织梦基本参数设置增加logo图片上传功能
时间:2021-12-10
我们在使用织梦建站时,后台是没有Logo上传功能的,对于新手来说,更换Logo只能使用FTP来实现更换还是比较麻烦的。我们要在织梦后台管理里面增加LOGO上传的功能要怎么操作呢?


织梦基本参数设置中增加图片变量类型
首先在dede网站后台 - 基本参数设置中添加新变量功能,增加图片类型。具体操作如下:
打开/dede/templets/sys_info.htm,dede为后台管理目录。
找到
<script language="javascript" src="../include/js/jquery/jquery.js"></script>
在下方添加:
<script language="javascript" src="js/main.js"></script>
继续找到
<input type="radio" name="vartype" value="bstring" class='np' />多行文本</td>
改成这个样子
<input type="radio" name="vartype" value="bstring" class='np' />多行文本
<input type="radio" name="vartype" value="pic" class='np' />图片 </td>
最后一步还要找到
echo "<input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:30%'>";
在它的下面添加:
}else if($row['type']=='pic')
{
echo "<table><tbody><tr><td><input type='text' name='edit___{$row['varname']}' id='edit___{$row['varname']}' value='{$row['value']}' style='width:250px;'></td>
<td><input type='button' name='set9' value='浏览... 'class='coolbg np' style='width:60px' onClick="."SelectImageN('form1.edit___{$row['varname']}','','idd_{$row['varname']}');"." /></td>";
if($row['value']){
echo "<td><img src=".$row['value']." style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}' ></td></tr></tbody></table>";
}else{
echo "<td><img src='images/pview.gif' style='max-width:150px;max-height: 100px;' id='idd_{$row['varname']}'></td></tr></tbody></table>";
}
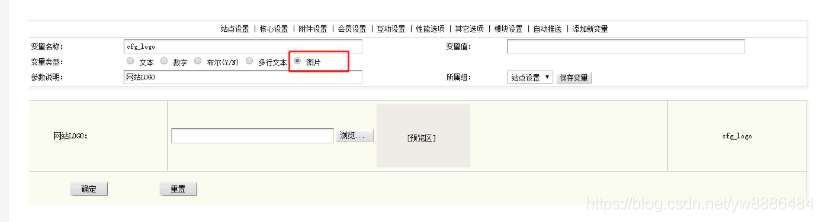
这样就完成了,在后台添加图片新变量就可以了,建议做两个,一个pc端logo,一个移动端logo。
相关文章
 DEDECMS织梦复制https链接网站图片无法本地化的解决办法现在许多网站使用了SSL技术,网站采用https链接,我们在复制https链接网站的内容,发现图片无法本地化,那么我们想要将这些图片本地化,要怎么操作呢? 第一步:
DEDECMS织梦复制https链接网站图片无法本地化的解决办法现在许多网站使用了SSL技术,网站采用https链接,我们在复制https链接网站的内容,发现图片无法本地化,那么我们想要将这些图片本地化,要怎么操作呢? 第一步: dedecms织梦文档内容自动关联tag标签加入内链的方法最终实现效果如下图:内容生成之后会自动加上本篇文章的tags标签(文档生成时候自动加入,编辑器中内容实际没加入,更有利) 实现教程 1、后台-系统-核心设置-关
dedecms织梦文档内容自动关联tag标签加入内链的方法最终实现效果如下图:内容生成之后会自动加上本篇文章的tags标签(文档生成时候自动加入,编辑器中内容实际没加入,更有利) 实现教程 1、后台-系统-核心设置-关 dedecms织梦图集删除图片提示已删除但是实际未删除的解决办法我们传图集后需要对图片进行删除,但是系统提示已删除,实际还保存在网站目录里,这个要怎么解决呢? 打开 \dede\swfupload.php 找到 if(!file_exists($imgfile)
dedecms织梦图集删除图片提示已删除但是实际未删除的解决办法我们传图集后需要对图片进行删除,但是系统提示已删除,实际还保存在网站目录里,这个要怎么解决呢? 打开 \dede\swfupload.php 找到 if(!file_exists($imgfile) 织梦cms搜索页面不能使用php标签的解决办法织梦dedecms的搜索页面,不能使用{dede:php}标签,这样让搜索页少了很多的灵活性,今天织梦模板网给出如下解决办法,让织梦的搜索页面也能支持php标签 1、找到in
织梦cms搜索页面不能使用php标签的解决办法织梦dedecms的搜索页面,不能使用{dede:php}标签,这样让搜索页少了很多的灵活性,今天织梦模板网给出如下解决办法,让织梦的搜索页面也能支持php标签 1、找到in 织梦dedecms标签TAG长短的处理方法织梦tags标签只能写12个字符也就是6个汉字,多出的字符就会自动截断,或者直接被去除,不单单需要通过修改数据库字段长度,还要修改程序文件来改变tags字数限制,
织梦dedecms标签TAG长短的处理方法织梦tags标签只能写12个字符也就是6个汉字,多出的字符就会自动截断,或者直接被去除,不单单需要通过修改数据库字段长度,还要修改程序文件来改变tags字数限制, 织梦dedecms隐藏自定义字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
织梦dedecms隐藏自定义字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,