table添加多个tbody标签 jquery获取tbody索引index时的问题
时间:2016-04-17无意间被提到这样的问题,'table'内是否可存放多个tbody;某当时的回答是'可以吧'不确定的回答.因为这个问题 某之前确实没注意也不知晓 但觉得道理上是可以的,其实答案定然是肯定的,一个table可以存放多个tbody的
<table>
<tbody style="display:none">
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
</tbody>
<tbody style=" background:#ccc; text-align:center">
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
</tbody>
</table>代码①
这样可以针对不同的内容进行特殊设置,在 IE 和火狐下都是兼容的
亦或者代码如下(需注意):
<table>
<tr><td>没有tbody</td><td>没有tbody</td></tr>
<tr><td>没有tbody</td><td>没有tbody</td></tr>
<tbody style="display:none">
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
</tbody>
<tbody style=" background:#ccc; text-align:center">
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
</tbody>
</table> 代码②
上面这种写法也是正确的,但是切记一点:我们知道在没有一个table没有tbody时候
如:
<table>
<tr><td>没有tbody</td><td>没有tbody</td></tr>
<tr><td>没有tbody</td><td>没有tbody</td></tr>
</table>代码③
浏览器会自动给table加上tbody,如图

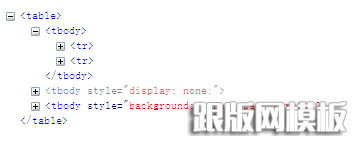
如代码②般 会如下图所示结果

即,前两个tr被自动放置于一个tbody里.所以当我们获取tbody的时候 如果用index 来访问的话,不可忽略这一个被自动加上的tbody了... document.getElementByTagName('tbody')的值为3 而不是2,jquery获取tbody索引值不准确的问题也多数是这样引起的,这点需要注意
另外,刚刚看到,别处有提到 使用tbody的好处:
加了tbody后准确来说并不是影响网页表格下载速度,而是呈现速度.因为浏览器对table的解释是等待整个table全部加载完才显示。如果加入tbody,浏览器则一边下载一边显示已经下载的内容。
相关文章推荐:
1.正确认识html表格(table)的结构
相关文章
 jQuery ajax使用$(this).parent()无效解决方法鼠标点击remove链接,根据ajax的返回值删除页面父元素块。 做法如下: $(.remove).bind(click,function(){var div = $(this).parent(); //先获取父级元素$.ajax(
jQuery ajax使用$(this).parent()无效解决方法鼠标点击remove链接,根据ajax的返回值删除页面父元素块。 做法如下: $(.remove).bind(click,function(){var div = $(this).parent(); //先获取父级元素$.ajax( jquery实现点击变换导航样式的方法本文实例讲述了jquery实现点击变换导航样式的方法。分享给大家供大家参考。具体如下: 这里分享一个导航点击变换样式的代码,近来看到很多网站的导航都是点击后
jquery实现点击变换导航样式的方法本文实例讲述了jquery实现点击变换导航样式的方法。分享给大家供大家参考。具体如下: 这里分享一个导航点击变换样式的代码,近来看到很多网站的导航都是点击后 JQuery获取文章内容页自适应高度,优化界面外观
JQuery获取文章内容页自适应高度,优化界面外观 jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc
jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc 【JQuery函数】表单获取文件开头字母JS处理方式JQuery的自定义函数,获取input文本框内输入的字母自动进行开头字母大写处理;由于公司项目需求所以自写了一个处理函数,贴出来和大家分享下!
【JQuery函数】表单获取文件开头字母JS处理方式JQuery的自定义函数,获取input文本框内输入的字母自动进行开头字母大写处理;由于公司项目需求所以自写了一个处理函数,贴出来和大家分享下! 【JavaScript】常用 JQuery 代码片段 和 JavaScript 代码片段(上以下内容来至
【JavaScript】常用 JQuery 代码片段 和 JavaScript 代码片段(上以下内容来至
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今