用织梦怎样做在线留言在线报名订购系统
时间:2014-12-26
在建站时通常需要用户在前台提交表单的互动网页。这样方便收集、统计、分析及处理更多的数据。比如:在线订单、在线报名等一些常见的互动应用。
利用织梦(DedeCMS)自带提供的“自定义表单”功能即可满足大多数的此类需求。下面就一下怎样用织梦的“自定义表单”功能做出在线报名页面。
用织梦默认模板下使用自定义表单
1、自定义表单管理
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图一:

2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
(1)第一步:我们点击图一中的“自定义表达”后,进入到管理界面。开始创建一个新的自定义表单,如图二:

(2)第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图三:

除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
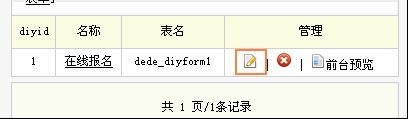
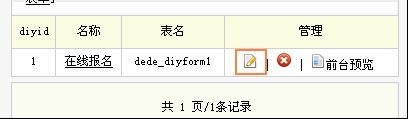
(3)第三步:成功完成第二步后,返回到“自定义表单管理”界面,点击“编辑”小图标进行编辑以新增表单字段,如图四:

(4)第四步:进入表单编辑界面以后,点击“添加新字段”,如图五:

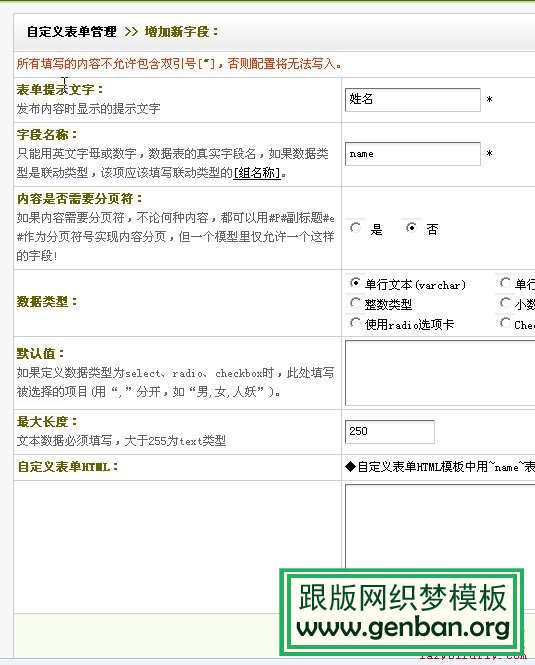
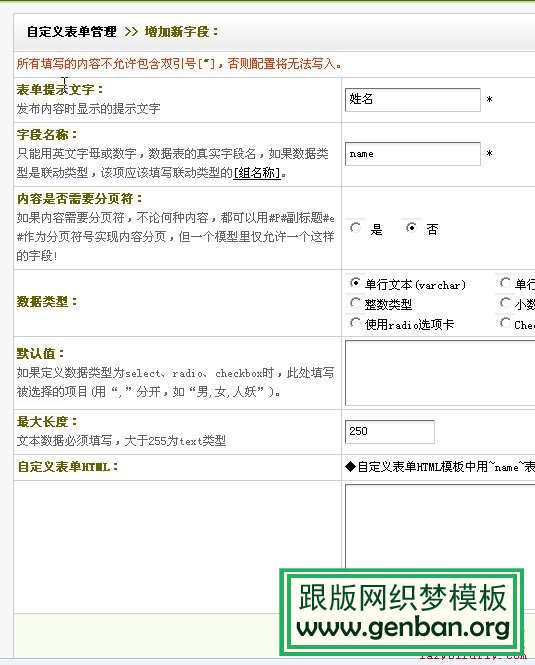
(5)第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图六:

注意:若您有多个字段,只需要重复操作第四步、第五步即可。
#p#副标题#e#
3、表单提交及管理
前台提交:
前台表单的提交地址,可以在2中的第三步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图七:

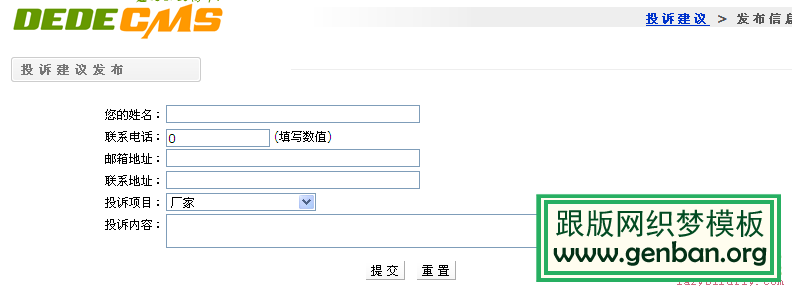
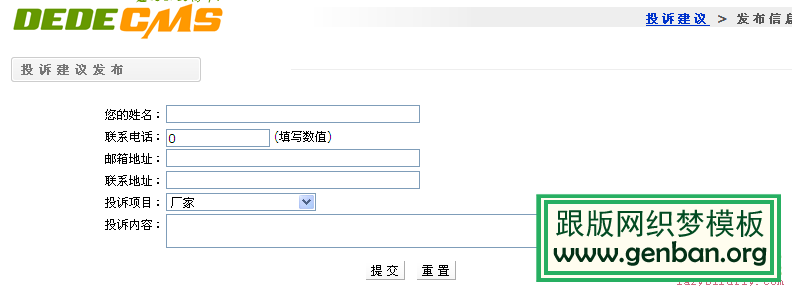
进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图八:

4、后台管理
按照图一进入“自定义表单”管理界面后,可以看到具体的表单列表。当我们点击“名称”超链接,就可以看到前台所提交的所有信息了。如图九、图十:

图九

图十
#p#副标题#e#
5、前台调用自定义表单
初步完成了, 下面介绍单页怎调用出来!!很简单。
(1)我们已经有默认的自定义表单的页面了,如下图:

(2)我们需要上面页面中的表单,获得的方法,右键页面——》查看源代码,找到表单的位置,通常是一个<form></form>表单中的内容,如下图:

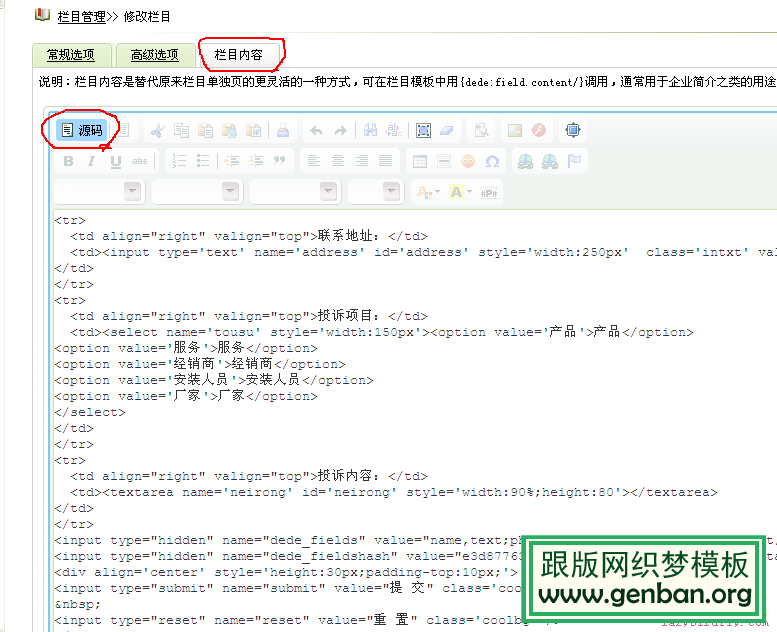
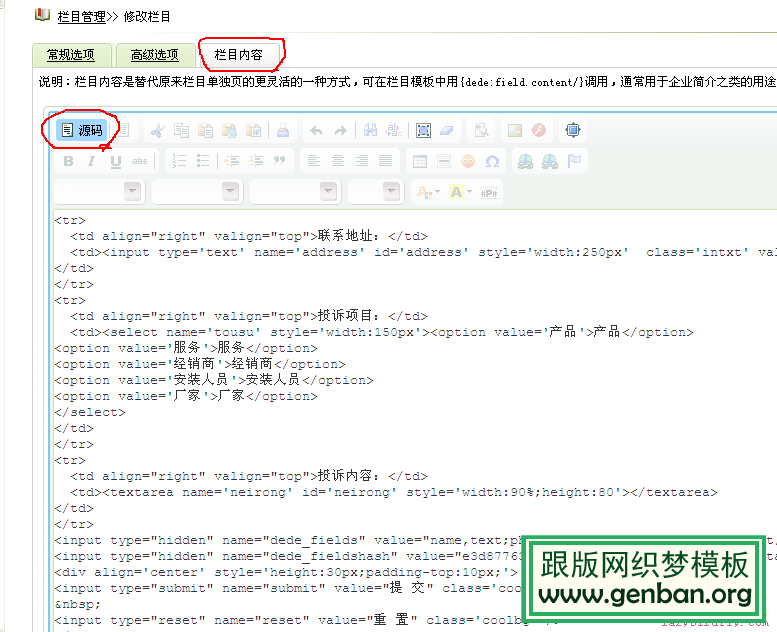
(3)把上面的表单代码,直接复制到你自己的在线留言的单页模板中相应的位置就可以了。或者把代码直接粘贴到栏目编辑框中,都可以完成表单调用,如下图:

还有就怎样把留言的信息调用出来,别急,上面明白搞出来,下面就简单了。
{dede:loop table='dede_diyform1' sort='' row='10' if=''}
<a href='[field:dosxp/]' target="_blank">[field:ainixp/]</a>
{/dede:loop}
'dede_diyform1' 是你要调用的表的名称 [field:dosxp/] 是你添加的表的字段名称 要想无需审核 提交之后立刻显示 在增加新表单的“前台列表和内容页公开?:”选项选择“完全公开”
利用织梦(DedeCMS)自带提供的“自定义表单”功能即可满足大多数的此类需求。下面就一下怎样用织梦的“自定义表单”功能做出在线报名页面。
用织梦默认模板下使用自定义表单
1、自定义表单管理
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图一:

2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
(1)第一步:我们点击图一中的“自定义表达”后,进入到管理界面。开始创建一个新的自定义表单,如图二:

(2)第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图三:

除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
(3)第三步:成功完成第二步后,返回到“自定义表单管理”界面,点击“编辑”小图标进行编辑以新增表单字段,如图四:

(4)第四步:进入表单编辑界面以后,点击“添加新字段”,如图五:

(5)第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图六:

注意:若您有多个字段,只需要重复操作第四步、第五步即可。
#p#副标题#e#
3、表单提交及管理
前台提交:
前台表单的提交地址,可以在2中的第三步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图七:

进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图八:

4、后台管理
按照图一进入“自定义表单”管理界面后,可以看到具体的表单列表。当我们点击“名称”超链接,就可以看到前台所提交的所有信息了。如图九、图十:

图九

图十
#p#副标题#e#
5、前台调用自定义表单
初步完成了, 下面介绍单页怎调用出来!!很简单。
(1)我们已经有默认的自定义表单的页面了,如下图:

(2)我们需要上面页面中的表单,获得的方法,右键页面——》查看源代码,找到表单的位置,通常是一个<form></form>表单中的内容,如下图:

(3)把上面的表单代码,直接复制到你自己的在线留言的单页模板中相应的位置就可以了。或者把代码直接粘贴到栏目编辑框中,都可以完成表单调用,如下图:

还有就怎样把留言的信息调用出来,别急,上面明白搞出来,下面就简单了。
{dede:loop table='dede_diyform1' sort='' row='10' if=''}
<a href='[field:dosxp/]' target="_blank">[field:ainixp/]</a>
{/dede:loop}
'dede_diyform1' 是你要调用的表的名称 [field:dosxp/] 是你添加的表的字段名称 要想无需审核 提交之后立刻显示 在增加新表单的“前台列表和内容页公开?:”选项选择“完全公开”
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希