css入门教程之学习网页布局(1)
时间:2016-04-10原文:http://jorux.com/archives/layout-1-if-you-love-css/
从本篇开始讲述如何用css实现网页的布局,即如何用css控制网页内各个元素的显示位置。如果你是一个初学者,很可能觉得做一个网页的第一步就是布局。其实不然,css网页的设计过程可以参考分为以下几步:
平面设计—>页面切割—>布局—>细节控制
-
平面设计是一个网页的精髓所在,读者直接面对的界面,在本站以后的文章中会涉及此方面内容。也许你会认为在脑子里形成一个网站的大概印象就可以了,那么这种想法直接就给你贴上业余的标签。推荐工具:Photoshop;
页面切割其实可以划分到布局里,因为你的页面切割方式直接影响了布局方式,也体现了你是属于表格布局阵营还是css布局阵营。它是布局(前)的关键步骤。将在本章重点讲述。推荐工具:Photoshop;
如果把布局说简单点,就先得把你的网页简单化。简单到把你的网站分为header,content,sidebar,footer四个部分。
细节控制,将header,content,sidebar,footer的表现细节化。
本章将针对页面切割讲述一些Jorux的私人观点与技术。
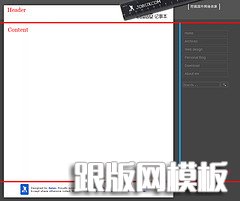
首先,我们要有一个被切割的对象,这里以Jorux.com的原始photoshop平面设计图为例。如下(Fig.01):

点击查看大图
如果使用表格布局的话,你可能就想到在photoshop里把页面切割为无数个固定宽高的格子。但用css布局的话,你首先要明确的以下几点是:
-
你是要横着切,还是要竖着切;
第一次切割,只需要把网页中的背景图片切割出来(因为背景图片是在css里声明的);
切的的图片要尽量小,然后让css去做更多的事情;
设计比较复杂的部分,可以不分割,从而减少css编码的难度;
读者应该根据自己的能力,找出哪些效果css可以轻松实现,而哪些效果用图片更加简单而且size不大,仔细在3.4之间权衡利弊;
现在我们来看Fig.01, 最靠上的部分是个黑色的尺子,遮住了“Jorux记事本”,更遭的是它居然还有黑色的投影。等到要切割的时候,我才后悔当初怎么能设计得如此复杂。但没关系,一切都会好起来的。现在跟着来重温我的切割思路:
1. 整个网页背景色大家应该很清楚,就是深灰色#444,这无需图片,在css里的body选择器里声明就好;
2. 这一步是最关键的一步,请读者仔细体会。对于css布局的网页,Jorux建议你首先给你的原始平面设计来两个横刀(红色),接着就来个竖刀(蓝色)。实现如下效果(Fig.02):

点击查看大图
一定要先横再竖,即先把你的网页分为top,mid,bottom三个部分,然后再把mid分为content和sidebar两个部分。对于单栏样式,只需要两横刀,而对于三栏样式,可能就需要两横两竖刀。
这样你就得到header,content,sidebar,footer四个部分。现在来分析这四个部分的背景图片需要如何切割。
#p#副标题#e#
3. header部分的图片非常复杂,但要把那把尺子单独分离出来几乎是不可能的,而且是没有必要的。因为我们还需用这把尺子实现回首页的超级链接,因此它只能是在html文件中<img/>的图片,而非背景,为了减少css编码难度,我们可以把有投影的圆角也和尺子一起切下来以备用,如图(Fig.03):
点击查看大图
那么剩下的稍淡的灰色,就是所需要header的背景,我们只需来两竖刀(宽度在4-6px左右为宜),得到下图(Fig.04):
相信大家知道如何在css里用repeat-x来实现header的背景效果;
4. 接着就是content的背景,很容易看出就是那个带投影的白色背景。马上来上两横刀,高度同样在4-6px为宜,如下图(Fig.05),在css里用repeat-y就能实现content背景;
点击查看大图
5. 还好,在本设计中sidebar无背景,直接继承body的灰色背景就好;
6. footer背景比较简单,就是两个圆角而已,我为了图方便,把那个logo也切了下来,如下(Fig.06):
点击查看大图
这样我们就完成了第一次切割,并且把一切涉及布局的背景图片切了下来。接着就是如何用css布局了,我们的目标是实现以下效果图(Fig.07):

点击查看大图
那么现在就开始编写html代码。既然我们有了一清晰的布局效果图,编写html代码应该是很简单的一件事情。但是越是简单的事,人们忽略的东西就越多。以下Jorux的观点请一定仔细考量:
***对于DIV的使用,请一定从大到小,把那些能在一起的元素划分到一个DIV,然后再在此DIV中继续划分小DIV。所以为实现(Fig.07)的效果图,需要做以下几步:
-
我们首先把header,content,sidebar,footer归为一个DIV,ID=“AllWrap”;用其实现向左浮动;
接着把header作为一个DIV,ID=“Header”;
把content和sidebar划分在一个DIV,ID=“MidWrap”;然后在其内继续划分为两个DIV,ID分别为Content和Sidebar;
最后把footer作为一个DIV,ID=“Footer”;
最终得到Html代码为:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”>
<HTML>
<HEAD>
<TITLE>My layout</TITLE>
</HEAD>
<BODY>
<div id=”AllWrap”>
<div id=”Header”>Header</div>
<div id=”MidWrap”>
<div id=”Content”>Content</div>
<div id=”Sidebar”>Sidebar</div>
</div>
<div id=”Footer”>Footer</div>
</div>
</BODY>
</HTML>
给读者留一个问题,请有能力的朋友在留言中给出实现效果图样式的css代码。有如下要求:
-
向左浮动;
AllWrap宽为760px;Content宽为560px,高400px;Sidebar宽为200px,高400px;Footer高为80px,宽760px;
在800×600,1024×768,或是宽屏显示器都能正常显示;
在IE6/7, Opera, Firefox均能显示正常;
本篇正文完(答案将在留言中讨论,下篇将讲述如何用css实现最终布局与背景显示)
以上内容涉及某些人的商业利益,出于某些原因大家都不善于把那些能转化为利益的内容泄露出来,于是那些教程总是让人感到不得其所。
我的一个客户曾跟我说在他们的领域(PR),大家不会免费把任何有价值的东西告诉客户,或是大众。其实在任何领域都是一样的,大部分人宁愿让他的知识在脑中腐朽,也不会透露出半点来。
我知道的东西不多,但碰巧正是我的读者所渴求的。所以,我决定把这些对于我最有价值的知识写出来,即使你们当中会有一些成为我竞争的对手。换一个角度,如果能成为合作伙伴,那是最好不过了。如果本教程没有让你的失望,还请继续支持。
致歉:要对我的读者说声抱歉,这篇教程整整晚了10天。如果一两个星期更新不了一篇post,就有放那80个Readers鸽子的感觉,用一部分乖学生的话讲就是和逃了一整天课一样,颇感沉重。推迟的一个重要原因是因为我在:
Moving to Ubuntu:
-
Ubuntu是一个让我割舍不下的免费系统,自从发现了hacked的iso免安装方法后,它的优势是如此明显:免费,无盗版,免安装,能读取/写入windows分区的文件,无需分区格式化,1分钟重装,没安驱动就识别了我的ASUS laptop上除modem以外的所有硬件。
它有一个优秀的替代Editplus的编程工具–Bluefish,我管它叫胖嘴蓝鱼。编代码时有条胖鱼陪着,气氛能缓和很多。
老实说Ubuntu是个严重依赖网络的系统,如果你的上网条件不佳,建议不要尝试。但一旦上了网,它就不得了了,以下这个信息就很Cool:
Firefox与其说是个浏览器,还不如说是个软件库,FTP上传,离线写博,Gmail硬盘,截屏,取色,Debug,网页收藏,多线程下载,Feed阅读器(Sage),屏幕取词翻译,Gmail邮件提醒;
Ubuntu Firefox Bluefish Mplayer 宽带=实现了像我这种不玩游戏,不聊天,以design/coding为乐趣的,无聊80后的理性与感性需要。
相关文章
 让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w
让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w JQuery获取文章内容页自适应高度,优化界面外观
JQuery获取文章内容页自适应高度,优化界面外观 如何用js得到当前页面的url信息方法(JS获取当前网址信息)设置或获取对象指定的文件名或路径。alert(window.location.pathname
如何用js得到当前页面的url信息方法(JS获取当前网址信息)设置或获取对象指定的文件名或路径。alert(window.location.pathname 分享js跳转页面方法spanid=tiao"
分享js跳转页面方法spanid=tiao" jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc
jquery对单位进行换算的“笨”方法DEDE项目上 编辑软件大小(单位换算):$(doc JS简单页面倒计时转跳script language="javascript"&g
JS简单页面倒计时转跳script language="javascript"&g
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今