最实用的iOS设备APP设计规范和APP设计干货
时间:2016-04-12废话不多说,跟随网站模版网(www.genban.org)的小编直接往下看吧。下文部分为有道翻译过来的。如有不合理之处可以点击底部的原文连接查看。
注释:绿色的眼睛代表产品采用的是Retina视网膜技术
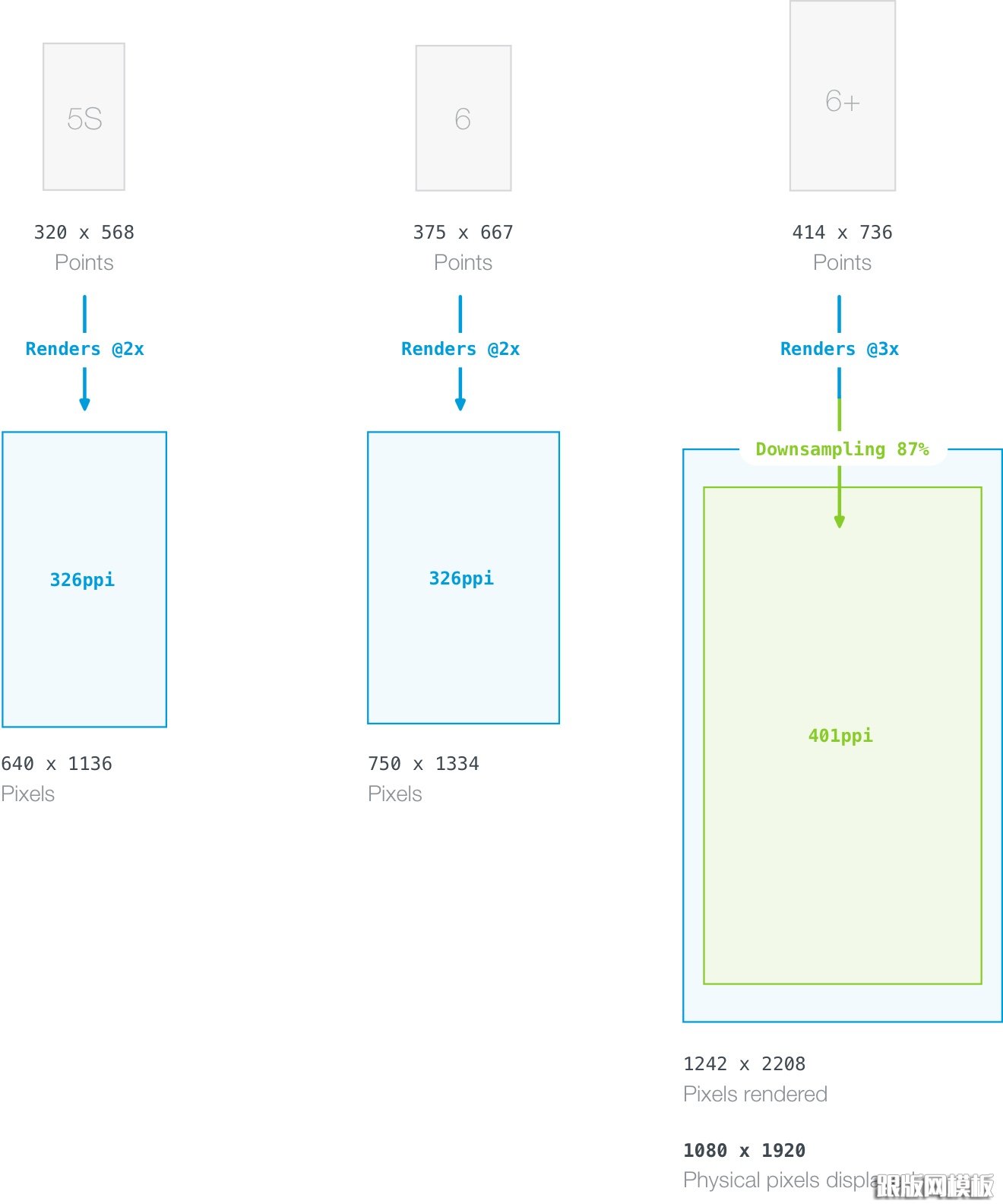
1、分辨率和显示尺寸

2、ios设备的各个型号的资源解决方案和像素、 物理显示尺寸
像素和物理像素呈现iOS设备都是平等的,但有一个例外:视网膜高清屏幕的iPhone 6优先。 因为它的屏幕像素的分辨率低于自然是什么@3x决议,呈现内容自动调整大小以大约87%的原始大小(2208 x 1242像素适合的显示分辨率1920 x 1080像素)。

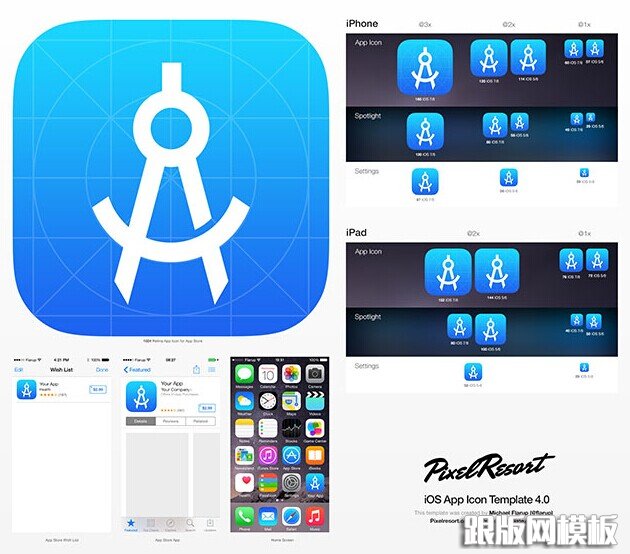
有关APP图标的圆角问题:
自从iOS 7应用图标使用superellipse(超椭圆)的形状。 因为苹果没有发布一个正式的模板的形状,你将不得不使用一个非官方的图标模板,复制或多或少的形状准确的方法。
有关详细ios风格图标的计算方法:http://en.wikipedia.org/wiki/Superellipse
iOS8 App图标模板尺寸规范

iOS7图标设计规范

25学堂提醒各位APP设计师:
我们设计好我们的APP图标尺寸是1024乘1024px ,不需要圆角 除非你是需要设计一些宣传推广效果图才会用到圆角, 上传到APP store上 可以是直角。因为系统会自动帮你生成一个比较规范带圆角的图标。
另外,苹果官方对外说明APP图标是采用网格系统来制作的。但是,这个只是参考。很多图标并不是一定要严格按照这个网格系统来设计。可以随意点。
字体设计规范:
ios系统默认字体都是Helvetica Neue iOS版本。 苹果iOS 7日以来一直在使用稍微修改版本的字体,但使用的原始Helvetica Neue设计过程是完全好的。 除了默认字体,有许多可供选择的字体使用。 你可以找到预先安装的字体的完整列表:http://iosfonts.com/
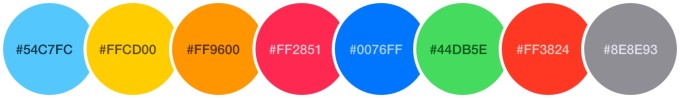
ios设备的色彩搭配图:

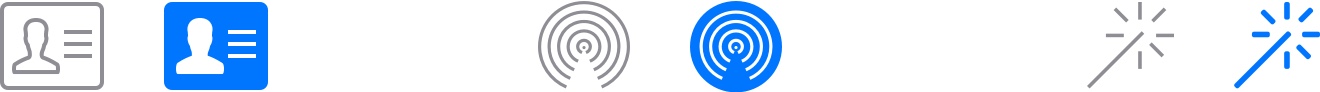
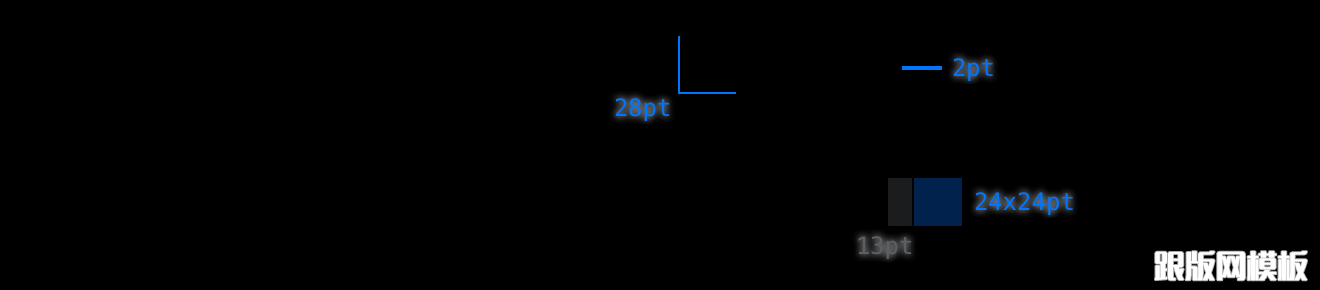
工具栏按钮图标
图标用于酒吧应该有两个不同的州:默认状态描述风格的笔划宽度为1或1.5 pt和纯色填充的活动状态。
PX和PT转换的公式:pt=px乘以3/4。也就是线性图标的线的大小1.34px 或2px 通常我们绘制线性图标的线的大小是2px。务必记住。

你永远不应该包含任何额外的影响如一个下拉阴影或内心的阴影按钮图标,因为这些都是残遗从先前的iOS版本(iOS 7重新设计之前)。 按钮图标应该画在一个纯色透明背景图标的形状作为面具,和颜色以编程方式将被应用。
活动视图图标
在活动视图图标(也称为共享酥饼)用于在大纲设计风格,但由于iOS 8日苹果回归到固体填充纯白色背景图标。

常用的设计元素
iOS的随时可用的视图集合提供了一个伟大的和控制,允许应用程序开发人员快速构建接口。 可以定制一些元素在一定水平,但其他不可能也不应该。 iOS在设计应用程序时,你应该知道的工具集,尽可能地坚持下去。 然而,在某些情况下,有必要构建一个定制的控制,因为你需要一个更自定义外观或想要改变现有的功能控制(危险区域)。 几乎一切皆有可能,有时打破规则是有意义的,但总是三思而后行。
状态栏设计
状态栏包含基本系统信息,如当前的载体,时间、电池状态和更多。 这是视觉上连接到导航栏,并使用相同的背景填充。 匹配你的应用程序的风格,保证可读性,状态栏的内容有两种不同的风格:黑(黑),光(白色)。


是可能的隐藏状态栏,但三思而后行。 例如,用户可能感兴趣的知道如果他们连接到一个无线网络应用程序时经常下载web内容或者蓝牙时启用应用程序需要一个蓝牙链接到第三方硬件。 隐藏状态栏的一个有效的原因是当您想要删除所有从单个元素干扰,例如,当显示全屏图像画廊等内容。
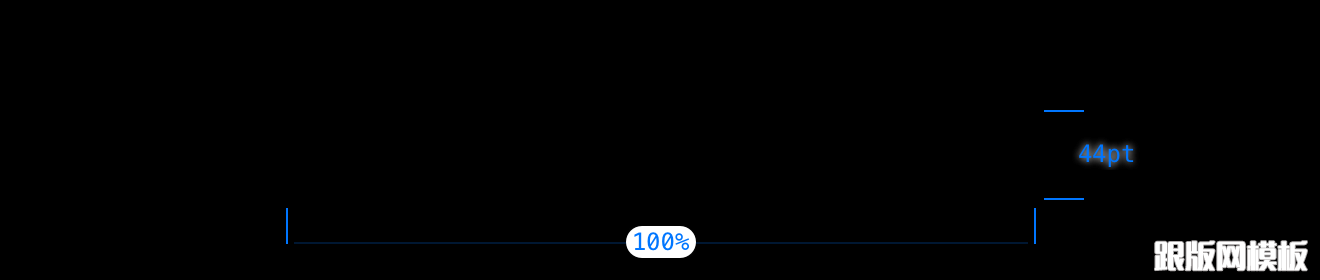
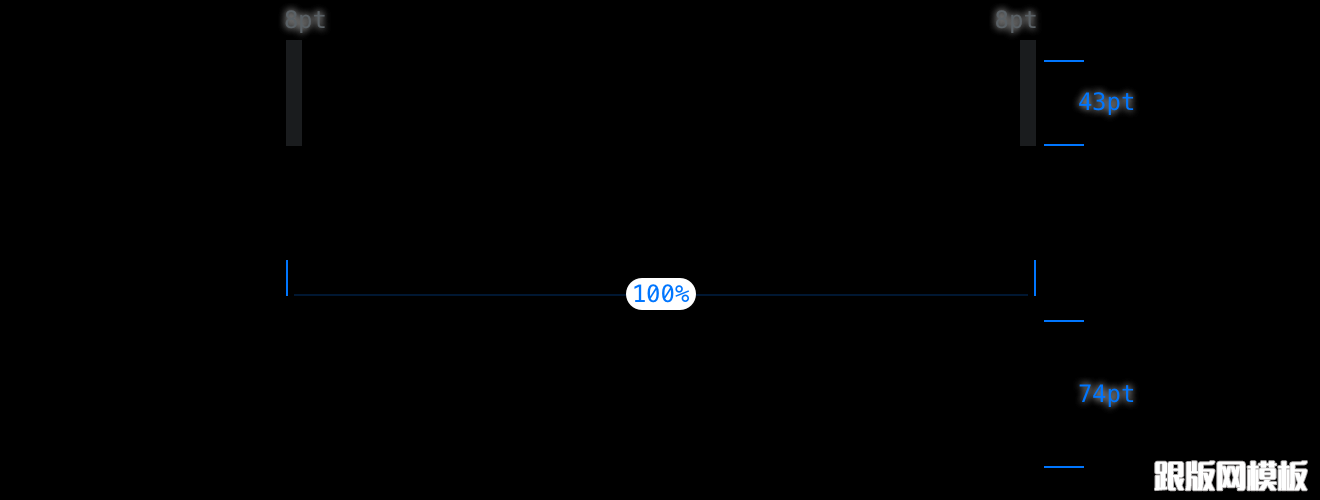
导航栏设计
导航栏包含控制浏览应用程序视图并选择管理当前视图的内容。 它总是出现在屏幕的顶端,下面的状态栏。 默认情况下,背景有点半透明的和模糊的内容下面条。 酒吧的背景填充可以设置为纯色,渐变或自定义bitmap-pattern。


导航栏在iPhone 6肖像模式。


导航栏在横向模式的iPhone 4 s。 栏的高度减少12 pt,除了ipad。 这也是一个常见的做法在横向模式隐藏状态栏。
元素应该遵循特定的排列模式。
1、后退按钮应该对齐左边。
2、当前视图的标题应该集中在酒吧。
3、操作按钮应该是右侧对齐。 如果可能的话,不应该有超过一个主要行动,以避免错过点击和维护简单。
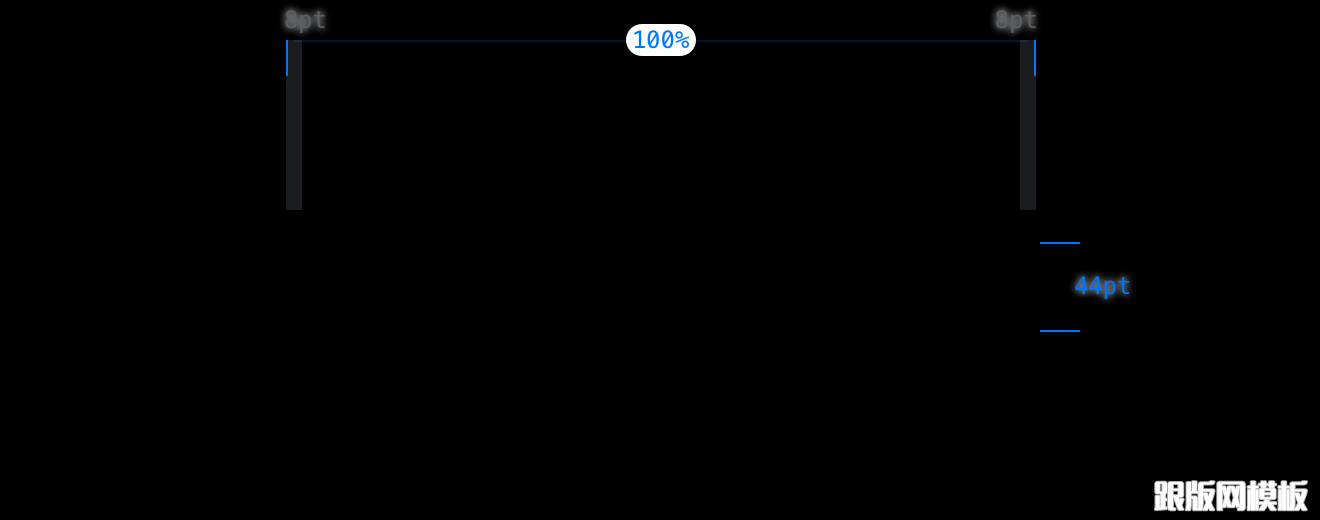
工具栏设计
工具栏包含一组操作管理或操纵当前视图的内容。 在iPhone上,它总是会出现屏幕底部的边缘对齐,在iPad上,它也可以显示在屏幕的顶部对齐。
类似的导航栏,工具栏可以修改的背景填充,是半透明的,模糊了底层的默认内容。


工具栏时应该使用一个特定的视图需要超过三个主要行动,不适合或在导航栏会混乱。
搜索栏设计
默认搜索栏有两种不同的风格:杰出的和最小。 两个版本有相同的功能。
1、只要没有用户输入的文本,一个占位符文本显示在酒吧,和可选的书签图标,可以用来访问最近或保存的搜索。
2、一旦输入一个搜索词,占位符就消失了,一个清晰的按钮删除所输入的值出现在右边缘。
搜索栏可以利用一个提示——一个简短的句子介绍功能的上下文中搜索。 例如,输入城市、邮政编码或机场。”


著名的搜索栏风格,没有和一个提示。


最小的搜索栏风格。
提供更多的控制搜索查询,就可以连锁范围的搜索栏栏。 酒吧将使用相同的风格范围搜索栏和有明确定义的类时可能有用的搜索结果。 例如,在一个音乐软件,搜索结果可以通过翻译再过滤,专辑或歌曲。
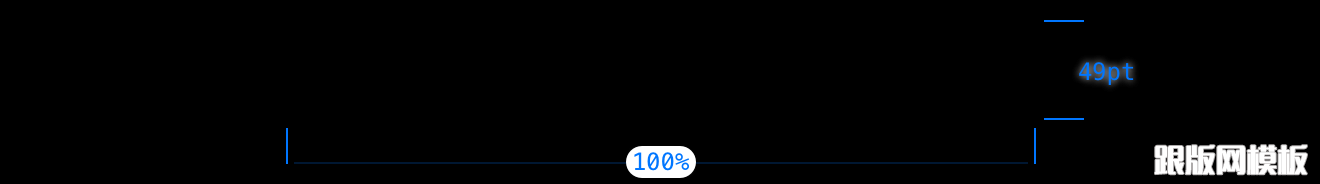
标签栏
标签栏是用来允许用户快速浏览不同视图的应用程序,它应该只被用于这一目的。 它总是出现在屏幕的底部边缘。 默认情况下,它有点半透明的和使用相同的系统模糊的底层内容导航栏。


一个标签栏只能包含固定最大数量的标签。 一旦标签多于最大计数,最后一个选项卡显示将取代More-tab”,将导致隐藏的标签列表,与一个选项来重新进行排序显示的选项卡。
而最大的标签显示在iphone 5,它可以显示7在iPad上的标签,同时避免more-tab。
对新的信息通知用户视图,有时是有意义的应用徽章数到一个标签栏按钮。 暂时禁用视图,如果相关选项卡按钮不应该完全隐藏的;相反,它应该淡出视觉残疾人交流状态。
表视图设计
表视图用于显示小到大量的列表样式信息在一个或多个列,选择几行划分为单独的部分或组织。
有两种基本的表视图类型,应该使用,根据你提供的数据类型。
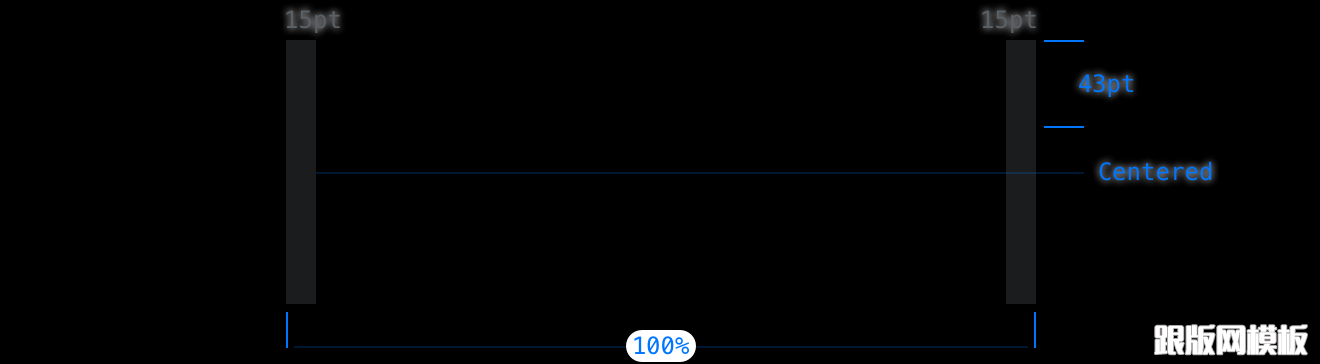
平原


普通表包含的行数,顶部有一个头和一个页脚后最后一行。 可以显示一个垂直导航在屏幕右边缘的浏览,这是有意义的呈现一个大数据集时,可以以某种方式排序(例如 按字母顺序降序)。
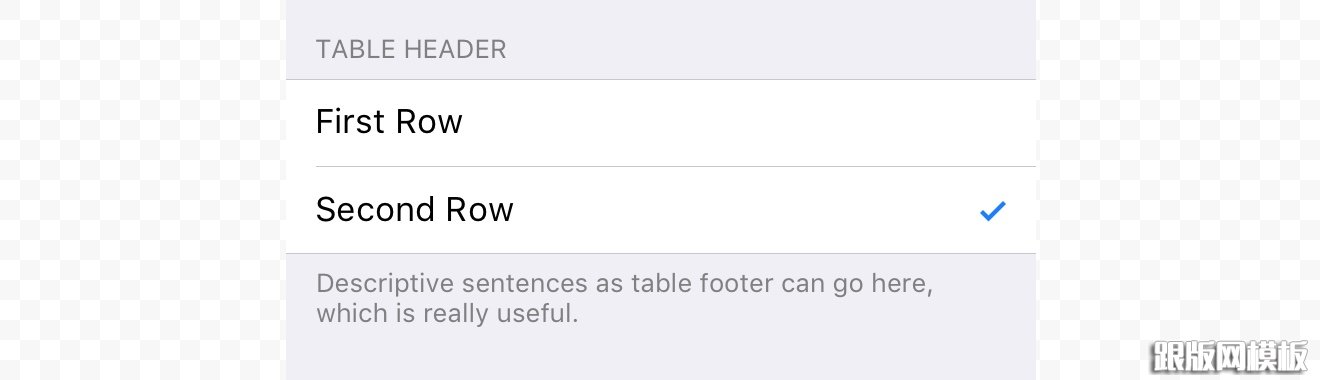
分组

一个分组表允许您组织行组织。 每组可以有一个标题(最好用来描述集团)的上下文以及页脚(有利于帮助文本,等等)。 分组表需要包含至少一个组,每组需要包含至少一行。
为表视图类型,几个款式可以显示数据的方式,允许用户轻松扫描,可能读取和修改它。
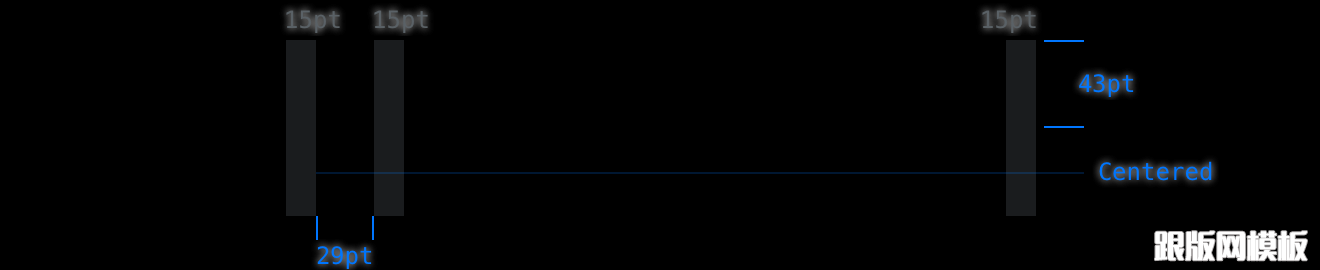
默认的


在默认样式表行有一个可选的图像对齐左边和一个标题。
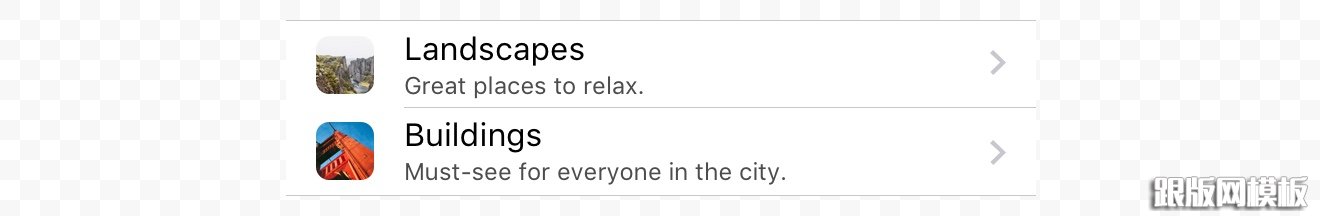
与字幕

字幕表风格使一个小字幕文本行标题下面。 它是有用的为进一步解释或短描述。
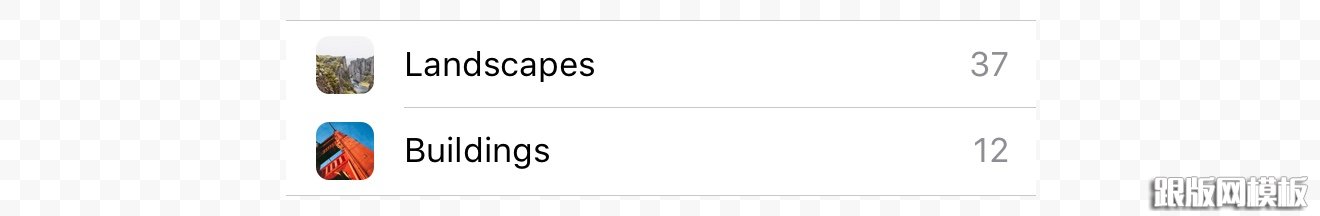
与价值

值表样式允许您显示一个特定值,相关行标题。 类似于默认风格,每一行可以有一个图像和一个标题,都是左对齐。 标题是紧随其后的是右对齐标签的价值,通常显示在一个稍微比标题更微妙的文本颜色。
ios情态动词,泡芙和警报
iOS提供各种风格的临时视图,可以用来显示、编辑和操纵数据的方式最适合在一个给定的情况。 虽然每个临时视图存在一个非常具体的目标,每一个看起来不同,所有临时视图仍然有一个共同点:在显示时,它的最高指数层在当前视图(它们出现的一切),和内容下面显示的半透明的黑色背景。
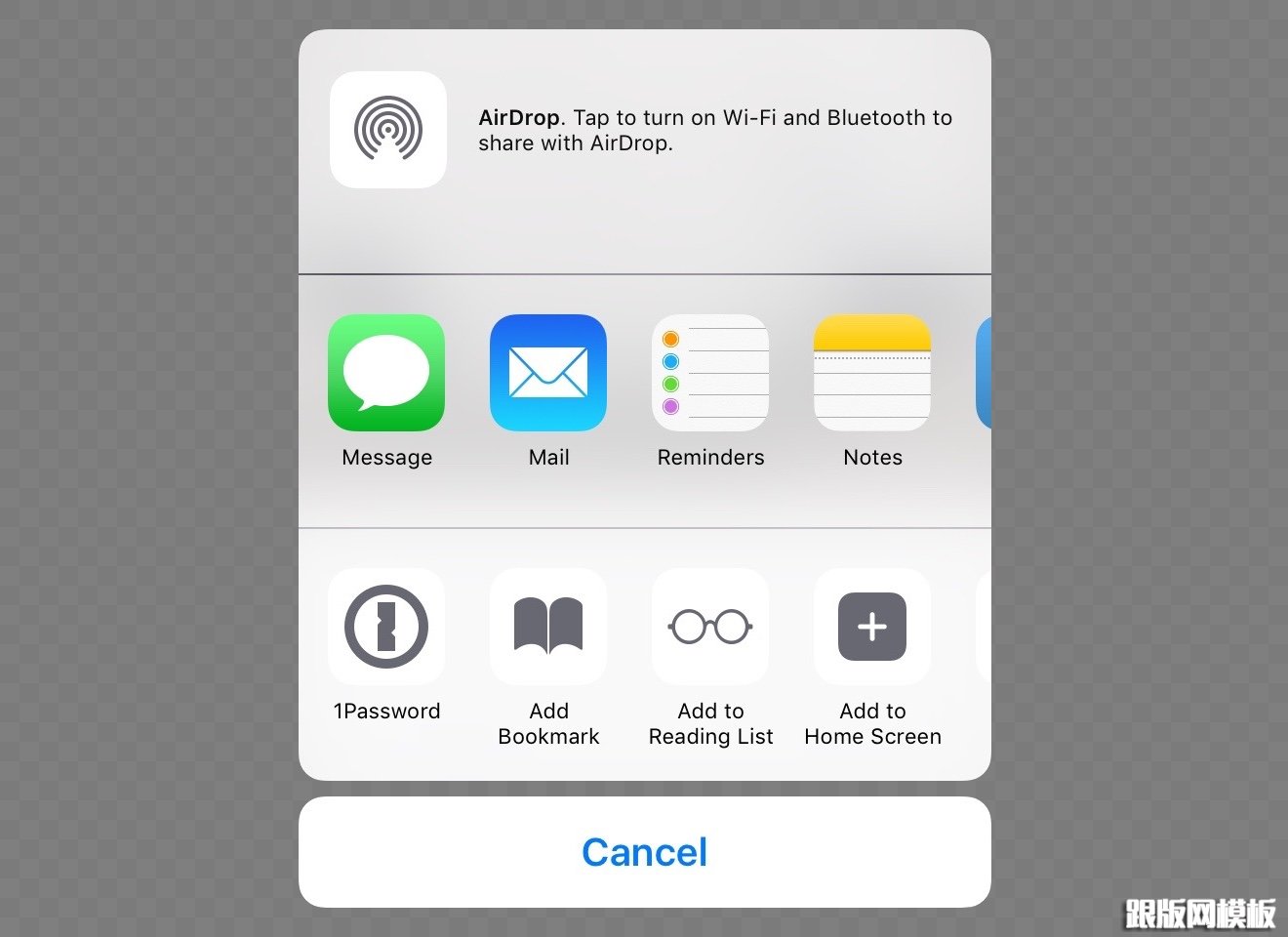
活动视图设计
一个活动视图用于完成特定的任务。 这些任务可以默认系统任务,比如共享内容通过可用的选项,或者他们可以完全自定义动作。 在设计图标定制任务按钮时,您应该遵循相同的指导方针的活动状态栏按钮图标——固体填充,没有效果,一个透明背景。

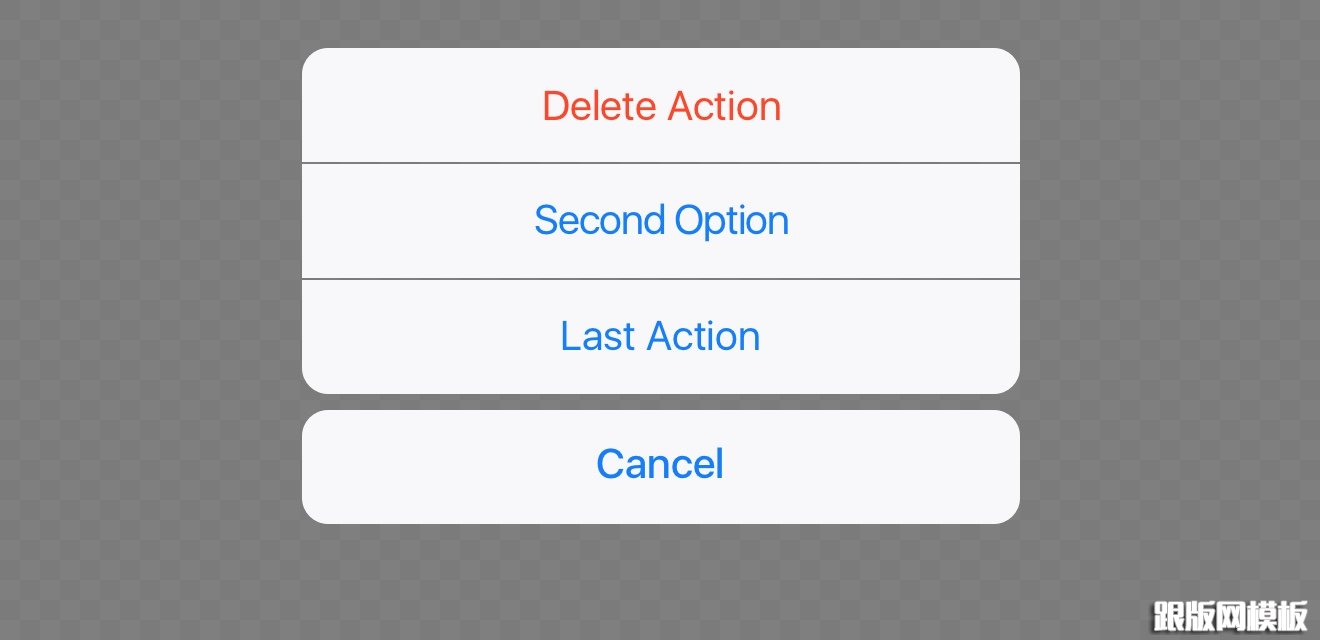
行动
行动表是用来执行一个动作从列表中可用的行动,迫使用户的一个应用程序来确认一个行动或取消它。

在肖像模式(在小景观屏幕分辨率),动作总是显示为列表按钮滑动,呆在屏幕的底部边缘。 在这种情况下,一个动作表应该总是有一个取消按钮关闭视图,而不是执行任何上市行动。
当有足够的可用空间(如。 iPad屏幕上),表直观地转变成行动泡芙烤盘再放。 一个按钮关闭视图不需要了,因为开发一个目标以外的地方种植将自动关闭它。
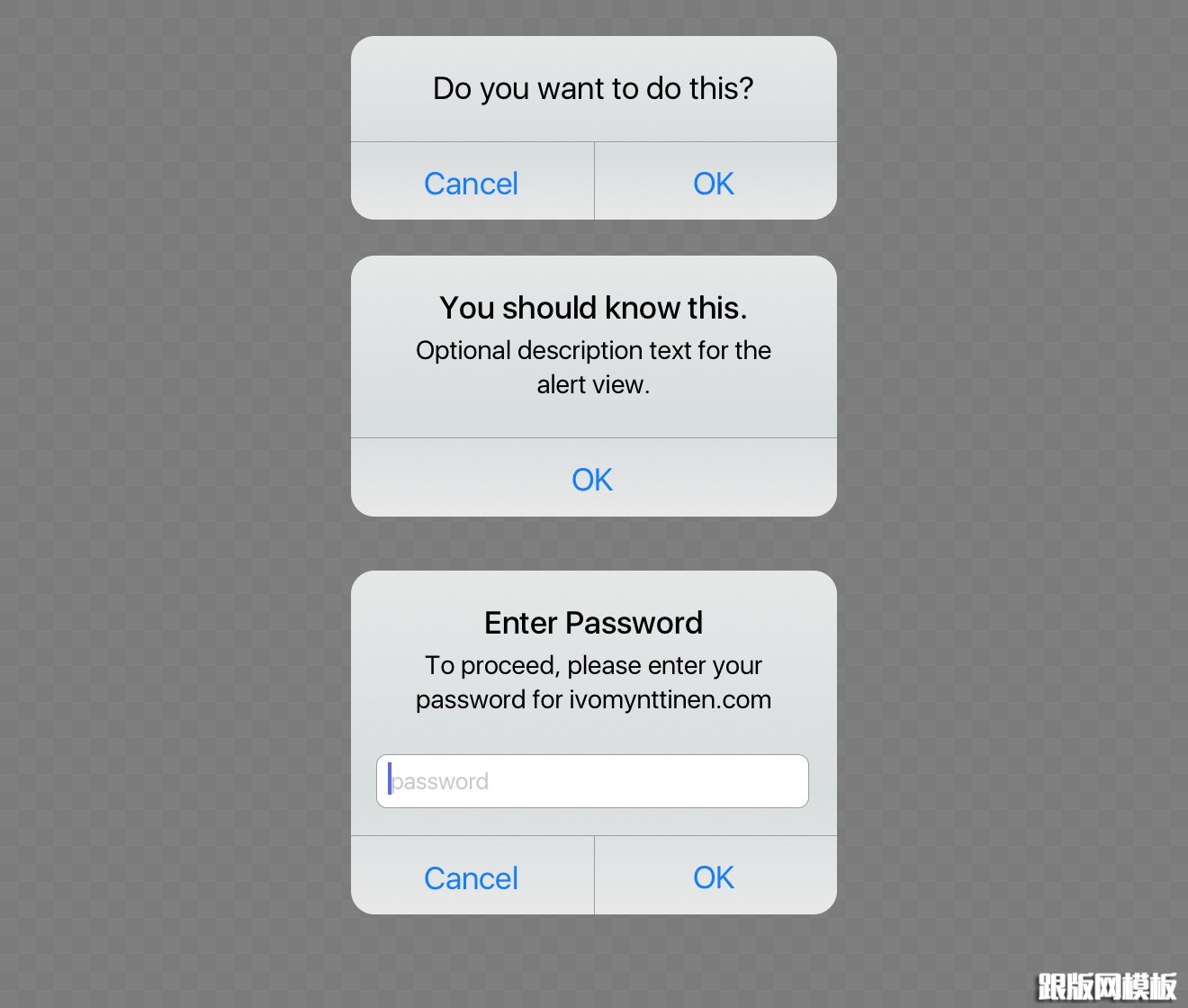
警报
警报的目的是通知用户关键信息并选择迫使用户对一些行动作出决定。
警报视图总是包含一个标题文本,而不应超过一行和一个(纯信息提醒,如。 OK”)或两个(需要决定的警报,如。 ,”和取消”)按钮。

同样,你可以添加一个消息文本,如果需要,以及两个文本输入字段,其中一个可能是一个蒙面的输入字段,这是适当的密码或密码等敏感信息。
编辑菜单


编辑菜单允许用户执行操作,如复制、粘贴、剪切、等等,当一个元素被选中(文本、图像,其他人)。 虽然可以控制哪些业务用户可以选择,编辑菜单设置的视觉外观和没有完全可配置的,除非你构建自己的定制编辑菜单。
酥饼
泡芙烤盘再放非常有用当一个特定的行动需要多个用户输入之前。 添加一个项目就是一个很好的例子,它有几个属性,需要在项目可以创建。
只在水平环境中,泡芙揭示下面相关的控件(如按钮),上面的箭头指向控制而打开。 酥饼的背景使用稍微减少不透明度和模糊了下面的内容,就像许多其他UI元素iOS 7以来所做的。

酥饼是一种强大的临时视图可以包含各种对象(如自己的导航栏、表视图、地图或web视图。 当种植规模增长时,由于包含元素的数量和到达窗口的底部边缘,在种植可以滚动。
情态动词
情态动词是一种有用的视图的任务需要多个命令或由用户输入。 他们出现在一切之上,而开放,块交互与其他交互元素下面。
典型的模态通常提供:
【1】一个标题来描述任务;
【2】不保存按钮关闭模态或执行任何其他操作;
【3】一个按钮来保存或提交任何输入信息;和
【4】用户输入的各种元素模态的身体。
有三个不同的模态风格:
1、全屏:覆盖整个屏幕。
2、页表:在肖像模式下,模态包括底层的内容只是部分,留下的一小部分父视图可见下面半透明的黑色背景。 以景观模式,页面表模态行为就像一个全屏模式。
3、格式表:在肖像模式下,模态出现在屏幕的中心,让周围的父视图的内容可见下面半透明的黑色背景。 模态的位置时自动调整键盘需要显示出来。 以景观模式,页面表模态行为就像一个全屏模式。
控制
iOS提供了广泛的控制基本上你能想到的任何必需的输入类型。 下面你会发现最重要的(常用的),但是对于可用的完整列表控件,你应该看看iOS开发库。
按钮
可能最常用控制总体是美好的按钮。 因为iOS 7,默认按钮的设计并没有真正像一个按钮了,而是更像一个纯文本链接。 按钮控件是高度可定制的,并且允许您风格从文本风格,阴影和颜色的图标前缀或集中如果没有文本标签,以及完全定制的背景。
记住,一个按钮可以有几个州,这应该与视觉语言传达:默认情况下,突出显示,选择和禁用的。
拾荒者
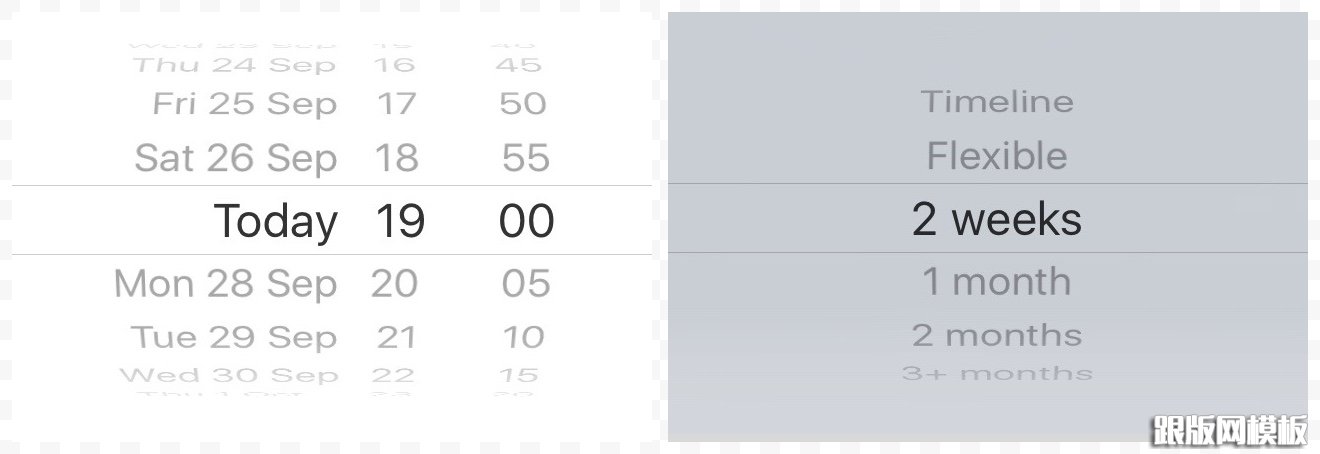
器是用来从一个列表中选择一个值可用的值。 等效网络将是一个选择框(选择器控制也被用于当触摸选择在Safari)。 延长datepicker版本的选择器,它允许用户滚动的日期和时间,并选择值列表(可配置)天,月和时间。

左:datepicker显示在表视图中,右:选择键盘。
除了背景色,这是不可能改变视觉风格或大小(键盘)一样选择器控制。 大多数时候,他们出现在屏幕的底部,键盘在哪里出现,但是可以在其他位置使用它们。
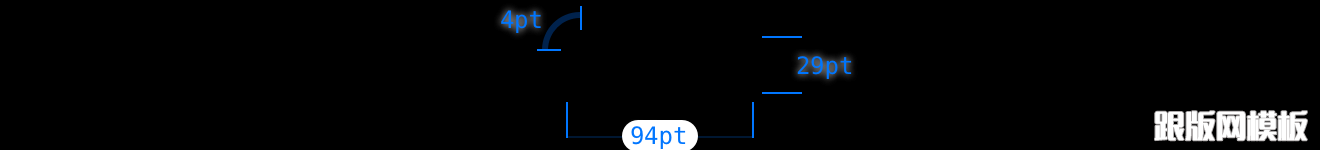
段控制
一段控制包含一组段(至少两个),可用于诸如过滤内容或创建标签清晰分类的信息类型。


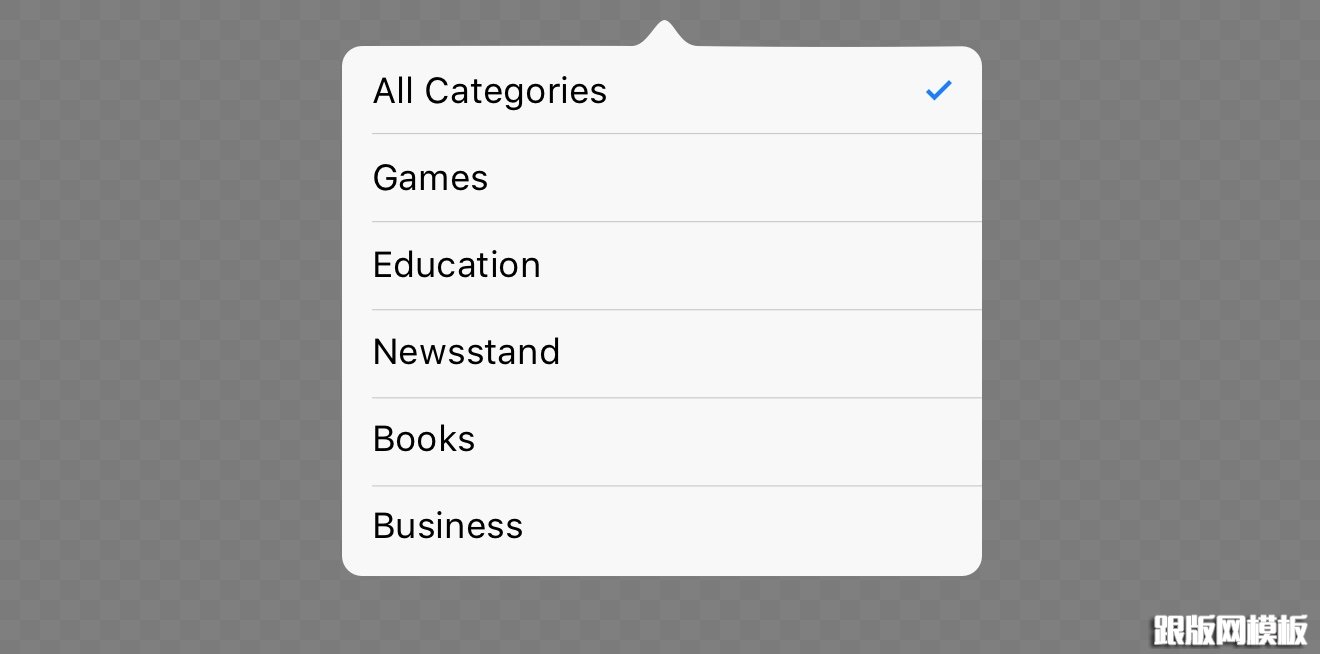
段控制没有和图标。
每一段可以包含一个文本标签或一个图像(图标),但从来没有。 此外,使用一组混合段类型(文本和图像)在一个段控制是不推荐。 一个段的宽度变化自动基于段的数量(两个部分:50%的完全控制宽度、5部分:控制宽度)总额的20%。
滑块
滑块控件允许用户选择一个特定的值允许的范围值。 自选择价值工程很顺利,没有任何步骤,滑块建议选择一个估计,但不确切,价值。 例如,一个滑块将是一个很好的控制设置音量,因为用户可以听到不同,可以看到不同声音很大声,但一个文本输入设定一个确切的分贝值将是不切实际的。


滑块控件没有和描述性的图标。
可以设置最小和最大值,图标都显示在开始和结束的边缘滑块控制,从而允许您可视化拥抱滑块的目的。
步进
应该使用步进,当用户输入一个精确的值应该从有限范围的可能值(如。 ,1 – 10)。 步进总是包含两个分割按钮,用于降低,另一个用于提高当前值。


视觉上,步进控制是高度可定制的:
【1】您可以使用您自己的图标为步进按钮;
【2】当维护本机iOS看,您可以自定义的颜色边界,利用色彩的颜色,背景和图标自动设置颜色为每个这些元素;和
【3】如果你想走得更远,你可以使用完全自定义背景图片为步进按钮以及分隔符。
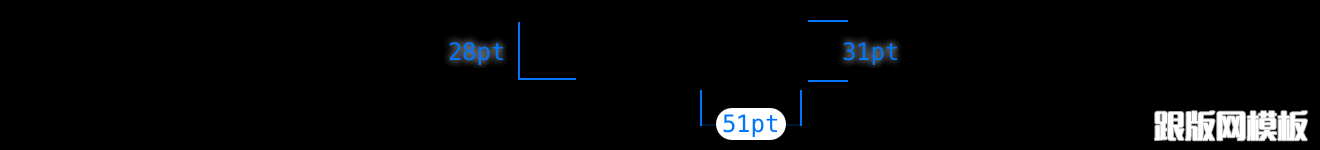
开关控件的设计尺寸


开关允许用户快速之间切换两种可能的状态:。是复选框的iOS应用程序。 可以定制的颜色和关闭状态,但开关按钮的外观和大小的开关设置,不能更改。
另外还有输入法和键盘。
原文地址:http://iosdesign.ivomynttinen.com/
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection