浅谈iPhone6对APP设计产生了哪些影响
时间:2016-04-08我们先来看一段关于iPhone6设计理念的视频。初步了解iPhone6的大体设计。
网站模版网(www.genban.org)主要从以下3个方面跟大家来聊聊iPhone6对APP设计产生了哪些影响?
1、全新设备发布iPhone 6和iPhone 6 Plus
3套Phone 6和iPhone 6 Plus模板PSD素材下载
iPhone 6和带高清视网膜屏的6 Plus的引入满足了人们对大手机的需求,但是这些巨大的屏幕尺寸对用户如何更好地操作应用程序带来了巨大的影响,这些影响你可以在下图看到。
因此,在设计程序的时候一定要亲力亲为。使用这些大屏幕设备来测试程序原型,并找出如何让用户方便进行单手操作,然后围绕这一点来进行设计。如果你 希望用户经常用到某些特定的操作,请将它们放置于用户轻易触及到的地方。除此之外,iPhone 6 Plus同样也支持landscape模式中的横向视图。这个特性应当被充分利用,但是要注意的是,这个特性并不被iPhone 6和5S支持,所以不要特别依赖于这个功能。

2、Apple Watch产品的设计
Apple Watch同样也带来了各种全新的界面设计挑战。随着Apple Watch而来的是一个全新的、更加清晰的字体,一个圆形的iOS桌面,以及一个全新的物理交互元素(数字表冠,“force tap”视网膜屏以及”taptic”振动反馈)。为Apple Watch进行设计会比以往任何时候还要注重用户界面和物理设备的融合。比如说,如果在屏幕点亮后给出一个交互指示,数字表冠的体验会被大大增强。

同样也要特别注意,Apple Watch也有两种屏幕尺寸(1.5英寸和1.7英寸),因此设计师在为小尺寸设计时,应当要始终牢记清晰至上的原则。
3、自适应UI的应用
由 于增加了两个新的iPhone尺寸以及两个Apple Watch尺寸,设计师和开发者需要更加灵活的布局,这时,自适应UI的概念将开始发挥作用。自适应UI基于Size Classes,能够指定相应的布局规则,而这才是苹果设计的精华所在。这相当于在web上进行响应式设计。
1.目前,布局趋于动态而不是静态
2.原来要为每个设备专门设计布局、样式和交互。现在有更多的设备。
3.自适应UI允许你可以根据不同设备的外形特征调整用户界面
4.iOS 8中的size classes有两种类型:常规(regular)和紧凑(compact)。

同时iOS 8系统是如何改变了设计人员的工作?
1.用户界面的设计应当是普适设计,而不是专门为特定设备设计
2.对iPhone来说出现了一个3x的图像尺寸,其中包括程序图标。随着容器支持的增强,目前PDF文件可以在应用中当做图形,以便于能够在不同的尺寸下使用。
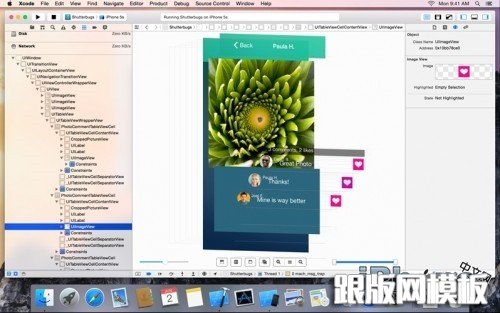
3.设计师可以尝试和开发者一同使用Xcode 6来搭建应用界面,以缩减设计和开发之间的间隙。
再者,ios设计工具Xcode 6中Interface Builder的新特性。

Xcode 6提供了全新的GUI来鼓励设计师参与到开发过程当中来。这对设计师来说是一个了解并与开发者更好地交流的绝佳机会,以便于让开发过程更加容易进行。
总的来说,下述关于Xcode的变化是让设计师更好使用Xcode的关键:
1.iPhone和iPad可以使用同样的Storyboard或者XIB,而不是专门给这两个设备制作两个不同(但是内容一样)的storyboard。
2.Xcode可以预览实际建立的设备和界面方向。
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection