dedecms用同一个后台管理PC和移动端
时间:2016-03-02
如果要实现PC端和移动端数据同步的实现方法很多,也可以采用百度的siteapp转码实现,具体方法可以到百度siteapp官网实现,这里介绍一款dedecmsV5.7PC+移动端同步整合插件,提供破解版本。
必要文件下载:链接:http://pan.baidu.com/s/1sjzbOzN 密码:mn0o。包含:安装说明.txt、UTF和GBK两个文件夹、破解文件wappc.php。安装步骤如下:
1.进入网站后台 ,至少要有一个栏目;
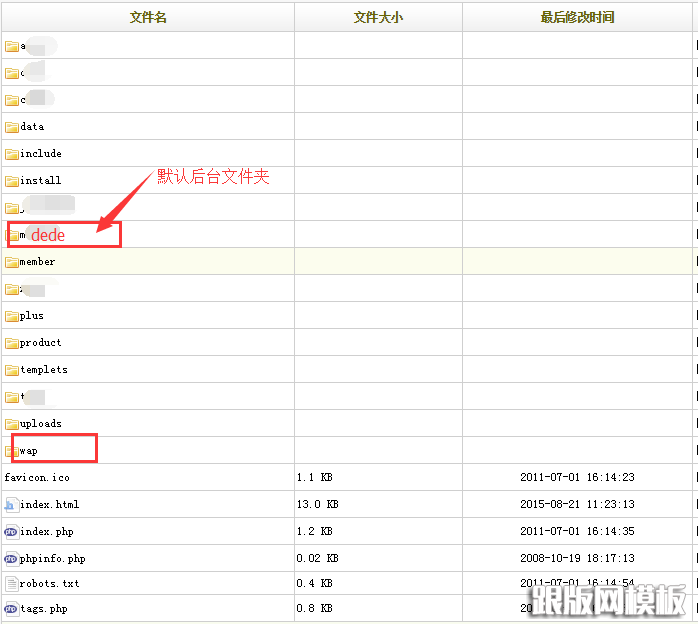
把你的网站对应编码(UTF-8或GBK)文件夹下的 wappc文件夹放到网站后台目录(默认是网站根目录下的dede文件夹就是后台程序文件)文件里。

默认管理后台文件名建议把dede改了

2.在浏览器中输入,如:www.xxx.com/dede/wappc/install.php,按照步骤安装即可。
此时根目录/templets 文件夹下会生成两个空文件夹pc和wap,这两个文件夹用来分别装PC和移动端模板文件,根目录下会生成一个 wap 的空文件夹,用来装生成后的手机HTML页面。

3破解时间限制。插件免费使用7天,后面要收费。
安装完毕之后,把wappc.php放到根目录/后台文件夹(默认dede)下,找到根目录/后台文件夹(默认是dede)/templets下的index2.htm,用编辑器或记事本打开,找到<!--引用引用文件开始-->....<!--引用引用文件结束-->,把下面这段代码替换原来的部分。
<!--引用引用文件开始-->
<iframe src="wappc.php" style="float:left;" allowtransparency="true" frameborder="0"></iframe>
<!--引用引用文件结束-->
4.使用方法
在网站栏目管理的时候,选好模版名,在PC和WAP下的模版名一定要一致(各自模版内容不一样),才能生成页面,否则会提示没有该模版。在dede网站后台左上方的地方有一个“当前为PC模式”,可以点击切换到wap模式,逐个生成静态页面即可。
相关文章
 织梦dedcms网站后台免登录代码修改文章简介 因为一些原因需要自动采集数据或是自动登录,就如使用火车头自动采集文章发布到dede网站中,一时是可以发布,但是很多时候却发现过一段时间后dede又登
织梦dedcms网站后台免登录代码修改文章简介 因为一些原因需要自动采集数据或是自动登录,就如使用火车头自动采集文章发布到dede网站中,一时是可以发布,但是很多时候却发现过一段时间后dede又登 织梦DedeCMS网站地图和RSS放根目录织梦程序的SEO优化已经做的非常好了,但总有不如人意的地方,织梦默认的HTML网站地图和RSS地图就是如此。为什么说织梦默认的HTML网站地图不利于SEO优化呢?主要是
织梦DedeCMS网站地图和RSS放根目录织梦程序的SEO优化已经做的非常好了,但总有不如人意的地方,织梦默认的HTML网站地图和RSS地图就是如此。为什么说织梦默认的HTML网站地图不利于SEO优化呢?主要是 DEDECMS织梦网站如何批量删除文章 新文章编号从1开始很多朋友在使用织梦程序做网站的过程中,难免需要添加一些测试文章用于测试网站功能模板等,还有些人朋友网站改版需要变更内容的时……
DEDECMS织梦网站如何批量删除文章 新文章编号从1开始很多朋友在使用织梦程序做网站的过程中,难免需要添加一些测试文章用于测试网站功能模板等,还有些人朋友网站改版需要变更内容的时…… dede网站如何设置和调用自定义字段变量在网站制作过程,网站中的某些位置的内容是变动的,为了满足不同页面显示不同内容的要求,可以使用DEDECMS中的自定义变量来调用。下……
dede网站如何设置和调用自定义字段变量在网站制作过程,网站中的某些位置的内容是变动的,为了满足不同页面显示不同内容的要求,可以使用DEDECMS中的自定义变量来调用。下…… dedecms织梦网站搬家步骤有些学员使用DEDECMS程序建网站,有时为了某种原因需要搬空间,就要进行dedecms织梦网站搬家。对于新手来说,网站程序和数据库搬家……
dedecms织梦网站搬家步骤有些学员使用DEDECMS程序建网站,有时为了某种原因需要搬空间,就要进行dedecms织梦网站搬家。对于新手来说,网站程序和数据库搬家…… DEDECMS网站如何添加网站栏目网站栏目是网站的必要部分,它会出现在网站导航上,它将网站的所有内容分类统计显示,引导网站用户浏览。同时他还是网站地图,在后……
DEDECMS网站如何添加网站栏目网站栏目是网站的必要部分,它会出现在网站导航上,它将网站的所有内容分类统计显示,引导网站用户浏览。同时他还是网站地图,在后……
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希