解决网站防挂IFRAME木马的原理
 相信大多数朋友都是iframe木马的受害者,有朋友的网站被注入了n回iframe,心情可想而知。而且现在ARP攻击,注入iframe也是轻而易
相信大多数朋友都是iframe木马的受害者,有朋友的网站被注入了n回iframe,心情可想而知。而且现在ARP攻击,注入iframe也是轻而易Web标准:关于web标准的一些初学的知识
 Web标准使您能通过最少的工作,生成可被最广大受众访问的Web站点。Web标准的承诺是:只需设计页面一次,即可让该页以完全相同的
Web标准使您能通过最少的工作,生成可被最广大受众访问的Web站点。Web标准的承诺是:只需设计页面一次,即可让该页以完全相同的优化CSS在网页中的加载方式
 1、应该将 CSS 放置于结构的上方(一般放置于 head 元素内)。CSS 是解释型语言,Firefox 和 IE 在等待 CSS 传输完成之前不会渲
1、应该将 CSS 放置于结构的上方(一般放置于 head 元素内)。CSS 是解释型语言,Firefox 和 IE 在等待 CSS 传输完成之前不会渲IE8、IE7、IE6、FF简单的CSS HACK测试
 简单试用了一下IE8后,今天相对有时间点,对IE8、IE7、IE6、Firefox2.0.0.12做了简单的一些CSSHACK测试。样式代码:p{color:#f00
简单试用了一下IE8后,今天相对有时间点,对IE8、IE7、IE6、Firefox2.0.0.12做了简单的一些CSSHACK测试。样式代码:p{color:#f00CSS教程:弄懂闭合浮动元素
 按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列。因此当其
按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列。因此当其CSS教程:关于H1的使用技巧
 来蓝色一直都在潜水,很少写帖子,太对不起大家了.下面和大家探讨一个话题,希望能引起大家的兴趣.关于H1,一直都想和大家讨论H1用法
来蓝色一直都在潜水,很少写帖子,太对不起大家了.下面和大家探讨一个话题,希望能引起大家的兴趣.关于H1,一直都想和大家讨论H1用法css网页设计非常有用的解决办法
 目录 介绍 针对浏览器的选择器 让IE6支持PNG透明 移除超链接的虚线 给行内元素定义宽度 让固定宽度的页面居中 图片替换技术 最小
目录 介绍 针对浏览器的选择器 让IE6支持PNG透明 移除超链接的虚线 给行内元素定义宽度 让固定宽度的页面居中 图片替换技术 最小IE8.0Beta比较不错的功能:WebSlices
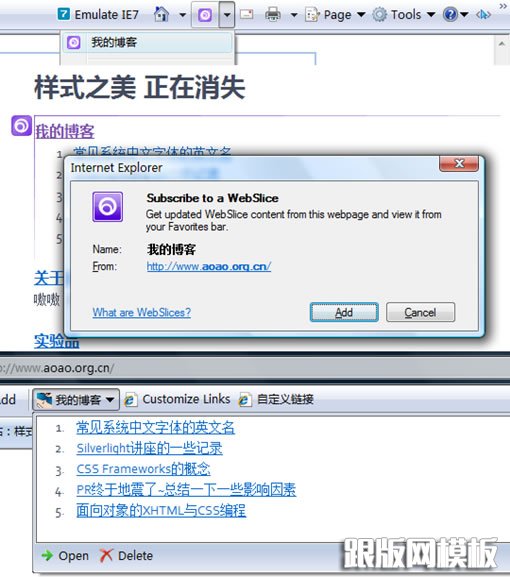
 这两天M$出了个IE8beta1版~害得我的Google Reader里全是IE8的信息,可惜有用的信息太少了,在翻M$的网站时,倒是发现了一个比较
这两天M$出了个IE8beta1版~害得我的Google Reader里全是IE8的信息,可惜有用的信息太少了,在翻M$的网站时,倒是发现了一个比较line-height使文本居中的3像素bug问题
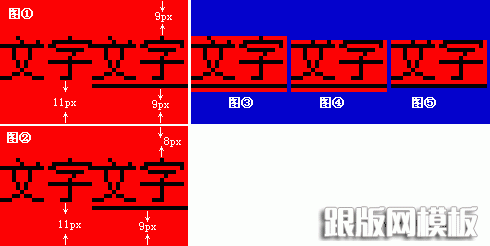
 虽然题目这么写,可是这真是bug吗?我觉得不算。line-height使文本居中的3像素bug,先查下这3px的底细,怎么查?观察 FW先写个he
虽然题目这么写,可是这真是bug吗?我觉得不算。line-height使文本居中的3像素bug,先查下这3px的底细,怎么查?观察 FW先写个heCSS高级技巧:网页布局
 上一篇CSS教程 文章:CSS高级技巧:文字环绕图片布局CSS至关重要的作用, CSS的设计初衷.CSS布局和几年前table横行时的布局又不太
上一篇CSS教程 文章:CSS高级技巧:文字环绕图片布局CSS至关重要的作用, CSS的设计初衷.CSS布局和几年前table横行时的布局又不太CSS高级技巧:文字环绕图片
 上一篇CSS教程 文章:CSS高级技巧:滑动门文字环绕图片(SandBags)在印刷业中, 常用的文字图片混搭的排版法被延伸到了Web视觉设计
上一篇CSS教程 文章:CSS高级技巧:滑动门文字环绕图片(SandBags)在印刷业中, 常用的文字图片混搭的排版法被延伸到了Web视觉设计CSS高级技巧:滑动门技术
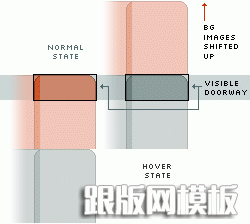
 上一篇CSS教程 文章:CSS高级技巧:图片替换滑动门(Sliding Doors)还是决定把滑动门单独提作一种单独的技术.它是CSS引入的一项用
上一篇CSS教程 文章:CSS高级技巧:图片替换滑动门(Sliding Doors)还是决定把滑动门单独提作一种单独的技术.它是CSS引入的一项用