Box.com:5G免费网盘/25M单文件/10G月流量/可嵌入到自己网站(荐)
时间:2016-04-09跟版模板网之前介绍过几款不错的免费网盘,最近的一款是盛大旗下的1G可外链网盘 - 麦库,今天推介的Box.net,有一个很不错的特点:可以使用<embed>标记嵌入到自己的网站,直接在自己的网站上进行上传下载的操作,访客无需注册账号就可以“即点即下”。依托Box.net,就可以为你的博客添加一个很棒的文件下载功能啦!下面就跟随跟版模板网来感受一下吧。
Box.net简介:
Box.net是一个具有web2.0概念的网络硬盘服务网站,利用AJAX技术构建的操作界面,是目前网友公认的最好用的文件存储分享空间。
免费注册后会得到5G的上传空间,基本上支持了所有的文件类型,包括音频、视频、图片和文档,单个文件大小不超过25MB,免费用户每月10G流量,可以外链到博客,无广告,速度还可以。
Box.net有一个很不错的特点:可以使用<embed>标记嵌入到自己的网站,直接在自己的网站上进行上传下载的操作,访客无需注册账号就可以“即点即下”,除此之外,还可以把上传的窗口嵌入到博客边栏,直接在博客上传,很方便。
文件下载演示:http://www.box.net/shared/jpo6zxerdr
嵌入博客演示:http://www.cmhello.com/download
Box.net申请图文攻略(照顾不会英文的朋友):
进入官方:http://www.box.net,点击“sign up”:

如果弹出类似下面的提示框,,请点击“否”->这是由于使用的是 https 安全访问:

下面就是注册页面,注意选择“personal”free,然后填写信息,注意邮箱和密码一定要记住,登录要用的!!

点击上图的“continue”以后,就会收到邮件,此时注册成功了,下面将介绍使用方法。
注册成功以后,就会直接登录并跳转到管理界面,下面就要创建一个文件夹,按下图操作:



创建好文件夹“Downloads”后,点击进入文件夹,出现下面的信息:

点击上图中“upload new files”,将弹出一个上传窗口,按下图操作:

选择好文件后出现下图窗口:

点击上图的“upload”,进入进度:

一直等待,上传好了会自己调回文件界面,点击右边的“shared”可得文件下载页面地址:

接下来说说如何把文件夹嵌入到我们的博客,点击“All Files”回到文件夹页面:

在你需要的文件夹右边,点击倒三角,出现下面的列表,按下图操作:


设置好参数之后,就可以得到代码了,直接把代码在“html”模式下放置保存即可。
下面是嵌入以后,点击右上角的“menu”就可以进行相关操作了:

好了,教程到此为止,希望对大家有用,赶紧去注册使用吧-->>http://www.box.net
 魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下:
魔客吧为什么打不开了?真正的原因可能在这里!魔客吧为什么打不开了?相信很多站长朋友都想知道!尤其是一些已经购买了魔客吧的会员,跟版网的小编最近看到了中国网信网在2018年10月31日发布的一条消息,具体内容如下: wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem
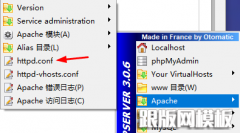
wamp环境解决局域网不能访问的问题安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件 : 找到下图中红色方框中的onlineoffline tag - dont rem