dedecms织梦artlist和list标签调用图集图片实现方法
时间:2020-03-23
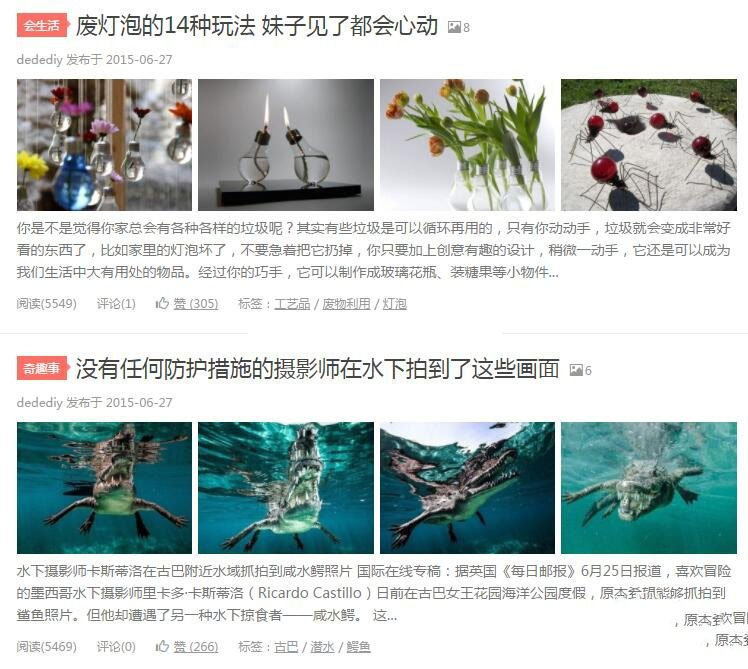
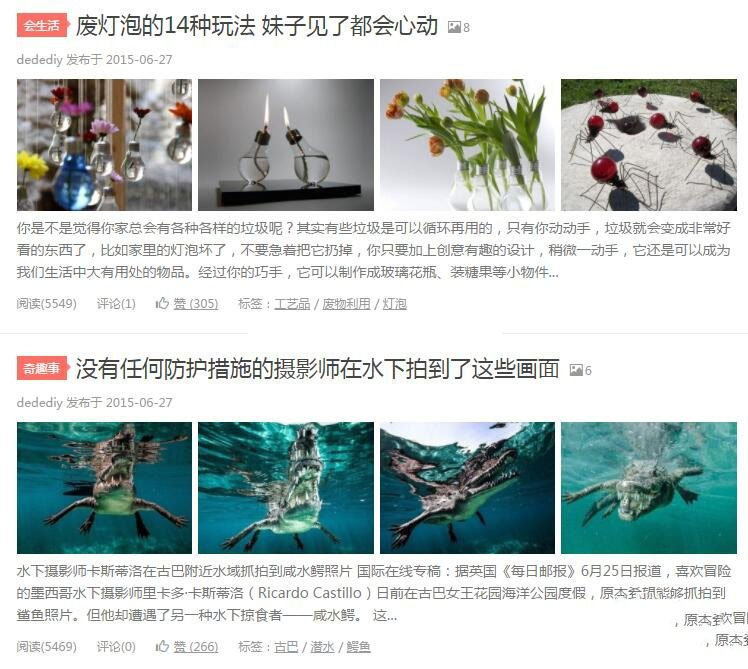
我们在做织梦模板开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效果如下:


dedecms织梦artlist和list标签调用图集图片实现方法
函数代码
请将代码加入到 /include/extend.func.php 文件中
function Getimgurls($aid,$num=4)
{
global $dsql;
$imgurls = $result = '';
$imgrow = $dsql->GetOne( "Select imgurls From `dede_addonimages` where aid='$aid' ");
$imgurls = $imgrow['imgurls'];
if($imgurls != '')
{
$dtp = new DedeTagParse();
$dtp->LoadSource($imgurls);
$images = array();
if(is_array($dtp->CTags))
{
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName() == 'img')
{
$row = array();
$row['width'] = $ctag->GetAtt('width');
$row['height'] = $ctag->GetAtt('height');
$row['imgsrc'] = trim($ctag->GetInnerText());
$row['text'] = $ctag->GetAtt('text');
$images[] = $row;
}
}
}
$dtp->Clear();
$i = 0;
foreach($images as $row)
{
if($i == $num) break;
if($row['imgsrc'] != '')
{
$result .= "<li><img src='{$row['imgsrc']}' alt='{$row['text']}' width='70' height='70'></li>";
}
$i++;
}
return $result;
}
}
//<li><img src='{$row['imgsrc']}' alt='{$row['text']}' width='70' height='70'></li>
// 这个图片的样式都可以根据自己需要进行自定义调整。
|
前台模板调用代码
{dede:arclist}
[field:id function=Getimgurls(@me,4)/]
{/dede:arclist}
{dede:list pagesize='10'}
[field:id function=Getimgurls(@me,4)/]
{/dede:list}
|
相关文章
 dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml-
dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml- 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不 dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找
dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找 dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我
dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我 织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码, dedecms如何写API接口json数据格式可以方便不同站点之间进行数据调用引用,当然我们的DEDECMS也可以实现全站数据生成JSON供其他站点调用,代码很简单,主要用到include/json.class.ph
dedecms如何写API接口json数据格式可以方便不同站点之间进行数据调用引用,当然我们的DEDECMS也可以实现全站数据生成JSON供其他站点调用,代码很简单,主要用到include/json.class.ph
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht