jquery中实现简单的tabs插件功能的代码-jquery
时间:2016-04-09言归正传,以下是全文。
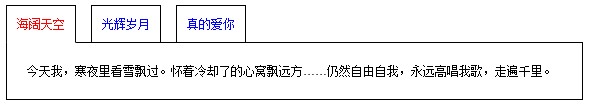
先附上两张最简单的效果图。


首先编写简单的HTML代码。用作tabs的UL标签和包含内容的p标签。
<ul><li><a href="#first">海阔天空</a></li><li><a href="#second">光辉岁月</a></li><li><a href="#third">真的爱你</a></li></ul>简单起见,我只写三个。
<div id="first"><p>今天我,寒夜里看雪飘过。怀着冷却了的心窝飘远方……仍然自由自我,永远高唱我歌,走遍千里。</p></div>
<div id="second"><p>钟声响起归家的讯号,在他生命里仿佛带点唏嘘……自信可改变未来,问谁又能做到。</p></div>
<div id="third"><p>无法可修饰的一对手,带出温暖永远在背后……请准我说声,真的爱你。</p></div>
所有外观不用图片,简简单单就行,因此全部使用CSS。这边我挑比较重要的写。
li{float:left;}
a{display:block;border:solid 1px #000;}
div{border:solid 1px #000;margin-top=-1px;}
.selected{border-bottom-color:#FFF; color:#F00;}//把选中tab底部的边框颜色设为跟内容背景一样的颜色
重头戏来了,那就是如何用简单的jquery实现tabs功能。
代码如下:
<script language="javascript">
$(function{
$('div').hide().filter(':first').show();//默认只显示第一个<div>标签中的内容。
$('a').click(function(){
$('div').hide();
$('a').removeClass('selected');
$(this).addClass('selected');
$('div').hide().filter(this.hash).show();//这步至关重要,this.hash的意思是,当点击链接时,只显示被点击链接指向的内容。比如点击<a href="first">时就只显示<div id="first">下的内容。
$('div').
}).filter(':first').click();//默认情况下,让它点击第一个按钮。
});
</script>
以上是全部内容,感兴趣的可以去随便测试一下。谢谢大家。 <script type=text/javascript> if ($ != jQuery) { $ = jQuery.noConflict(); } var isLogined = false; var cb_blogId = 84329; var cb_entryId = 1966064; var cb_blogApp = "jquerywong"; var cb_blogUserGuid = "5ce11fdc-b341-e011-ac81-842b2b196315"; var cb_entryCreatedDate = '2011/2/26 23:44:00'; </script>
相关文章
 移动端,手机端 响应式布局头部代码将如下代码加到你网页的头部之间: meta name=viewport content=width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no
移动端,手机端 响应式布局头部代码将如下代码加到你网页的头部之间: meta name=viewport content=width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no  javascript实现禁止鼠标右键的功能遇到网页上有精美图片或者精彩文字想保存时,通常大家都是选中目标后按鼠标右键,在弹出菜单中选择图片另存为或复制来达到我们的目的。但是,目前有许多网页都屏
javascript实现禁止鼠标右键的功能遇到网页上有精美图片或者精彩文字想保存时,通常大家都是选中目标后按鼠标右键,在弹出菜单中选择图片另存为或复制来达到我们的目的。但是,目前有许多网页都屏 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼 如何去掉html中input的边框这里不能用css样式选择器选择input组件,设置 border:none;或border: 0px;outline:none;cursor: pointer; 亲测没有用处,只有写这种格式时生效,如下: input ty
如何去掉html中input的边框这里不能用css样式选择器选择input组件,设置 border:none;或border: 0px;outline:none;cursor: pointer; 亲测没有用处,只有写这种格式时生效,如下: input ty js 判断字符串中是否包含某个字符串String对象的方法 方法一: indexOf() (推荐) var str = 123;console.log(str.indexOf(3) != -1 ); // trueindexOf() 方法可返回某个指定的字符串值在字符串中首
js 判断字符串中是否包含某个字符串String对象的方法 方法一: indexOf() (推荐) var str = 123;console.log(str.indexOf(3) != -1 ); // trueindexOf() 方法可返回某个指定的字符串值在字符串中首 video标签设置autoplay在手机浏览器无法自动播放视频的解决方案在video标签上加个autoplay属性,在PC端浏览器里面运行流畅,但是在手机浏览器里面打开无法播放。原来现在的手机浏览器是不允许网页中视频自动播放的,只有与用
video标签设置autoplay在手机浏览器无法自动播放视频的解决方案在video标签上加个autoplay属性,在PC端浏览器里面运行流畅,但是在手机浏览器里面打开无法播放。原来现在的手机浏览器是不允许网页中视频自动播放的,只有与用
 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今