PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮
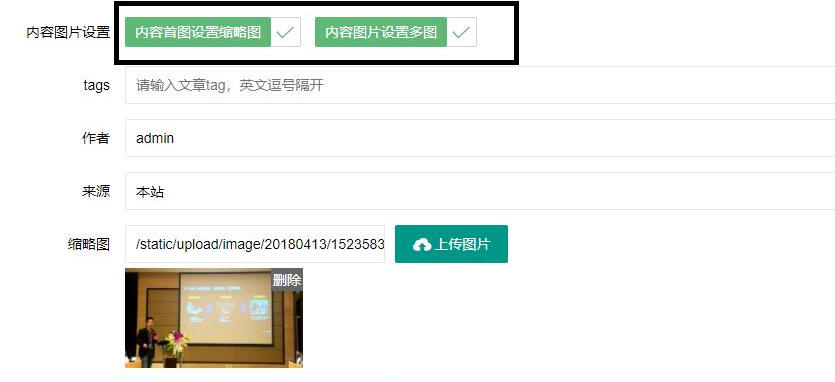
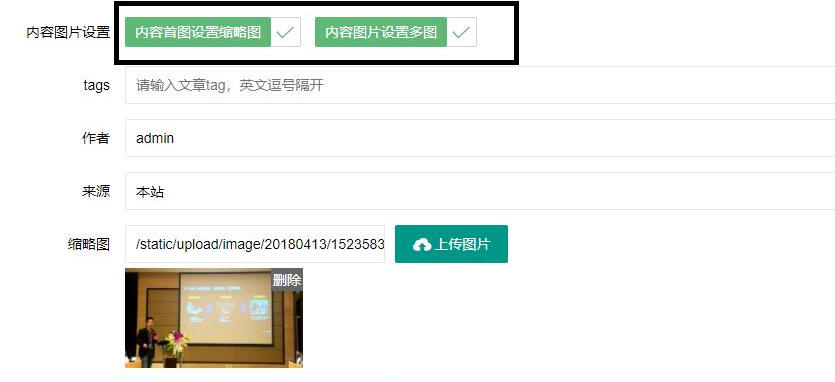
时间:2022-11-24有一些朋友的网站前端不需要缩略图,只需要个别文章显示缩略图,PbootCMS默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下:

找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码)
在代码96/428行

找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码)
<div class="layui-form-item">
<label class="layui-form-label">内容图片设置</label>
<div class="layui-input-block">
<input type="checkbox" name="contenttopic" value="1" title="内容首图设置缩略图">
<input type="checkbox" name="contenttopics" value="1" title="内容图片设置多图">
</div>
</div>
找到文件apps\admin\controller\content\ContentController.php在代码96/428行
$contenttopic = post('contenttopic');//设置内容首图按钮
$contenttopics = post('contenttopics');//设置内容图片为多图按钮
在代码136/468行处添加
// 提取文章第一张图为缩略图
if ($contenttopic && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs) && isset($srcs[1])) {
$ico = $srcs[1];
}
// 设置内容图片为多图,不适用内容图片很多的情况 genban.org
if ($contenttopics && preg_match_all('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs)) {
$strsrcs = implode(",", $srcs[1]);
$pics = $strsrcs;
}
以上是文章添加的代码,文章修改的代码也是一样相关文章
 pbootcms上传缩略图截取尺寸缩小变模糊解决方案在使用pbootcms模板上传图片的时候,缩略图被自动截取了,尺寸变小缩略图没匹配到后台。 解决方案:打开/config/config.php文件,找到 // 缩略图配置 'ico' = ar
pbootcms上传缩略图截取尺寸缩小变模糊解决方案在使用pbootcms模板上传图片的时候,缩略图被自动截取了,尺寸变小缩略图没匹配到后台。 解决方案:打开/config/config.php文件,找到 // 缩略图配置 'ico' = ar pbootcms发布内容不自动提取缩略图设置方法pbootcms如何设置在后台发布内容后不自动提取缩略图?,也就是说不让它自动提取缩略图,这个要怎么操作呢? 如果不需要提取缩略图,你只需要找到如下代码,这个
pbootcms发布内容不自动提取缩略图设置方法pbootcms如何设置在后台发布内容后不自动提取缩略图?,也就是说不让它自动提取缩略图,这个要怎么操作呢? 如果不需要提取缩略图,你只需要找到如下代码,这个 pbootcms中IF条件语句是怎么使用的?标签作用:用于根据条件输出不同内容 1、IF语句格式 {pboot:if(‘a’==’b’)}内容1{else}内容2{/pboot:if} 使用提示: 对于非数字类的条件均为字符串类型,请加
pbootcms中IF条件语句是怎么使用的?标签作用:用于根据条件输出不同内容 1、IF语句格式 {pboot:if(‘a’==’b’)}内容1{else}内容2{/pboot:if} 使用提示: 对于非数字类的条件均为字符串类型,请加 pbootcms后台编辑器过滤div等html标签的解决办法我们在用pbootcms建站时候,有时候需要在专题内容中加入含有html代码的文字,但是加入后发现编辑器去掉了一些标签元素,并将div都变成了p,这个要怎么操作呢?
pbootcms后台编辑器过滤div等html标签的解决办法我们在用pbootcms建站时候,有时候需要在专题内容中加入含有html代码的文字,但是加入后发现编辑器去掉了一些标签元素,并将div都变成了p,这个要怎么操作呢?  PbootCMS修改网站标题显示方式,去掉副标题使用pb时发现标题这块逻辑不太符合常用的效果,默认的是后台有站点标题和副标题,在前台的展示方式是: 1、首页:站点标题-副标题 2、列表页:栏目标题-站点标题
PbootCMS修改网站标题显示方式,去掉副标题使用pb时发现标题这块逻辑不太符合常用的效果,默认的是后台有站点标题和副标题,在前台的展示方式是: 1、首页:站点标题-副标题 2、列表页:栏目标题-站点标题
 PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮有一些朋友的网站前端不需要缩略图,只需要个别文章显示缩略图,PbootCMS默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下:
PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮有一些朋友的网站前端不需要缩略图,只需要个别文章显示缩略图,PbootCMS默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下: