textarea中的手动换行处理的jquery代码-jquery
时间:2016-04-09网上众说纷纭,经过测试用 textarea的内容.replace(/\n/g, "<br/>") 解决问题,在IE6/7/8/9 Firefox/3.6.13 chrome10.0.648.82下测试通过,示例代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>YES!B/S!文章示例页面</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
function testabc()
{
var content=$("#test").val().replace(/\n/g,"<br/>");
alert(content);
}
</script>
</head>
<body>
<textarea id="test" rows="4" style="width: 406px; overflow-y: auto;"></textarea><br>
<input type="button" onclick="testabc()" value="测试"/>
</body>
</html>
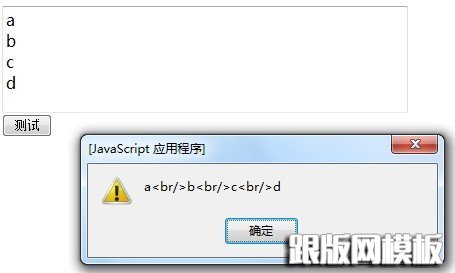
结果:
代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>YES!B/S!文章示例页面</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
function testabc()
{
var content=$("#test").val().replace(/\n/g,"<br/>");
alert(content);
}
</script>
</head>
<body>
<textarea id="test" rows="4" style="width: 406px; overflow-y: auto;"></textarea><br>
<input type="button" onclick="testabc()" value="测试"/>
</body>
</html>
结果:

下面的处理就不说了哈
相关文章
 移动端,手机端 响应式布局头部代码将如下代码加到你网页的头部之间: meta name=viewport content=width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no
移动端,手机端 响应式布局头部代码将如下代码加到你网页的头部之间: meta name=viewport content=width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no  javascript实现禁止鼠标右键的功能遇到网页上有精美图片或者精彩文字想保存时,通常大家都是选中目标后按鼠标右键,在弹出菜单中选择图片另存为或复制来达到我们的目的。但是,目前有许多网页都屏
javascript实现禁止鼠标右键的功能遇到网页上有精美图片或者精彩文字想保存时,通常大家都是选中目标后按鼠标右键,在弹出菜单中选择图片另存为或复制来达到我们的目的。但是,目前有许多网页都屏 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼 如何去掉html中input的边框这里不能用css样式选择器选择input组件,设置 border:none;或border: 0px;outline:none;cursor: pointer; 亲测没有用处,只有写这种格式时生效,如下: input ty
如何去掉html中input的边框这里不能用css样式选择器选择input组件,设置 border:none;或border: 0px;outline:none;cursor: pointer; 亲测没有用处,只有写这种格式时生效,如下: input ty js 判断字符串中是否包含某个字符串String对象的方法 方法一: indexOf() (推荐) var str = 123;console.log(str.indexOf(3) != -1 ); // trueindexOf() 方法可返回某个指定的字符串值在字符串中首
js 判断字符串中是否包含某个字符串String对象的方法 方法一: indexOf() (推荐) var str = 123;console.log(str.indexOf(3) != -1 ); // trueindexOf() 方法可返回某个指定的字符串值在字符串中首 video标签设置autoplay在手机浏览器无法自动播放视频的解决方案在video标签上加个autoplay属性,在PC端浏览器里面运行流畅,但是在手机浏览器里面打开无法播放。原来现在的手机浏览器是不允许网页中视频自动播放的,只有与用
video标签设置autoplay在手机浏览器无法自动播放视频的解决方案在video标签上加个autoplay属性,在PC端浏览器里面运行流畅,但是在手机浏览器里面打开无法播放。原来现在的手机浏览器是不允许网页中视频自动播放的,只有与用
 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今