织梦dedecms添加栏目图片及地址、电话、网址等信息的方法
时间:2015-08-29DEDECMS快速建网站时
问题:频道页面有时除调用栏目内容外我们还需要在频道页调用一些其它的内容。比如栏目图片、栏目介绍等。
方法:在织梦系统的基础上进行小小的修改,算是对dedecms二次开发吧。
效果:在做wap网站时,每个栏目对应的小小的图标,我们就可以直接在后台上传控制了。
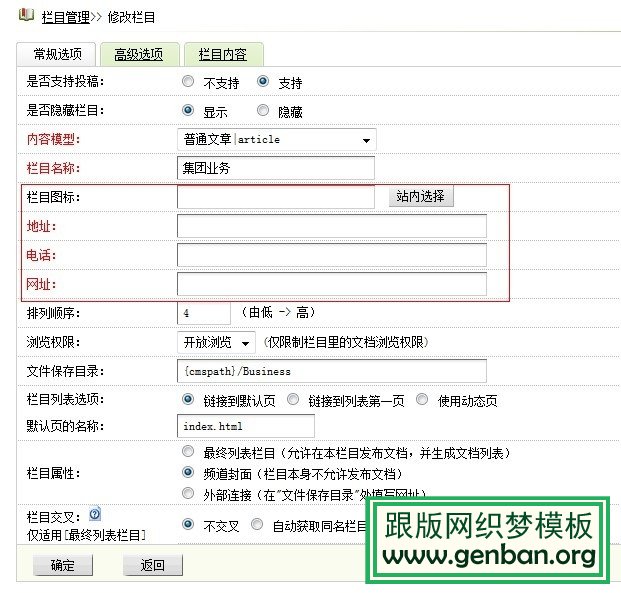
下面以增加 栏目图标、地址、电话、网址 四项内容为例。修改后的效果如下所示:

步骤:
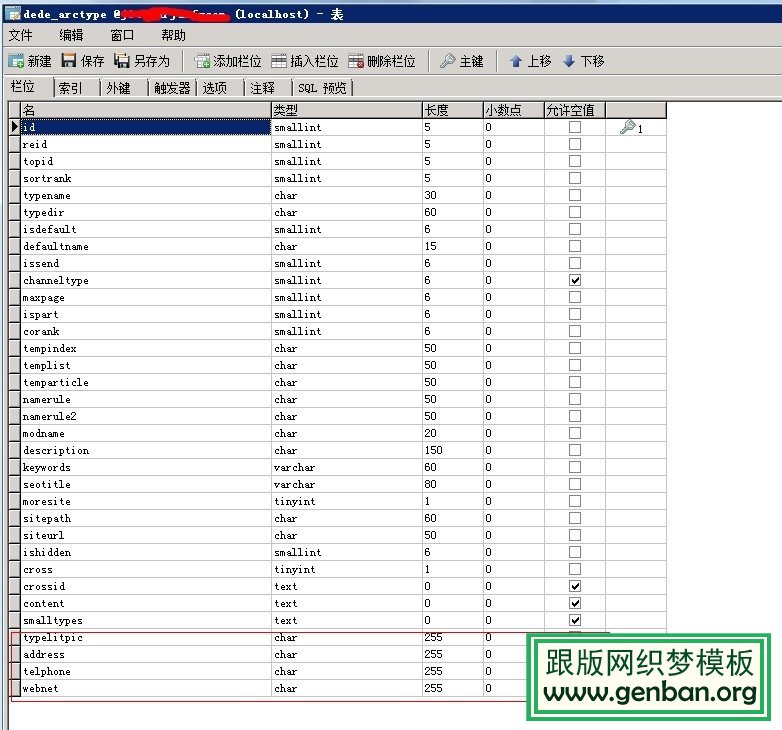
1、添加字段(修改数据库--dede_arctype表)
在smalltypes字段后添加typelitpic、address、telphone、webnet 四个字段,分别对应栏目图标、地址、电话、网址四项。我这里直接操作navicat添加了。

2、修改【栏目添加】文件
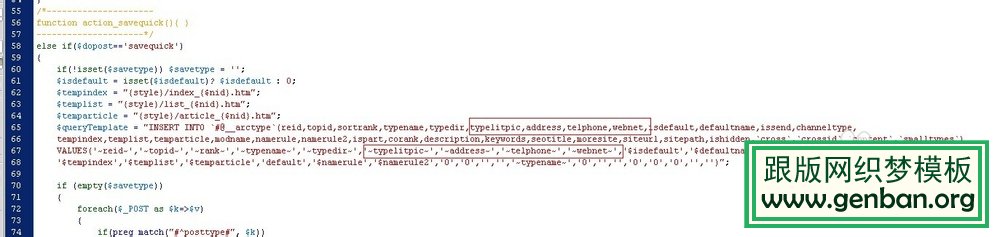
打开后台目录,默认是dede文件夹,里面的dede/catalog_add.PHP文件。在第65行与227行两处一样的修改,只是一个是~另一个是$符号,别弄错了,照着原来字段复制改为我们自己需要的英文名或者图片名,搜索
reid,topid,sortrank,typename,typedir
在逗号后面添加(注意逗号)
typelitpic,address,telphone,webnet,
下面第二行的
'~reid~','~topid~','~rank~','~typename~','~typedir~'
后面添加
'~typelitpic~','~address~','~telphone~','~webnet~'
完成后如下图:

继续在227行重复上面两步添加,完成后如下图:

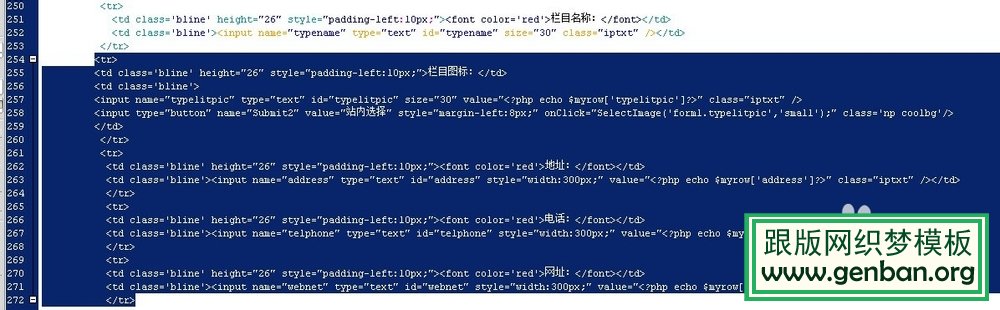
3、再打开dede\templets目录下的catalog_add.htm,在第250行搜索
<td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目名称:</font></td>
在下面</tr>后添加如下代码
<tr> <td class='bline' height="26" style="padding-left:10px;">栏目图标:</td> <td class='bline'> <input name="typelitpic" type="text" id="typelitpic" size="30" value="<?php echo $myrow['typelitpic']?>" class="iptxt" /> <input type="button" name="Submit2" value="站内选择" style="margin-left:8px;" onClick="SelectImage('form1.typelitpic','small');" class='np coolbg'/> </td> </tr> <tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>地址:</font></td> <td class='bline'><input name="address" type="text" id="address" style="width:300px;" value="<?php echo $myrow['address']?>" class="iptxt" /></td> </tr> <tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>电话:</font></td> <td class='bline'><input name="telphone" type="text" id="telphone" style="width:300px;" value="<?php echo $myrow['telphone']?>" class="iptxt" /></td> </tr> <tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>网址:</font></td> <td class='bline'><input name="webnet" type="text" id="webnet" style="width:300px;" value="<?php echo $myrow['webnet']?>" class="iptxt" /></td> </tr>

4、修改【栏目更改】文件
打开后台目录,默认是dede文件夹,里面的dede/catalog_edit.PHP文件。搜索 `smalltypes`='$smalltypes' 大概在第62行添加下面的代码
`smalltypes`='$smalltypes', `typelitpic`='$typelitpic', `address`='$address', `telphone`='$telphone', `webnet`='$webnet'
意思是添加一个$upquery 的赋值。如下图:

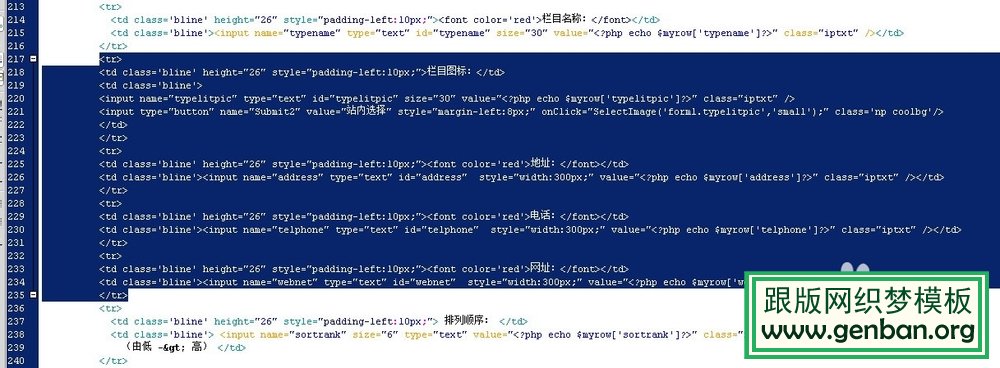
然后打开dede/templets/catalog_edit.htm 在第213行搜索
<td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目名称:</font></td>
也是在
后面添加
<tr> <td class='bline' height="26" style="padding-left:10px;">栏目图标:</td> <td class='bline'> <input name="typelitpic" type="text" id="typelitpic" size="30" value="<?php echo $myrow['typelitpic']?>" class="iptxt" /> <input type="button" name="Submit2" value="站内选择" style="margin-left:8px;" onClick="SelectImage('form1.typelitpic','small');" class='np coolbg'/> </td> </tr> <tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>地址:</font></td> <td class='bline'><input name="address" type="text" id="address" style="width:300px;" value="<?php echo $myrow['address']?>" class="iptxt" /></td> </tr> <tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>电话:</font></td> <td class='bline'><input name="telphone" type="text" id="telphone" style="width:300px;" value="<?php echo $myrow['telphone']?>" class="iptxt" /></td> </tr> <tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>网址:</font></td> <td class='bline'><input name="webnet" type="text" id="webnet" style="width:300px;" value="<?php echo $myrow['webnet']?>" class="iptxt" /></td> </tr>
完成后如下图

5、给图片上传按钮添加js链接
我们的缩略图是直接上传的,所以这里要在添加页与编辑页顶部链接那个JS文件,在dede/templets/catalog_add.htm与dede/templets/catalog_edit.htm的添加/dede/js/main.js的js代码
<script language='javascript' src="js/main.js"></script>
如下图:

6、调用栏目图片
调用的时候也要修改相关字段的文件,另外有用dede:sql
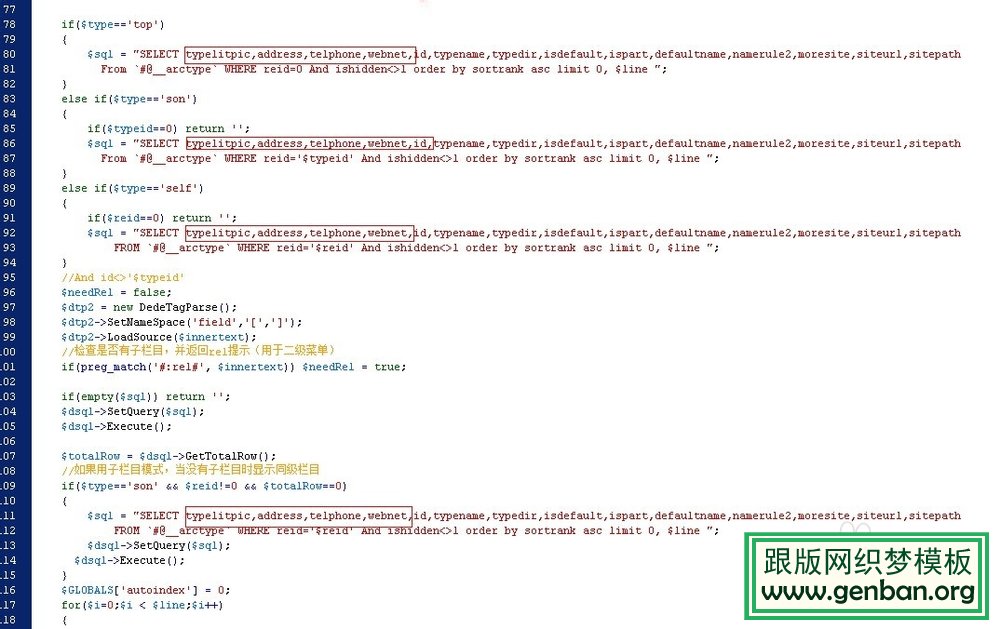
标签调用就不需要修改了,但是这样并不灵活。我调用是用dede:channel标签来调用显示顶级栏目或者子栏目,于是我们要去修改相对应的PHP文件,打开\include\taglib\channel.lib.php
文件,在第80、86、92、111行左右,添加我们新加的字段,具体如下图

7、调用的时候就可以在dede:channel标签里使用我们新加的字段了。
我的调用代码用的是dede:sql如下:
这样修改标签的相关函数文件的好处在于,你想让栏目新加字段在任一标签都能使用就按照上面的修改就行了,比如我们要用dede:sonchannel
子栏目调用图片标签,就可以修改相对应的 include\taglib\sonchannel.lib.php 函数文件,其他DEDE标签同理。

相关文章
 dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml-
dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml- 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不 dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找
dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找 dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我
dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我 dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效
dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效 织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht