使用 Chrome Workspace 进行网站调试
时间:2016-04-14跟版模板网之前分享过《对站长和网页设计师非常有用的Chrome扩展》 ,今天转载 腾讯ISUX 的一篇文章,主要介绍如何使用 Chrome Workspace 进行网站调试。
Workspace是个什么样的东西呢?他能够在开发者工具中调试修改js或者css同时自动保存文件,能够避免开发人员在工具中调试好,再到编辑器中修改一次代码的重复操作,能够提高一定的效率。
之前这样的功能需要在本地开启一个sever端的服务。例如 autosave(https://github.com/NV/chrome-devtools-autosave),每次需要开启nodejs的sever端才能使用。
目前Chrome的正式版已经集成了这个功能,就方便了开发者许多,如何使用呢?
(如果你是使用Canary或者Chromiumde,Workspace已经不再是实验选项,跳过1,2项)
1.在 chrome://flags/ 中启用 Developer Tools Experiments (开发者工具实验)
2.在 Developer tools 设置 Experiments 选项下开启File system folders in Sources Panel,再重启Developer tools,就会多出Workspace选项。

3.Chrome为了确保安全,将目录添加到 File systems 时会要求在目录中存在 .allow-devtools-edit 文件,才允许开发者工具添加目录编辑保存文件,所以需要在资源目录中创建这个名字的空文件,方式有很多,例如:在资源目录中执行命令
Windows: copy con .allow-devtools-edit 再 Ctrl + Z

Mac:touch .allow-devtools-edit
4.在Workspace中把你的资源目录添加到File systems即可,如果CSS,JS链的是URL可以使用Mappings来设置路由(注意:结尾千万不要加上\,他逻辑只判断了是否以/结尾,否则就会变成path\/,略坑啊~~)

现在就可以在开发者工具中各种调试了,你就可以看到你的源文件也跟着改动啦~。

或者也可以在Sources中修改文件


缺陷:无论是 autosave 还是 workspace 比较遗憾都不能支持SCSS,LESS的编辑
总之Workspace还是能在调试阶段帮助我们提升效率
转载自:腾讯ISUX(http://isux.tencent.com/chrome-workspace.html),标题有改动
 对站长和网页设计师非常有用的Chrome扩展今天突然想和大家分享下倡萌自己比较喜欢的Chrome扩展,如果你是站长或者网页设计者,而且习惯使用Chrome浏览器,下面的扩展或许对你很有帮助。 Chrome内置的开
对站长和网页设计师非常有用的Chrome扩展今天突然想和大家分享下倡萌自己比较喜欢的Chrome扩展,如果你是站长或者网页设计者,而且习惯使用Chrome浏览器,下面的扩展或许对你很有帮助。 Chrome内置的开 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
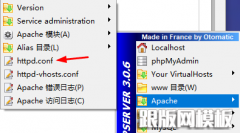
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem