jQuery学习总结之元素的相对定位和选择器(持续更新)-jquery
时间:2016-04-14jQuery中不仅可以使用选择器就行绝对定位,而且还可以进行相对定位,只要在$()中指定第二个参数,第二个参数就是相对的元素。第二个参数传递一个jQuery对象,则相对于这个对象为基准进行相对的选择。
<html>
<head>
<title>jQuery元素的相对定位和选择器</title>
<script type="text/javascript" src="jQuery-1.4.2.js"></script>
<script>
$(function(){
//将第1~3行的背景色设置为红色(绝对定位)。
//注意此处的gt(0)是从lt(4)出的新序列中的序号开始的,而不是原来的。(即在原来的基础上进一步过滤)
$("#t tr:lt(4):gt(0)").css("background","red");
$("#t tr").click(function(){
//Dom中的this-->jQuery 中$(this)
//$("td",$(this))是相对该行tr下的搜有td
$("td",$(this)).css("background","green");
});
$("tr[title=ttt ]").css("background","yellow");
});
</script>
</head>
<body>
<div id="div1">
<table id="t">
<tr><td>111</td><td>A</td></tr>
<tr><td>222</td><td>B</td></tr>
<tr><td>333</td><td>C</td></tr>
<tr><td>444</td><td>D</td></tr>
<tr title="ttt"><td>555</td><td>E</td></tr>
<tr><td>666</td><td>F</td></tr>
<tr><td>777</td><td>G</td></tr>
<tr><td>888</td><td>H</td></tr>
<tr><td>999</td><td>I</td></tr>
</table>
<br/>
</div>
</body>
</html>
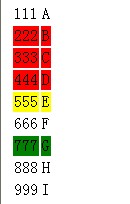
运行效果图:

②$("div[id]")选取有id属性的div
③$("div[title=test]")选取title属性为"test"的div。注意:一个等号。
$("div[title!=test]")选取title属性不为"test"的div
④$("input:checked")注意:input和:checked之间没有空格
⑤$("input")和$(":input")的区别
$("input")只能取到<input>标签,而<textarea>、<select>等就不能取得了。
$(":input")不仅能取到<input>标签,而<textarea>、<select>等提交服务器的表单都能取到。
类似的$(":text")获取所有单行文本框,我们也可以通过$("input[type=text]")来实现相同的功能。类似的还有$(":passowrd")、$(":radio")、$(":checkbox")、$(":submit")、$(":image")、$(":reset")、$(":button")、$(":file")、$(":hidden")
⑥使用attr()方法读取或者设置元素的属性,对于jQuery没有的封装的属性用attr进行操作。
$("#a:first").attr("href","http://baidu.com");
⑦删除属性removeAttr,删除属性在源代码中看不到,这时和清空属性的区别。
⑧动态创建Dom节点
使用$(html字符串)来动态的创建Dom节点,并返回一个jQuery对象,然后调用append等方法将创建的节点添加到Dom中。
var link=$("<a href='http://www.baidu.com'>百度</a>");
$("div:first").append(link);
append方法用来在元素的末尾追加元素(添加子元素,成为最后一个子元素)
prepend方法在元素的开始添加元素(添加子元素,成为第一个子元素)
after方法在元素之后添加元素(添加兄弟)
before方法在元素之前添加元素(添加兄弟)
⑨删除节点
remove()删除选择的节点,该方法是返回值是被删除的节点对象,还可以继续使用被删除的节点。
var list=$("#ulLeft li.test").remove();
$("#ulRight").append(list);
阻止事件冒泡e.stopPropagation();
阻止默认行为:e.preventDefault()和window.event.returnValue=false效果一样
相关文章
 移动端,手机端 响应式布局头部代码将如下代码加到你网页的头部之间: meta name=viewport content=width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no
移动端,手机端 响应式布局头部代码将如下代码加到你网页的头部之间: meta name=viewport content=width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no  javascript实现禁止鼠标右键的功能遇到网页上有精美图片或者精彩文字想保存时,通常大家都是选中目标后按鼠标右键,在弹出菜单中选择图片另存为或复制来达到我们的目的。但是,目前有许多网页都屏
javascript实现禁止鼠标右键的功能遇到网页上有精美图片或者精彩文字想保存时,通常大家都是选中目标后按鼠标右键,在弹出菜单中选择图片另存为或复制来达到我们的目的。但是,目前有许多网页都屏 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼 如何去掉html中input的边框这里不能用css样式选择器选择input组件,设置 border:none;或border: 0px;outline:none;cursor: pointer; 亲测没有用处,只有写这种格式时生效,如下: input ty
如何去掉html中input的边框这里不能用css样式选择器选择input组件,设置 border:none;或border: 0px;outline:none;cursor: pointer; 亲测没有用处,只有写这种格式时生效,如下: input ty js 判断字符串中是否包含某个字符串String对象的方法 方法一: indexOf() (推荐) var str = 123;console.log(str.indexOf(3) != -1 ); // trueindexOf() 方法可返回某个指定的字符串值在字符串中首
js 判断字符串中是否包含某个字符串String对象的方法 方法一: indexOf() (推荐) var str = 123;console.log(str.indexOf(3) != -1 ); // trueindexOf() 方法可返回某个指定的字符串值在字符串中首 video标签设置autoplay在手机浏览器无法自动播放视频的解决方案在video标签上加个autoplay属性,在PC端浏览器里面运行流畅,但是在手机浏览器里面打开无法播放。原来现在的手机浏览器是不允许网页中视频自动播放的,只有与用
video标签设置autoplay在手机浏览器无法自动播放视频的解决方案在video标签上加个autoplay属性,在PC端浏览器里面运行流畅,但是在手机浏览器里面打开无法播放。原来现在的手机浏览器是不允许网页中视频自动播放的,只有与用
 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今