PBootcms面包屑A标签样式怎么修改
时间:2022-03-09
PbootCMS调用面包屑导航,我们可以直接用:{pboot:position} 即可。默认的面包屑标签自带a链接和分隔符,只需要放到对应的div里面设置样式就可以了。
如果我们需要自定义相关面包屑参数时,可以使用下方对应的变量进行调整
separator=* 分隔符,非必填,默认为 >>
separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon='fa fa-angle-double-right'
indextext=* 首页文本,非必填,默认为"首页"
indexicon=* 首页图标,非必填,如使用图标字体:indexicon='fa fa-home'
这里的字体图标指的是fontawesome字体图标,不清楚的可以百度查看图标详解
但是最近在用到这个标签时候,我需要在a标签中加入class=last 这样的话,直接用就没办法调用了,在这里需要对源代码进行简单修改。
只需要找到\apps\home\controller\ParserController.php 这个文件,在大约578行找到:
$out_html = '<a href="' . SITE_INDEX_DIR . '/" class=last>' . $indextext . '</a>';
继续找到586行,加入:
红色部分就是加入的class,有这样需求的朋友可以去试下。
但是最近在用到这个标签时候,我需要在a标签中加入class=last 这样的话,直接用就没办法调用了,在这里需要对源代码进行简单修改。
只需要找到\apps\home\controller\ParserController.php 这个文件,在大约578行找到:
$out_html = '<a href="' . SITE_INDEX_DIR . '/" class=last>' . $indextext . '</a>';
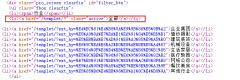
继续找到586行,加入:
$out_html .= $separator . '<a href="' . $this->parserLink($value['type'], $value['urlname'], 'list', $value['scode'], $value['filename'], '', '') . '"class=last>' . $value['name'] . '</a>';
红色部分就是加入的class,有这样需求的朋友可以去试下。
相关文章
 pbootcms:未检测到您服务器环境的sqlite3数据库扩展错误信息 未检测到您服务器环境的sqlite3数据库扩展,请检查php.ini中是否已经开启该扩展! 另外,检测到您服务器支持pdo_sqlite扩展,您也可以修改数据库配置连
pbootcms:未检测到您服务器环境的sqlite3数据库扩展错误信息 未检测到您服务器环境的sqlite3数据库扩展,请检查php.ini中是否已经开启该扩展! 另外,检测到您服务器支持pdo_sqlite扩展,您也可以修改数据库配置连 PbootCMS通过layui实现留言文件上传功能话不多说,直接上图上代码这里以上传图片为例!其他文件自行修改 首先引入 layui 框架 link rel=stylesheet href={pboot:sitetplpath}/layui/css/layui.css?v=v2
PbootCMS通过layui实现留言文件上传功能话不多说,直接上图上代码这里以上传图片为例!其他文件自行修改 首先引入 layui 框架 link rel=stylesheet href={pboot:sitetplpath}/layui/css/layui.css?v=v2 PbootCMS时间标签date常用格式调用方法大全我们在用pbootcms建站时候,经常用到的标签就是时间,我们在这里整理了详细调用方法,希望能够帮到大家。 首页/列表标签: 列表页时间:[list:date] 效果:2021-
PbootCMS时间标签date常用格式调用方法大全我们在用pbootcms建站时候,经常用到的标签就是时间,我们在这里整理了详细调用方法,希望能够帮到大家。 首页/列表标签: 列表页时间:[list:date] 效果:2021- pbootcms多条件筛选“全部”字样样式修改我们在用到pbootcms多条件筛选时候,对某一项做筛选,标签项是li开始,这样的话,系统默认的全部选项没有li导致样式异常,如下图: 我们的代码如下: {pboot:sel
pbootcms多条件筛选“全部”字样样式修改我们在用到pbootcms多条件筛选时候,对某一项做筛选,标签项是li开始,这样的话,系统默认的全部选项没有li导致样式异常,如下图: 我们的代码如下: {pboot:sel Pbootcms将日期时间转换成"刚刚、几分钟、几小时前"的形式效果如下是,发布时间可以显示: 刚刚; 1小时前; 昨天 几点几分; 前天 几点几分; 年月日 几点几分; 这样的一个个性化日期效果,具体效果可以看本文上方的标
Pbootcms将日期时间转换成"刚刚、几分钟、几小时前"的形式效果如下是,发布时间可以显示: 刚刚; 1小时前; 昨天 几点几分; 前天 几点几分; 年月日 几点几分; 这样的一个个性化日期效果,具体效果可以看本文上方的标 pbootcms怎么调用网站的留言数和文章总数我们要实现调用网站的留言数或者文章总数,这个要怎么操作呢? 这个我们可以用到pbootcms的万能SQL标签直接调用,我们先来看下这个标签: 用于自定义任意查询语
pbootcms怎么调用网站的留言数和文章总数我们要实现调用网站的留言数或者文章总数,这个要怎么操作呢? 这个我们可以用到pbootcms的万能SQL标签直接调用,我们先来看下这个标签: 用于自定义任意查询语