简单学习CSS网页布局(初学者)
时间:2016-04-10XHTML主要用div标签进行网页的布局,而控制布局的工具是CSS代码,以使网页符合Web标准。所以很多网页设计师把这种布局方法的网页叫做“Div+CSS”网页。其实这是不太准确的说法,因为Web标准不太被行外人士所熟识,导致“Div+CSS”的概念取代了Web标准。 CSS布局方法
通过上一章的学习,读者了解到了CSS强大的表现控制功能,特别是在布局方面有很大的优势。相对于代码条理混乱、样式杂糅在结构中的表格布局,CSS将带来全新的布局方法,让网页设计师更轻松、更自由。本章通过多个示例展示CSS布局网页的方法,并对CSS的“盒模型”作详细阐述。相信读者在深入理解“盒模型”后,布局网页、定位CSS网页元素将更加自如。
11.1 什么叫“Div+CSS”
上一章学习了Web标准的概念以及XHTML和CSS的基本知识。XHTML主要用div标签进行网页的布局,而控制布局的工具是CSS代码,以使网页符合Web标准。所以很多网页设计师把这种布局方法的网页叫做“Div+CSS”网页。其实这是不太准确的说法,因为Web标准不太被行外人士所熟识,导致“Div+CSS”的概念取代了Web标准。Web标准不仅仅指用div标签布局(有时候也用其他标签布局),其含义非常广,需要代码编写良好的结构,有良好的语义以及可读性等。
所以“Div+CSS”制作的网页不一定符合Web标准,而符合Web标准的网页不一定完全由div标签布局。
11.1.1 初识div
div标签在Web标准的网页中使用非常频繁,那么,相对于其他HTML继承而来的元素,div有什么特别之处呢?答案可能令读者失望,div标签什么特性也没有,一定要说其特性,不过是一种块状元素。正因为div没有任何特性,所以更容易被CSS代码控制样式。
div标签是双标签,即以<div></div>的形式存在,其间可以放置任何内容,包括其他的div标签。也就是说,div标签是一个没有任何特性的容器而已。在D:\web\目录下创建网页文件(XHTML1.0),命名为div.htm,编写div.htm文件代码如代码11.1所示。
代码11.1 默认的div标签:div.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>初识div标签</title>
</head>
<body>
<div>我是第1个div标签中的内容</div>
<div>我是第2个div标签中的内容</div>
<div>我是第3个div标签中的内容</div>
</body>
</html>
在浏览器地址栏输入http://localhost/div.htm,浏览效果如图11.1所示。没有CSS的帮助下,div标签没有任何特别之处,只是无论怎么调整浏览器窗口,每个div标签占据一行。即默认情况下,一行只能容纳一个div标签。为了再次证明一行只能容纳一个div标签,笔者对div通过id选择符加入CSS代码,使div拥有背景色以及宽度,修改div.htm如代码11.2所示。
代码11.2 设置背景的div标签:div.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>初识div标签</title>
<style type="text/css">
#top,#bt{background-color:#eee;
}
#mid{background-color:#999;
width:250px;
}
#bt{width:120px;}
</style>
</head>
<body>
<div id="top">第1个div标签中的内容</div>
<div id="mid">第2个div标签中的内容</div>
<div id="bt">第3个div标签中的内容</div>
</body>
</html>
在浏览器地址栏输入http://localhost/div.htm,浏览效果如图11.2所示。


图11.1 默认的div标签 图11.2 设置背景的div标签
通过背景色的设置,可以从图11.2中看到div标签默认占据一行,宽度也为一行的宽度。通过宽度的设置可以发现,并不是因为div的宽度为一行导致无法容纳后面的div标签。无论宽度多小,一行始终只有一个div标签,读者须谨记。
div标签作为网页CSS布局的主力元素,其优势已经非常明显。相对于表格布局,div更加灵活,因为div只是一个没有任何特性的容器,CSS可以非常灵活地对其进行控制,组成网页的每一块区域。在大多数情况下,仅仅通过div标签和CSS的配合即可完成页面的布局,也难怪很多人称Web标准页为“Div+CSS”网页了。
11.1.2 XHTML中的块状元素和内联元素
上一节提到了XHTML的布局核心标签是div,并且div属于XHTML中的块级元素。XHTML的标签默认为2种元素。
(1)块状元素。该元素是矩形的,有自己的高度和宽度。默认情况下,在父容器中占据一行,同一行无法容纳其他元素及文本。其他的元素将显示在其下一行,可以看做被块级元素“挤”下去的。块状元素就是一个矩形容器,边缘非常硬,CSS设置了高度和宽度后,形状无法被改变。
(2)内联元素。和块级元素相反,内联元素没有固定形状,也无法设置宽度和高度。内联元素形状由其内含的内容决定,所以在宽度足够的情况下,一行能容纳多个内联元素。有人说相对于块状元素是一个硬盒子,内联元素就是一个软软的布袋子(形状由内容决定)。
块状元素适合于大块的区域排版,所以常用来布局页面。而内联元素适合于局部元素的样式设置,所以常用于局部的文字样式设置。
11.1.3 div元素的样式设置
读者要使用div元素进行网页布局,首先须学会使用CSS灵活地设置div元素的样式。本节就几个常用的示例学习div元素的多种样式设置,使读者快速理解div元素。作为单个div元素,width属性用于设置其宽度,height属性设置其高度。由于网页大多数用于计算机显示屏幕作媒介,所以常用像素作为固定尺寸的单位,即px。
— 注意:在HTML元素中设置样式不需要填写单位,默认为像素。
当单位为百分比时,div元素的宽度和高度为自适应状态,即宽度和高度适应浏览器窗口尺寸而变化。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_2.htm,编写div_2.htm文件代码如代码11.3所示。
代码11.3 设置div样式:div_2.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设置div样式</title>
<style type="text/css">
#fst {
background-color: #eee;
border:1px solid #000;
width:300px;
height:200px;
}
#sec {
background-color: #eee;
border:1px solid #000;
width:50%;
height:25%;
}
</style></head>
<body>
<div id="fst">这是固定尺寸的宽度和高度</div>
<hr />
<div id="sec">这是自适应尺寸的宽度和高度</div>
</body>
</html>
为了更方便看到div的表现,笔者给2个div都设置了浅灰色背景色和黑色边框,在浏览器地址栏输入http://localhost/div_2.htm,浏览效果如图11.3所示。

图11.3 设置div样式
很明显,第1个div宽度和高度固定,形成了一个“坚硬”的盒子。而第2个div由于设置其宽度为50%,其宽度随着浏览器的宽度变化而变化。但是问题出现了,第2个div的高度虽然设置为25%,按理说其高度应该随着浏览器的高度变化而变化。然而在示例中div高度仅和文本高度相当,好像高度设置没有起作用。
其实设置高度自适应有一个前提,div的高度自适应是相对于父容器的高度,本例中div父容器为body或者html(不同浏览器解析方式不同)。body或者html在本例中没有设置高度,div的高度自适应没有参照物,也就无法生效。
接下来在CSS中设置body和html的高度,就可解决div的高度自适应问题。body和html的高度直接设置为100%即可,不会对页面有任何影响。在div_2.htmd的CSS部分加入如代码11.4所示的代码。
代码11.4 设置div样式:div_2.htm
html,body{height:100%;}
为了考虑多种浏览器的兼容性,html和body同时设置100%宽度。在浏览器地址栏输入http://localhost/div_2.htm,浏览效果如图11.4所示。
调整浏览器高度后,第2个div的高度随之变化。各种浏览器对XHTML和CSS的解析方式有差异,在后面将详细讨论解决办法,以解决浏览器的兼容性问题。

图11.4 设置div标签高度自适应
11.1.4 布局页面的宽度
由于浏览者的显示分辨率不同,浏览者常见显示分辨率(单位:像素)为800×600、1024×768、1280×1024、1440×960等。所以在布局页面时,要充分考虑页面内容的布局宽度,一旦内容宽度超过显示宽度,页面将出现水平滚动条。
— 说明:尽量保证网页只有垂直滚动条,才符合浏览者的习惯,所以高度不需要考虑,由页面内容决定网页高度。
页面布局宽度一般考虑最小显示分辨率的浏览用户,即过去浏览用户的显示分辨率最小为800×600(15寸CRT显示器),其最小宽度为800像素。浏览器的边框及滚动条部分约占24像素左右,所以布局宽度为分辨率的水平像素减去24像素。所以过去网页布局宽度一般为778像素,再宽就会使页面产生水平滚动条。
由于计算机设备的飞速发展,现在使用800×600显示分辨率的用户很少了,现在页面布局宽度最大不超过1002 ~1003像素(考虑到最小宽度1024像素,即1024×768显示分辨率)。
11.1.5 布局页面水平居中
为了适应不同浏览用户的分辨率,网页设计师要始终保证页面整体内容在页面居中。使用HTML表格布局页面时,只需要设置布局表格的align属性为center即可。而div居中没有属性可以设置,只能通过CSS控制其位置。
在布局页面前,网页制作者一定要把页面的默认边距清除。为了方便操作,常用的方法是使用通配选择符*,将所有对象的边距清除,即margin属性和padding属性。margin属性代表对象的外边距(上、下、左、右),padding属性代表对象的内边距,也叫填充(上、下、左、右)。
— 说明:margin属性和padding属性类似于表格单元格的cellspacing属性和cellpadding属性,不过margin属性和padding属性作用于所有块状元素。
使div元素水平居中的方法有多种,常用的方法是用CSS设置div的左右边距,即margin-left属性和margin-right属性。当设置div左外边距和右外边距的值为auto,即自动时,左外边距和右外边距将相等,即达到了div水平居中的效果。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_align.htm,编写div_align.htm文件代码如代码11.5所示。
代码11.5 设置div水平居中:div_align.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设置div水平居中</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#all{width:75%;
height:200px;
background-color:#eee;
border:1px solid #000;
margin-left:auto;
margin-right:auto;
}
</style>
</head>
<body>
<div id="all">布局页面内容</div>
</body>
</html>
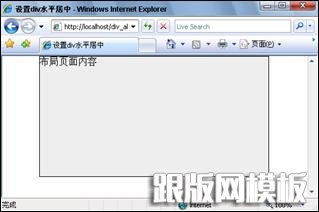
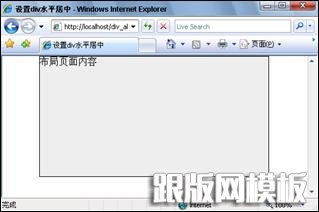
为了更方便看到div的表现,笔者给div设置了浅灰色背景色和黑色边框,在浏览器地址栏输入http://localhost/div_align.htm,浏览效果如图11.5所示。
是不是很简单?设置外边距的CSS代码可以进一步简化,使用margin属性,编写方法为:
margin:0px auto;

图11.5 设置div水平居中
margin属性值前面的0代表上边距和下边距为0像素,auto代表左边距和右边距为auto,即自动设置。读者注意,0px和auto之间使用空格符号分隔,而不是逗号。还有一种方法是使用html或body的text-align属性,设置其值为center,即所有对象将居中。这样将导致页面文本居中,所以不作推荐,其编写方法为:
html,body{text-align:center;}
#p#副标题#e#
XHTML主要用div标签进行网页的布局,而控制布局的工具是CSS代码,以使网页符合Web标准。所以很多网页设计师把这种布局方法的网页叫做“Div+CSS”网页。其实这是不太准确的说法,因为Web标准不太被行外人士所熟识,导致“Div+CSS”的概念取代了Web标准。
11.1.6 div元素的嵌套
类似于表格布局页面,为了实现复杂的布局结构,div元素也需要互相嵌套。不过在布局页面时尽量少嵌套,因为XHTML元素多重嵌套将影响浏览器对代码的解析速度。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_div.htm,编写div_div.htm文件代码如代码11.6所示。
代码11.6 div嵌套:div_div.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div嵌套</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#all{width:400px;
height:300px;
background-color:#600;
margin:0px auto;
}
#one{width:300px;
height:120px;
background-color:#eee;
border:1px solid #000;
margin:0px auto;
}
#two{width:300px;
height:120px;
background-color:#eee;
border:1px solid #000;
margin:0px auto;
}
</style></head>
<body>
<div id="all">
<div id="one">顶部</div>
<div id="two">底部</div>
</div>
</body>
</html>
为了更方便看到div的表现,笔者给内部div设置了浅灰色背景色和黑色边框,而外部的div为深红色背景色。本示例综合了div居中的知识,内部的2个div水平居中在其父容器(外部div)中。在浏览器地址栏输入http://localhost/div_div.htm,浏览效果如图11.6所示。

图11.6 div嵌套
11.1.7 div元素的浮动
作为块状元素,通过div布局网页,CSS设置其属性,完全符合内容与表现分离。不过一个div标签占据一行,怎样实现布局中并列的2块区域呢?块状元素有一个很重要的“float”属性,可以使多个块状元素并列于一行。
float属性也被称为浮动属性,这个词非常形象。对前面的div元素设置浮动属性后,当前面的div元素留有足够的空白宽度时,后面的div元素将自动浮上来,和前面的div元素并列于一行。float属性的值有left、right、none和inherit。很多对象都有inherit属性,这是继承属性,代表继承父容器的属性。float属性值为none时,块状元素不会浮动,这也是块状元素的默认值。float属性值为left时,块状元素将向左浮动;float属性值为right时,块状元素将向右浮动。
— 注意:使2个div并列于一行的前提是:这一行有足够的宽度容纳2个div的宽度。
(1)在D:\web\目录下创建网页文件(XHTML1.0),命名为div_float.htm,编写div_float.htm文件代码如代码11.7所示。
代码11.7 设置div浮动:div_float.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设置div浮动</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#one{width:125px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:left;
}
#two{width:200px;
height:120px;
background-color:#eee;
border:1px solid #000;
}
</style></head>
<body>
<div id="one">第1个div</div>
<div id="two">第2个div</div>
</body>
</html>
(2)为了更方便看到div的表现,笔者给div设置了浅灰色背景色和黑色边框,在浏览器地址栏输入http://localhost/div_float.htm,浏览效果如图11.7所示。
(3)笔者只设置了第1个div元素向左浮动,第2个div元素“流”上来了,并紧挨着第1个div元素。设置第2个div向右浮动如代码11.8所示。
代码11.8 设置div浮动:div_float.htm
#two{width:200px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:right;
}
(4)在浏览器地址栏输入http://localhost/div_float.htm,浏览效果如图11.8所示。


图11.7 设置div向左浮动 图11.8 div左浮动和右浮动
(5)这时,第2个div紧挨着其父容器(浏览器)的右边框,当然,这2个div元素也可以换个位置,即设置CSS如代码11.9所示。
代码11.9 设置div浮动:div_float.htm
#one{width:125px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:right;
}
#two{width:200px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:left;
}
(6)在浏览器地址栏输入http://localhost/div_float.htm,浏览效果如图11.9所示。

图11.9 交换div浮动方向
浮动属性是CSS布局的最佳利器,可以通过不同的浮动属性值灵活地定位div元素,以达到灵活布局网页的目的。块状元素(包括div)浮动的范围由其被包含的父容器所决定,以上实例div元素的父容器就是body或html。
为了更加灵活地定位div元素,CSS提供了clear属性,中文意思即为“清除”。clear属性的值有none、left、right和both,默认值为none。当多个块状元素由于第1个设置浮动属性而并列时,如果某个元素不需要被“流”上去,即可设置相应的clear属性。
(1)在D:\web\目录下创建网页文件(XHTML1.0),命名为div_clear.htm,编写div_clear.htm文件代码如代码11.10所示。
代码11.10 div的清除属性:div_clear.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div的清除属性</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
.all{width:400px;
height:170px;
background-color:#600;
margin:0px auto;
}
.one,.two,#three_1,#three_2,#three_3,#three_4{width:120px;
height:50px;
background-color:#eee;
border:1px solid #000;
}
.one{float:left;}
.two{float:right;}
#three_1{clear:none;}
#three_2{clear:both;}
#three_3{clear:right;}
#three_4{clear:left;}
</style></head>
<body>
<div class="all">
<div class="one">第1个div</div>
<div class="two">第2个div</div>
<div id="three_1">第3个div(clear:none;)</div>
</div>
<div class="all">
<div class="one">第1个div</div>
<div class="two">第2个div</div>
<div id="three_2">第3个div(clear:both;)</div>
</div>
<div class="all">
<div class="one">第1个div</div>
<div id="three_3">第2个div(clear:right;)</div>
<div class="two">第3个div</div>
</div>
<div class="all">
<div class="one">第1个div</div>
<div id="three_4">第2个div(clear:left;)</div>
<div class="two">第3个div</div>
</div>
</body>
</html>
(2)为了更方便看到div的表现,笔者给内部div设置了浅灰色背景色和黑色边框,而外部的div为深红色背景色。在浏览器地址栏输入http://localhost/div_clear.htm,浏览效果如图11.10所示。

图11.10 div清除属性
— 第1种情况为默认情况,即clear属性值为none,由于前面的div都设置了浮动属性(1个向左浮动,1个向右浮动),所以第3个div元素自动“流”上去,处于2个div之间的空白处。
— 第2种情况clear属性值为both,即不管前面的div设置向左浮动还是向右浮动,此div元素不自动“流”上去。其不受浮动影响,保持在底部不动。
— 第3种情况clear属性值为right,第2个div两边都有浮动的div,但不允许向右浮动的div处于同一行,所以第3个div元素自动换行。
— 第4种情况clear属性值为left,第2个div两边都有浮动的div,但不允许向右浮动的div处于同一行,所以第2个div元素自动换行。
通过clear属性,div元素的定位更加方便自如,希望读者多加练习。
#p#副标题#e#
XHTML主要用div标签进行网页的布局,而控制布局的工具是CSS代码,以使网页符合Web标准。所以很多网页设计师把这种布局方法的网页叫做“Div+CSS”网页。其实这是不太准确的说法,因为Web标准不太被行外人士所熟识,导致“Div+CSS”的概念取代了Web标准。
11.1.8 一些高级的div布局技巧
为了满足更多布局的要求,本节特别选择几个常用布局技巧。
(1)右边div元素宽度自适应。本例为并排2个div,其中左边的div为固定宽度,右边div为自适应宽度。常用于文章列表和文章内容的页面布局。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_demo.htm,编写div_demo.htm文件代码如代码11.11所示。
代码11.11 右边div元素宽度自适应:div_demo.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>右边div元素宽度自适应</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#one{width:70%;
height:200px;
background-color:#eee;
border:1px solid #000;
float:right;
}
#two{width:50px;
height:200px;
background-color:#eee;
border:1px solid #000;
float:right;
}
</style></head>
<body>
<div id="one">第1个div</div>
<div id="two">第2个div</div>
</body>
</html>
为了更方便看到div的表现,笔者给div设置了浅灰色背景色和黑色边框。在浏览器地址栏输入http://localhost/div_demo.htm,浏览效果如图11.11所示。
笔者特意把2个div设置为向右浮动,第1个div元素为自适应宽度,而第2个div元素为固定宽度。本例为了防止读者的一个错觉,即前面的div浮动后一定在左边,其实左右方向取决于div元素浮动属性的值。
(2)div内容居中。这是很多网站需要用到的居中示例,即保持div包含内容的水平和垂直居中。在D:\web\目录下创建img目录,放入一个jpg格式图片文件,并命名为cs.jpg,在D:\web\目录下创建网页文件(XHTML1.0),命名为div_demo2.htm,编写div_demo2.htm文件代码如代码11.12所示。

图11.11 右边div元素宽度自适应
代码11.12 div内容居中:div_demo2.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div内容居中</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
body,html{height:100%;}
.center{width:300px;
height:250px;
text-align:center;
line-height:250px;
background-color:#eee;
border:1px solid #000;
float:left;
}
</style></head>
<body>
<div class="center">
我在中间
</div>
<div class="center">
<img src="img/cs.jpg" width="120" height="120" />
</div>
</body>
</html>
为了更方便看到div的表现,笔者给div设置了浅灰色背景色和黑色边框。在浏览器地址栏输入http://localhost/div_demo2.htm,浏览效果如图11.12所示。

图11.12 div内容居中
笔者在这里用了text-align属性,即内含内容水平居中,也用了line-height属性,这是行距属性,当设置为div的高度时,其所含内容就垂直居中了。
 11.1.9 一个典型的网页布局实例
11.1.9 一个典型的网页布局实例
本节综合前面学习的布局知识,制作比较典型的网页布局实例,先分析这个例子布局的要求。这个例子要求页面有上下4行区域,分别用作广告区、导航区、主体区和版权信息区。而主体区又分为左右2个大区,左区域用于文章列表,右区域用于8个主体内容区。看上去布局区域比较多,用表格布局需要很多行代码才能完成。利用div和CSS可以很好地完成,并且代码比较简练。
根据实例要求作图,并分析布局的结构,从而方便编写div布局的结构代码,笔者做分析图如图11.13所示,并在每个区域做了id命名(#符号开头),以方便div编写。

图11.13 网页布局结构分析
从分析图可以看出整个页面的结构,其中,#top代表广告区、#nav代表导航区、#mid代表主体区、#left代表#mid所包含的左区域、#right代表#mid所包含的右边区域、#bt代表版权信息区。
#right区域包含8个具体内容区,由于这些内容区的尺寸相同,所以在实例中将会使用class选择符作为统一样式,对这个8个区域进行CSS样式指定。根据结构分析图可以编写XHTML部分的结构代码,编写如下:
<div id="top">顶部广告区</div>
<div id="nav">导航区</div>
<div id="mid">
<div id="left">纵向导航区</div>
<div id="right">
<div class="content">内容A</div>
<div class="content">内容B</div>
<div class="content">内容C</div>
<div class="content">内容D</div>
<div class="content">内容E</div>
<div class="content">内容F</div>
<div class="content">内容G</div>
<div class="content">内容H</div>
</div>
</div>
<div id="footer">底部版权区</div>
笔者在8个具体内容区用了同一个class名称的选择符,用于在CSS中指定统一的样式。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_page.htm,编写div_page.htm文件代码如代码11.13所示。
代码11.13 div网页布局:div_page.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>网页布局实例</title>
<style type="text/css">
* {margin:0px;
padding:0px;
}
#top,#nav,#mid,#footer{width:500px;
margin:0px auto;}
#top{height:80px;
background-color:#ddd;}
#nav{height:25px;
background-color:#fc0;}
#mid{height:300px;}
#left{width:98px;
height:298px;
border:1px solid #999;
float:left;
background-color:#ddd;}
#right{height:298px;
background-color:#ccc;}
.content{width:98px;
height:148px;
background-color:#c00;
border:1px solid #999;
float:left;}
#content2{background-color:#f60;}
#footer{height:80px;
background-color:#fc0;}
</style></head>
<body>
<div id="top">顶部广告区</div>
<div id="nav">导航区</div>
<div id="mid">
<div id="left">纵向导航区</div>
<div id="right">
<div class="content">内容A</div>
<div class="content" id="content2">内容B</div>
<div class="content">内容C</div>
<div class="content" id="content2">内容D</div>
<div class="content" id="content2">内容E</div>
<div class="content">内容F</div>
<div class="content" id="content2">内容G</div>
<div class="content">内容H</div>
</div>
</div>
<div id="footer">底部版权区</div>
</body>
</html>
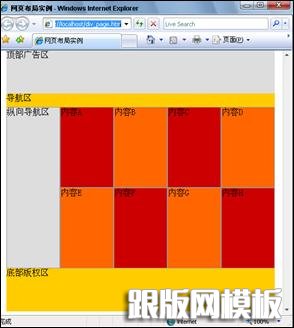
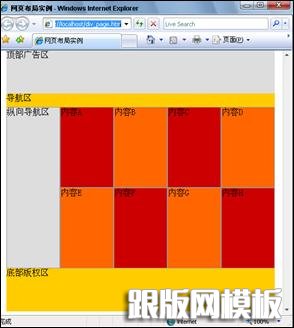
笔者稍微修改了XHTML部分的代码,选了4个具体内容区加上了id名称为content2的属性,这是为了使这4个区域有不同的背景色。在浏览器地址栏输入http://localhost/ div_page.htm,浏览效果如图11.13所示。
本例综合了前面的布局知识,如居中等。不过,而由CSS代码可得,主体内容区(id名称为mid)的宽度是500像素,高度是300像素。通过分析图可以观察得出以下关系公式:
主体内容区宽度=纵向导航区宽度+具体内容区宽度×4
主体内容区高度=纵向导航区高度=具体内容区高度×2
在CSS代码中,纵向导航区(id名称为left)的宽度只有98像素,高度为298像素。而右边具体内容区(class名称为content)的宽度也只有98像素,高度为148像素,可得:
纵向导航区宽度+具体内容区宽度×4=490(像素)
纵向导航区高度=298(像素)
具体内容区高度×2=296(像素)
主体内容区(id名称为mid)的宽度与高度为什么会与内含的div宽度有偏差?这涉及浏览器解析CSS时对宽度和高度的计算方法,IE7.0浏览器和FireFox浏览器解析div的宽度和高度设置值并不包括边框。由CSS代码可得,纵向导航区(id名称为left)和具体内容区(class名称为content)的边框为1像素粗,所以关系公式应该进一步修改为:

图11.14 网页布局实例
主体内容区宽度=纵向导航区宽度+纵向导航区边框×2+具体内容区宽度×4+具体内容区边框×8
主体内容区高度=纵向导航区高度+纵向导航区边框×2=具体内容区高度×2+具体内容区边框×4
宽度和高度的计算是合理布局页面的很重要的基础,一旦计算有误将导致页面布局混乱。并且针对不同浏览器有不同计算办法,本书示例使用IE7.0浏览器,本书后面章节将学习不同浏览器的兼容性解决办法。
— 注意:在宽度和高度的计算中,IE6.0以前版本的浏览器解析div的宽度和高度设置值包括边框,如果读者使用的是IE6.0以前版本的浏览器,尝试修改宽度值以达到图11.14的效果。
通过上一章的学习,读者了解到了CSS强大的表现控制功能,特别是在布局方面有很大的优势。相对于代码条理混乱、样式杂糅在结构中的表格布局,CSS将带来全新的布局方法,让网页设计师更轻松、更自由。本章通过多个示例展示CSS布局网页的方法,并对CSS的“盒模型”作详细阐述。相信读者在深入理解“盒模型”后,布局网页、定位CSS网页元素将更加自如。
11.1 什么叫“Div+CSS”
上一章学习了Web标准的概念以及XHTML和CSS的基本知识。XHTML主要用div标签进行网页的布局,而控制布局的工具是CSS代码,以使网页符合Web标准。所以很多网页设计师把这种布局方法的网页叫做“Div+CSS”网页。其实这是不太准确的说法,因为Web标准不太被行外人士所熟识,导致“Div+CSS”的概念取代了Web标准。Web标准不仅仅指用div标签布局(有时候也用其他标签布局),其含义非常广,需要代码编写良好的结构,有良好的语义以及可读性等。
所以“Div+CSS”制作的网页不一定符合Web标准,而符合Web标准的网页不一定完全由div标签布局。
11.1.1 初识div
div标签在Web标准的网页中使用非常频繁,那么,相对于其他HTML继承而来的元素,div有什么特别之处呢?答案可能令读者失望,div标签什么特性也没有,一定要说其特性,不过是一种块状元素。正因为div没有任何特性,所以更容易被CSS代码控制样式。
div标签是双标签,即以<div></div>的形式存在,其间可以放置任何内容,包括其他的div标签。也就是说,div标签是一个没有任何特性的容器而已。在D:\web\目录下创建网页文件(XHTML1.0),命名为div.htm,编写div.htm文件代码如代码11.1所示。
代码11.1 默认的div标签:div.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>初识div标签</title>
</head>
<body>
<div>我是第1个div标签中的内容</div>
<div>我是第2个div标签中的内容</div>
<div>我是第3个div标签中的内容</div>
</body>
</html>
在浏览器地址栏输入http://localhost/div.htm,浏览效果如图11.1所示。没有CSS的帮助下,div标签没有任何特别之处,只是无论怎么调整浏览器窗口,每个div标签占据一行。即默认情况下,一行只能容纳一个div标签。为了再次证明一行只能容纳一个div标签,笔者对div通过id选择符加入CSS代码,使div拥有背景色以及宽度,修改div.htm如代码11.2所示。
代码11.2 设置背景的div标签:div.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>初识div标签</title>
<style type="text/css">
#top,#bt{background-color:#eee;
}
#mid{background-color:#999;
width:250px;
}
#bt{width:120px;}
</style>
</head>
<body>
<div id="top">第1个div标签中的内容</div>
<div id="mid">第2个div标签中的内容</div>
<div id="bt">第3个div标签中的内容</div>
</body>
</html>
在浏览器地址栏输入http://localhost/div.htm,浏览效果如图11.2所示。


图11.1 默认的div标签 图11.2 设置背景的div标签
通过背景色的设置,可以从图11.2中看到div标签默认占据一行,宽度也为一行的宽度。通过宽度的设置可以发现,并不是因为div的宽度为一行导致无法容纳后面的div标签。无论宽度多小,一行始终只有一个div标签,读者须谨记。
div标签作为网页CSS布局的主力元素,其优势已经非常明显。相对于表格布局,div更加灵活,因为div只是一个没有任何特性的容器,CSS可以非常灵活地对其进行控制,组成网页的每一块区域。在大多数情况下,仅仅通过div标签和CSS的配合即可完成页面的布局,也难怪很多人称Web标准页为“Div+CSS”网页了。
11.1.2 XHTML中的块状元素和内联元素
上一节提到了XHTML的布局核心标签是div,并且div属于XHTML中的块级元素。XHTML的标签默认为2种元素。
(1)块状元素。该元素是矩形的,有自己的高度和宽度。默认情况下,在父容器中占据一行,同一行无法容纳其他元素及文本。其他的元素将显示在其下一行,可以看做被块级元素“挤”下去的。块状元素就是一个矩形容器,边缘非常硬,CSS设置了高度和宽度后,形状无法被改变。
(2)内联元素。和块级元素相反,内联元素没有固定形状,也无法设置宽度和高度。内联元素形状由其内含的内容决定,所以在宽度足够的情况下,一行能容纳多个内联元素。有人说相对于块状元素是一个硬盒子,内联元素就是一个软软的布袋子(形状由内容决定)。
块状元素适合于大块的区域排版,所以常用来布局页面。而内联元素适合于局部元素的样式设置,所以常用于局部的文字样式设置。
11.1.3 div元素的样式设置
读者要使用div元素进行网页布局,首先须学会使用CSS灵活地设置div元素的样式。本节就几个常用的示例学习div元素的多种样式设置,使读者快速理解div元素。作为单个div元素,width属性用于设置其宽度,height属性设置其高度。由于网页大多数用于计算机显示屏幕作媒介,所以常用像素作为固定尺寸的单位,即px。
— 注意:在HTML元素中设置样式不需要填写单位,默认为像素。
当单位为百分比时,div元素的宽度和高度为自适应状态,即宽度和高度适应浏览器窗口尺寸而变化。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_2.htm,编写div_2.htm文件代码如代码11.3所示。
代码11.3 设置div样式:div_2.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设置div样式</title>
<style type="text/css">
#fst {
background-color: #eee;
border:1px solid #000;
width:300px;
height:200px;
}
#sec {
background-color: #eee;
border:1px solid #000;
width:50%;
height:25%;
}
</style></head>
<body>
<div id="fst">这是固定尺寸的宽度和高度</div>
<hr />
<div id="sec">这是自适应尺寸的宽度和高度</div>
</body>
</html>
为了更方便看到div的表现,笔者给2个div都设置了浅灰色背景色和黑色边框,在浏览器地址栏输入http://localhost/div_2.htm,浏览效果如图11.3所示。

图11.3 设置div样式
很明显,第1个div宽度和高度固定,形成了一个“坚硬”的盒子。而第2个div由于设置其宽度为50%,其宽度随着浏览器的宽度变化而变化。但是问题出现了,第2个div的高度虽然设置为25%,按理说其高度应该随着浏览器的高度变化而变化。然而在示例中div高度仅和文本高度相当,好像高度设置没有起作用。
其实设置高度自适应有一个前提,div的高度自适应是相对于父容器的高度,本例中div父容器为body或者html(不同浏览器解析方式不同)。body或者html在本例中没有设置高度,div的高度自适应没有参照物,也就无法生效。
接下来在CSS中设置body和html的高度,就可解决div的高度自适应问题。body和html的高度直接设置为100%即可,不会对页面有任何影响。在div_2.htmd的CSS部分加入如代码11.4所示的代码。
代码11.4 设置div样式:div_2.htm
html,body{height:100%;}
为了考虑多种浏览器的兼容性,html和body同时设置100%宽度。在浏览器地址栏输入http://localhost/div_2.htm,浏览效果如图11.4所示。
调整浏览器高度后,第2个div的高度随之变化。各种浏览器对XHTML和CSS的解析方式有差异,在后面将详细讨论解决办法,以解决浏览器的兼容性问题。

图11.4 设置div标签高度自适应
11.1.4 布局页面的宽度
由于浏览者的显示分辨率不同,浏览者常见显示分辨率(单位:像素)为800×600、1024×768、1280×1024、1440×960等。所以在布局页面时,要充分考虑页面内容的布局宽度,一旦内容宽度超过显示宽度,页面将出现水平滚动条。
— 说明:尽量保证网页只有垂直滚动条,才符合浏览者的习惯,所以高度不需要考虑,由页面内容决定网页高度。
页面布局宽度一般考虑最小显示分辨率的浏览用户,即过去浏览用户的显示分辨率最小为800×600(15寸CRT显示器),其最小宽度为800像素。浏览器的边框及滚动条部分约占24像素左右,所以布局宽度为分辨率的水平像素减去24像素。所以过去网页布局宽度一般为778像素,再宽就会使页面产生水平滚动条。
由于计算机设备的飞速发展,现在使用800×600显示分辨率的用户很少了,现在页面布局宽度最大不超过1002 ~1003像素(考虑到最小宽度1024像素,即1024×768显示分辨率)。
11.1.5 布局页面水平居中
为了适应不同浏览用户的分辨率,网页设计师要始终保证页面整体内容在页面居中。使用HTML表格布局页面时,只需要设置布局表格的align属性为center即可。而div居中没有属性可以设置,只能通过CSS控制其位置。
在布局页面前,网页制作者一定要把页面的默认边距清除。为了方便操作,常用的方法是使用通配选择符*,将所有对象的边距清除,即margin属性和padding属性。margin属性代表对象的外边距(上、下、左、右),padding属性代表对象的内边距,也叫填充(上、下、左、右)。
— 说明:margin属性和padding属性类似于表格单元格的cellspacing属性和cellpadding属性,不过margin属性和padding属性作用于所有块状元素。
使div元素水平居中的方法有多种,常用的方法是用CSS设置div的左右边距,即margin-left属性和margin-right属性。当设置div左外边距和右外边距的值为auto,即自动时,左外边距和右外边距将相等,即达到了div水平居中的效果。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_align.htm,编写div_align.htm文件代码如代码11.5所示。
代码11.5 设置div水平居中:div_align.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设置div水平居中</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#all{width:75%;
height:200px;
background-color:#eee;
border:1px solid #000;
margin-left:auto;
margin-right:auto;
}
</style>
</head>
<body>
<div id="all">布局页面内容</div>
</body>
</html>
为了更方便看到div的表现,笔者给div设置了浅灰色背景色和黑色边框,在浏览器地址栏输入http://localhost/div_align.htm,浏览效果如图11.5所示。
是不是很简单?设置外边距的CSS代码可以进一步简化,使用margin属性,编写方法为:
margin:0px auto;

图11.5 设置div水平居中
margin属性值前面的0代表上边距和下边距为0像素,auto代表左边距和右边距为auto,即自动设置。读者注意,0px和auto之间使用空格符号分隔,而不是逗号。还有一种方法是使用html或body的text-align属性,设置其值为center,即所有对象将居中。这样将导致页面文本居中,所以不作推荐,其编写方法为:
html,body{text-align:center;}
#p#副标题#e#
XHTML主要用div标签进行网页的布局,而控制布局的工具是CSS代码,以使网页符合Web标准。所以很多网页设计师把这种布局方法的网页叫做“Div+CSS”网页。其实这是不太准确的说法,因为Web标准不太被行外人士所熟识,导致“Div+CSS”的概念取代了Web标准。
11.1.6 div元素的嵌套
类似于表格布局页面,为了实现复杂的布局结构,div元素也需要互相嵌套。不过在布局页面时尽量少嵌套,因为XHTML元素多重嵌套将影响浏览器对代码的解析速度。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_div.htm,编写div_div.htm文件代码如代码11.6所示。
代码11.6 div嵌套:div_div.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div嵌套</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#all{width:400px;
height:300px;
background-color:#600;
margin:0px auto;
}
#one{width:300px;
height:120px;
background-color:#eee;
border:1px solid #000;
margin:0px auto;
}
#two{width:300px;
height:120px;
background-color:#eee;
border:1px solid #000;
margin:0px auto;
}
</style></head>
<body>
<div id="all">
<div id="one">顶部</div>
<div id="two">底部</div>
</div>
</body>
</html>
为了更方便看到div的表现,笔者给内部div设置了浅灰色背景色和黑色边框,而外部的div为深红色背景色。本示例综合了div居中的知识,内部的2个div水平居中在其父容器(外部div)中。在浏览器地址栏输入http://localhost/div_div.htm,浏览效果如图11.6所示。

图11.6 div嵌套
11.1.7 div元素的浮动
作为块状元素,通过div布局网页,CSS设置其属性,完全符合内容与表现分离。不过一个div标签占据一行,怎样实现布局中并列的2块区域呢?块状元素有一个很重要的“float”属性,可以使多个块状元素并列于一行。
float属性也被称为浮动属性,这个词非常形象。对前面的div元素设置浮动属性后,当前面的div元素留有足够的空白宽度时,后面的div元素将自动浮上来,和前面的div元素并列于一行。float属性的值有left、right、none和inherit。很多对象都有inherit属性,这是继承属性,代表继承父容器的属性。float属性值为none时,块状元素不会浮动,这也是块状元素的默认值。float属性值为left时,块状元素将向左浮动;float属性值为right时,块状元素将向右浮动。
— 注意:使2个div并列于一行的前提是:这一行有足够的宽度容纳2个div的宽度。
(1)在D:\web\目录下创建网页文件(XHTML1.0),命名为div_float.htm,编写div_float.htm文件代码如代码11.7所示。
代码11.7 设置div浮动:div_float.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>设置div浮动</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#one{width:125px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:left;
}
#two{width:200px;
height:120px;
background-color:#eee;
border:1px solid #000;
}
</style></head>
<body>
<div id="one">第1个div</div>
<div id="two">第2个div</div>
</body>
</html>
(2)为了更方便看到div的表现,笔者给div设置了浅灰色背景色和黑色边框,在浏览器地址栏输入http://localhost/div_float.htm,浏览效果如图11.7所示。
(3)笔者只设置了第1个div元素向左浮动,第2个div元素“流”上来了,并紧挨着第1个div元素。设置第2个div向右浮动如代码11.8所示。
代码11.8 设置div浮动:div_float.htm
#two{width:200px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:right;
}
(4)在浏览器地址栏输入http://localhost/div_float.htm,浏览效果如图11.8所示。


图11.7 设置div向左浮动 图11.8 div左浮动和右浮动
(5)这时,第2个div紧挨着其父容器(浏览器)的右边框,当然,这2个div元素也可以换个位置,即设置CSS如代码11.9所示。
代码11.9 设置div浮动:div_float.htm
#one{width:125px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:right;
}
#two{width:200px;
height:120px;
background-color:#eee;
border:1px solid #000;
float:left;
}
(6)在浏览器地址栏输入http://localhost/div_float.htm,浏览效果如图11.9所示。

图11.9 交换div浮动方向
浮动属性是CSS布局的最佳利器,可以通过不同的浮动属性值灵活地定位div元素,以达到灵活布局网页的目的。块状元素(包括div)浮动的范围由其被包含的父容器所决定,以上实例div元素的父容器就是body或html。
为了更加灵活地定位div元素,CSS提供了clear属性,中文意思即为“清除”。clear属性的值有none、left、right和both,默认值为none。当多个块状元素由于第1个设置浮动属性而并列时,如果某个元素不需要被“流”上去,即可设置相应的clear属性。
(1)在D:\web\目录下创建网页文件(XHTML1.0),命名为div_clear.htm,编写div_clear.htm文件代码如代码11.10所示。
代码11.10 div的清除属性:div_clear.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div的清除属性</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
.all{width:400px;
height:170px;
background-color:#600;
margin:0px auto;
}
.one,.two,#three_1,#three_2,#three_3,#three_4{width:120px;
height:50px;
background-color:#eee;
border:1px solid #000;
}
.one{float:left;}
.two{float:right;}
#three_1{clear:none;}
#three_2{clear:both;}
#three_3{clear:right;}
#three_4{clear:left;}
</style></head>
<body>
<div class="all">
<div class="one">第1个div</div>
<div class="two">第2个div</div>
<div id="three_1">第3个div(clear:none;)</div>
</div>
<div class="all">
<div class="one">第1个div</div>
<div class="two">第2个div</div>
<div id="three_2">第3个div(clear:both;)</div>
</div>
<div class="all">
<div class="one">第1个div</div>
<div id="three_3">第2个div(clear:right;)</div>
<div class="two">第3个div</div>
</div>
<div class="all">
<div class="one">第1个div</div>
<div id="three_4">第2个div(clear:left;)</div>
<div class="two">第3个div</div>
</div>
</body>
</html>
(2)为了更方便看到div的表现,笔者给内部div设置了浅灰色背景色和黑色边框,而外部的div为深红色背景色。在浏览器地址栏输入http://localhost/div_clear.htm,浏览效果如图11.10所示。

图11.10 div清除属性
— 第1种情况为默认情况,即clear属性值为none,由于前面的div都设置了浮动属性(1个向左浮动,1个向右浮动),所以第3个div元素自动“流”上去,处于2个div之间的空白处。
— 第2种情况clear属性值为both,即不管前面的div设置向左浮动还是向右浮动,此div元素不自动“流”上去。其不受浮动影响,保持在底部不动。
— 第3种情况clear属性值为right,第2个div两边都有浮动的div,但不允许向右浮动的div处于同一行,所以第3个div元素自动换行。
— 第4种情况clear属性值为left,第2个div两边都有浮动的div,但不允许向右浮动的div处于同一行,所以第2个div元素自动换行。
通过clear属性,div元素的定位更加方便自如,希望读者多加练习。
#p#副标题#e#
XHTML主要用div标签进行网页的布局,而控制布局的工具是CSS代码,以使网页符合Web标准。所以很多网页设计师把这种布局方法的网页叫做“Div+CSS”网页。其实这是不太准确的说法,因为Web标准不太被行外人士所熟识,导致“Div+CSS”的概念取代了Web标准。
11.1.8 一些高级的div布局技巧
为了满足更多布局的要求,本节特别选择几个常用布局技巧。
(1)右边div元素宽度自适应。本例为并排2个div,其中左边的div为固定宽度,右边div为自适应宽度。常用于文章列表和文章内容的页面布局。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_demo.htm,编写div_demo.htm文件代码如代码11.11所示。
代码11.11 右边div元素宽度自适应:div_demo.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>右边div元素宽度自适应</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
#one{width:70%;
height:200px;
background-color:#eee;
border:1px solid #000;
float:right;
}
#two{width:50px;
height:200px;
background-color:#eee;
border:1px solid #000;
float:right;
}
</style></head>
<body>
<div id="one">第1个div</div>
<div id="two">第2个div</div>
</body>
</html>
为了更方便看到div的表现,笔者给div设置了浅灰色背景色和黑色边框。在浏览器地址栏输入http://localhost/div_demo.htm,浏览效果如图11.11所示。
笔者特意把2个div设置为向右浮动,第1个div元素为自适应宽度,而第2个div元素为固定宽度。本例为了防止读者的一个错觉,即前面的div浮动后一定在左边,其实左右方向取决于div元素浮动属性的值。
(2)div内容居中。这是很多网站需要用到的居中示例,即保持div包含内容的水平和垂直居中。在D:\web\目录下创建img目录,放入一个jpg格式图片文件,并命名为cs.jpg,在D:\web\目录下创建网页文件(XHTML1.0),命名为div_demo2.htm,编写div_demo2.htm文件代码如代码11.12所示。

图11.11 右边div元素宽度自适应
代码11.12 div内容居中:div_demo2.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div内容居中</title>
<style type="text/css">
*{margin:0px;
padding:0px;
}
body,html{height:100%;}
.center{width:300px;
height:250px;
text-align:center;
line-height:250px;
background-color:#eee;
border:1px solid #000;
float:left;
}
</style></head>
<body>
<div class="center">
我在中间
</div>
<div class="center">
<img src="img/cs.jpg" width="120" height="120" />
</div>
</body>
</html>
为了更方便看到div的表现,笔者给div设置了浅灰色背景色和黑色边框。在浏览器地址栏输入http://localhost/div_demo2.htm,浏览效果如图11.12所示。

图11.12 div内容居中
笔者在这里用了text-align属性,即内含内容水平居中,也用了line-height属性,这是行距属性,当设置为div的高度时,其所含内容就垂直居中了。
本节综合前面学习的布局知识,制作比较典型的网页布局实例,先分析这个例子布局的要求。这个例子要求页面有上下4行区域,分别用作广告区、导航区、主体区和版权信息区。而主体区又分为左右2个大区,左区域用于文章列表,右区域用于8个主体内容区。看上去布局区域比较多,用表格布局需要很多行代码才能完成。利用div和CSS可以很好地完成,并且代码比较简练。
根据实例要求作图,并分析布局的结构,从而方便编写div布局的结构代码,笔者做分析图如图11.13所示,并在每个区域做了id命名(#符号开头),以方便div编写。

图11.13 网页布局结构分析
从分析图可以看出整个页面的结构,其中,#top代表广告区、#nav代表导航区、#mid代表主体区、#left代表#mid所包含的左区域、#right代表#mid所包含的右边区域、#bt代表版权信息区。
#right区域包含8个具体内容区,由于这些内容区的尺寸相同,所以在实例中将会使用class选择符作为统一样式,对这个8个区域进行CSS样式指定。根据结构分析图可以编写XHTML部分的结构代码,编写如下:
<div id="top">顶部广告区</div>
<div id="nav">导航区</div>
<div id="mid">
<div id="left">纵向导航区</div>
<div id="right">
<div class="content">内容A</div>
<div class="content">内容B</div>
<div class="content">内容C</div>
<div class="content">内容D</div>
<div class="content">内容E</div>
<div class="content">内容F</div>
<div class="content">内容G</div>
<div class="content">内容H</div>
</div>
</div>
<div id="footer">底部版权区</div>
笔者在8个具体内容区用了同一个class名称的选择符,用于在CSS中指定统一的样式。在D:\web\目录下创建网页文件(XHTML1.0),命名为div_page.htm,编写div_page.htm文件代码如代码11.13所示。
代码11.13 div网页布局:div_page.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>网页布局实例</title>
<style type="text/css">
* {margin:0px;
padding:0px;
}
#top,#nav,#mid,#footer{width:500px;
margin:0px auto;}
#top{height:80px;
background-color:#ddd;}
#nav{height:25px;
background-color:#fc0;}
#mid{height:300px;}
#left{width:98px;
height:298px;
border:1px solid #999;
float:left;
background-color:#ddd;}
#right{height:298px;
background-color:#ccc;}
.content{width:98px;
height:148px;
background-color:#c00;
border:1px solid #999;
float:left;}
#content2{background-color:#f60;}
#footer{height:80px;
background-color:#fc0;}
</style></head>
<body>
<div id="top">顶部广告区</div>
<div id="nav">导航区</div>
<div id="mid">
<div id="left">纵向导航区</div>
<div id="right">
<div class="content">内容A</div>
<div class="content" id="content2">内容B</div>
<div class="content">内容C</div>
<div class="content" id="content2">内容D</div>
<div class="content" id="content2">内容E</div>
<div class="content">内容F</div>
<div class="content" id="content2">内容G</div>
<div class="content">内容H</div>
</div>
</div>
<div id="footer">底部版权区</div>
</body>
</html>
笔者稍微修改了XHTML部分的代码,选了4个具体内容区加上了id名称为content2的属性,这是为了使这4个区域有不同的背景色。在浏览器地址栏输入http://localhost/ div_page.htm,浏览效果如图11.13所示。
本例综合了前面的布局知识,如居中等。不过,而由CSS代码可得,主体内容区(id名称为mid)的宽度是500像素,高度是300像素。通过分析图可以观察得出以下关系公式:
主体内容区宽度=纵向导航区宽度+具体内容区宽度×4
主体内容区高度=纵向导航区高度=具体内容区高度×2
在CSS代码中,纵向导航区(id名称为left)的宽度只有98像素,高度为298像素。而右边具体内容区(class名称为content)的宽度也只有98像素,高度为148像素,可得:
纵向导航区宽度+具体内容区宽度×4=490(像素)
纵向导航区高度=298(像素)
具体内容区高度×2=296(像素)
主体内容区(id名称为mid)的宽度与高度为什么会与内含的div宽度有偏差?这涉及浏览器解析CSS时对宽度和高度的计算方法,IE7.0浏览器和FireFox浏览器解析div的宽度和高度设置值并不包括边框。由CSS代码可得,纵向导航区(id名称为left)和具体内容区(class名称为content)的边框为1像素粗,所以关系公式应该进一步修改为:

图11.14 网页布局实例
主体内容区宽度=纵向导航区宽度+纵向导航区边框×2+具体内容区宽度×4+具体内容区边框×8
主体内容区高度=纵向导航区高度+纵向导航区边框×2=具体内容区高度×2+具体内容区边框×4
宽度和高度的计算是合理布局页面的很重要的基础,一旦计算有误将导致页面布局混乱。并且针对不同浏览器有不同计算办法,本书示例使用IE7.0浏览器,本书后面章节将学习不同浏览器的兼容性解决办法。
— 注意:在宽度和高度的计算中,IE6.0以前版本的浏览器解析div的宽度和高度设置值包括边框,如果读者使用的是IE6.0以前版本的浏览器,尝试修改宽度值以达到图11.14的效果。
相关文章
 CSS中设置margin:0 auto; 水平居中无效的原因分析很多初学制作网页的朋友,可能会遇到的一个常见问题,就是在CSS中加了margin:0 auto;却没有效果,不能居中的问题,margin:0 auto;的意思就是:上下边界为0,左右
CSS中设置margin:0 auto; 水平居中无效的原因分析很多初学制作网页的朋友,可能会遇到的一个常见问题,就是在CSS中加了margin:0 auto;却没有效果,不能居中的问题,margin:0 auto;的意思就是:上下边界为0,左右 10个有趣的Javascript和CSS库前端领域又发生了翻天覆地的变化,涌现了许多优秀的Javascript和CSS库,我们继续给大家收集和整理部分出色的前端组件和库分享给大家,希望对您有所帮助。 Moon M
10个有趣的Javascript和CSS库前端领域又发生了翻天覆地的变化,涌现了许多优秀的Javascript和CSS库,我们继续给大家收集和整理部分出色的前端组件和库分享给大家,希望对您有所帮助。 Moon M![CSS实现背景透明,文字不透明(各浏览器兼容)[转载]](https://img.genban.org/nopic.gif) CSS实现背景透明,文字不透明(各浏览器兼容)[转载]CSS实现背景透明,文字不透明(各浏览器兼容)[转载]以下是示例CSS部分代码:
CSS实现背景透明,文字不透明(各浏览器兼容)[转载]CSS实现背景透明,文字不透明(各浏览器兼容)[转载]以下是示例CSS部分代码: 【CSS】实现强制不换行/自动换行/强制换行CSS样式强制不换行div{white-space:
【CSS】实现强制不换行/自动换行/强制换行CSS样式强制不换行div{white-space: 【CSS兼容】CSS在不同浏览器下的Hack(IE6 / IE7 /IE8 /Firefox)在写CSS样式编码时,难免会遇到对特定的浏览器进行样式设定。在讲述CSS的Hack前,先来了解下什么是CSS Hack?什么
【CSS兼容】CSS在不同浏览器下的Hack(IE6 / IE7 /IE8 /Firefox)在写CSS样式编码时,难免会遇到对特定的浏览器进行样式设定。在讲述CSS的Hack前,先来了解下什么是CSS Hack?什么 【CSS入门】CSS的基础语法了解CSS基础语法前,我们先了解个术语:选择器什么是选择器?我们先从CSS的角度去看HTML标签、属性...例如:HT
【CSS入门】CSS的基础语法了解CSS基础语法前,我们先了解个术语:选择器什么是选择器?我们先从CSS的角度去看HTML标签、属性...例如:HT
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今