页面外部css文件在IE6下失效的解决方法
时间:2015-05-06由于前段时间仿站的时候出现了这个问题。今天就发到博客里吧!以免我自己忘记了。因为以前很少去操作css。所以不会想到css也会因为编码问题而导致乱码。这次仿站的时候在FF里测试没什么问题。一切都好,看着舒心呢。可是一到IE6就让我很纳闷。乱码倒是没有出现,倒是页面菜单底下部分的css样式全失效了。
后来用了IE7和IE8,火狐,Google浏览器测试,都能过,就是只是IE6不行,刚开始以为是html文件的编码错了,于是我把html文件改成了UTF-8然后测试。没有通过,再把html文件上面的<html xmlns="http://www.w3.org/1999/xhtml" lang="UTF-8">这段代码,同样换成Gb2312还是没有测试成功。而且如果是这块编码问题,应该会出现文字乱码问题,这回我真不得其解。于是百度了下这个问题,发现多数人都是回答编码问题后,没声音了,大概高手都很忙吧。所以只能自己折腾了,还好我突然想到最近一直碰到的文件格式编码会不会出错了?

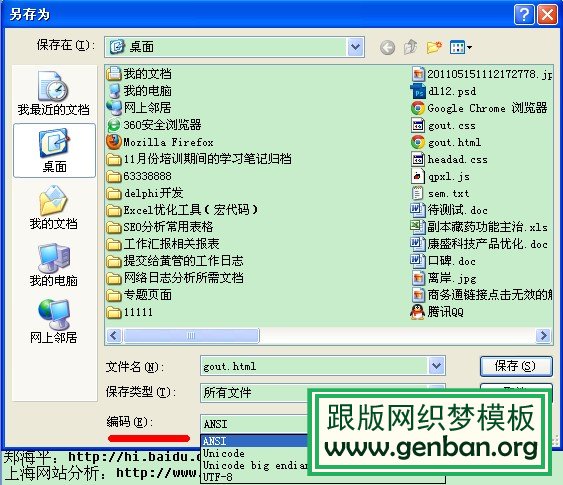
于是我尝试用记事本打开gout.html及gout.css文件,并另存为Ascill格式的文件(我这边选择ascill格式的,大家可以根据自己页面的编码进行保存,再覆盖原有文件就ok了)
 dedecms织梦文档内容自动关联tag标签加入内链的方法最终实现效果如下图:内容生成之后会自动加上本篇文章的tags标签(文档生成时候自动加入,编辑器中内容实际没加入,更有利) 实现教程 1、后台-系统-核心设置-关键字替换,
dedecms织梦文档内容自动关联tag标签加入内链的方法最终实现效果如下图:内容生成之后会自动加上本篇文章的tags标签(文档生成时候自动加入,编辑器中内容实际没加入,更有利) 实现教程 1、后台-系统-核心设置-关键字替换, dedecms织梦图集删除图片提示已删除但是实际未删除的解决办法我们传图集后需要对图片进行删除,但是系统提示已删除,实际还保存在网站目录里,这个要怎么解决呢? 打开 \dede\swfupload.php 找到 if(!file_exists($imgfile) !is_dir($
dedecms织梦图集删除图片提示已删除但是实际未删除的解决办法我们传图集后需要对图片进行删除,但是系统提示已删除,实际还保存在网站目录里,这个要怎么解决呢? 打开 \dede\swfupload.php 找到 if(!file_exists($imgfile) !is_dir($