景图片和背景颜色,设置背景颜色是非常简单的一件事情,但设置背景图片则需要一些技巧,本文章向大家介绍backg
css 设置背景颜色和图片的一些技巧css中,我们可以使用background来设置HTML元素的背景图片和背景颜色,设置背景颜色是非常简单的一件事情,但设置背景图片则需要一些技巧,本文章向大家介绍backg CSS 图片垂直居中的两种方法在很多时候需要将图片上下垂直居中,不过没有一个直接了当的属性能够实现此功能。当然实现图片上下垂直居中的方法有多重,下面就简单介绍一下其中的两种。需要的
CSS 图片垂直居中的两种方法在很多时候需要将图片上下垂直居中,不过没有一个直接了当的属性能够实现此功能。当然实现图片上下垂直居中的方法有多重,下面就简单介绍一下其中的两种。需要的
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分