织梦dedecms默认幻灯片使用方法
时间:2014-12-26 我们在用织梦dedecms做模板时,通常会用到幻灯片,例如企业网站的新闻幻灯片,或广告banner ,其实调用幻灯片的方法很简单,思路就是找到织梦dedecms默认幻灯片代码,直接粘帖到你的模板幻灯片的位置,之后调整幻灯片代码的参数,就可以快速解决幻灯片调用的问题。
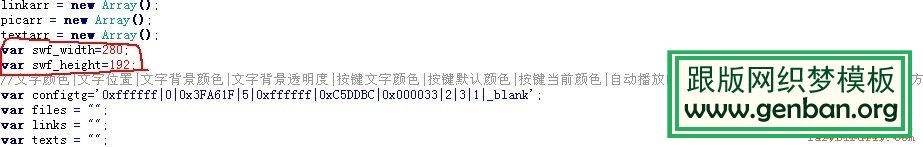
1、在dedecms默认首页模板(index.htm)中找到幻灯片调用代码,幻灯片代码开头在index.htm的62行,默认大小为 280px * 192px ,如下图:

把整个<scritpt></script>复制到新模板的幻灯片位置。默认情况下会调用所有的幻灯片,并且幻灯片大小是默认大小为 280px * 192px ,接下来我们需要对代码参数做调试。
2、企业顶部banner效果,如下图:

如上图红圈中所示,企业顶部的幻灯片只显示固定信息,不会经常变化,做成这样的效果很简单,同样的,现在顶部banner位置放上dedecms的默认幻灯片代码,现在调整参数。
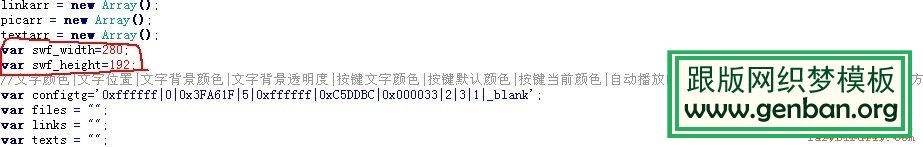
(1)调整幻灯片大小,在下面代码:

(2)去除幻灯片上的文字
Dedecms默认的幻灯片有文章名字,如下图:

删除的方法很简单,找到控制控制幻灯片属性的代码,如下:
//文字颜色|文字位置|文字背景颜色|文字背景透明度|按键文字颜色|按键默认颜色|按键当前颜色|自动播放时间|图片过渡效果|是否显示按钮|打开方式
var configtg='0xffffff|0|0x3FA61F|5|0xffffff|0xC5DDBC|0x000033|2|3|1|_blank';
把上面代码中“文字位置”改为2 。之后在删除下面的代码:
textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]";
这样幻灯片中的标题就没有了。
(3)指定显示的幻灯片
* 在后台创建一个栏目,用来添加幻灯片文章,其他文章不要放进来,栏目属性设为隐藏,这样在前台的导航栏中就不会显示。
* 栏目中添加文章,每篇文章添加一张图片(幻灯片图片,注意显示缩略图为原图,不然幻灯片会很模糊),文章属性添加幻灯属性。
* 在幻灯片的代码中找到{dede:arclist flag='f' row='5'} ,添加typeid=''标签,制定首页幻灯片栏目的id,这样首页幻灯片就可以显示了。
3、指定幻灯片显示已经成功,在前台会只显示幻灯片栏目的图片。同样的道理,如果你要添加新闻幻灯片的话,用相同的道理,指定显示新闻栏目就可以了。
1、在dedecms默认首页模板(index.htm)中找到幻灯片调用代码,幻灯片代码开头在index.htm的62行,默认大小为 280px * 192px ,如下图:

把整个<scritpt></script>复制到新模板的幻灯片位置。默认情况下会调用所有的幻灯片,并且幻灯片大小是默认大小为 280px * 192px ,接下来我们需要对代码参数做调试。
2、企业顶部banner效果,如下图:

如上图红圈中所示,企业顶部的幻灯片只显示固定信息,不会经常变化,做成这样的效果很简单,同样的,现在顶部banner位置放上dedecms的默认幻灯片代码,现在调整参数。
(1)调整幻灯片大小,在下面代码:

(2)去除幻灯片上的文字
Dedecms默认的幻灯片有文章名字,如下图:

删除的方法很简单,找到控制控制幻灯片属性的代码,如下:
//文字颜色|文字位置|文字背景颜色|文字背景透明度|按键文字颜色|按键默认颜色|按键当前颜色|自动播放时间|图片过渡效果|是否显示按钮|打开方式
var configtg='0xffffff|0|0x3FA61F|5|0xffffff|0xC5DDBC|0x000033|2|3|1|_blank';
把上面代码中“文字位置”改为2 。之后在删除下面的代码:
textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]";
这样幻灯片中的标题就没有了。
(3)指定显示的幻灯片
* 在后台创建一个栏目,用来添加幻灯片文章,其他文章不要放进来,栏目属性设为隐藏,这样在前台的导航栏中就不会显示。
* 栏目中添加文章,每篇文章添加一张图片(幻灯片图片,注意显示缩略图为原图,不然幻灯片会很模糊),文章属性添加幻灯属性。
* 在幻灯片的代码中找到{dede:arclist flag='f' row='5'} ,添加typeid=''标签,制定首页幻灯片栏目的id,这样首页幻灯片就可以显示了。
3、指定幻灯片显示已经成功,在前台会只显示幻灯片栏目的图片。同样的道理,如果你要添加新闻幻灯片的话,用相同的道理,指定显示新闻栏目就可以了。
相关文章
 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不 织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码, 织梦模板用{dede:sql}标签如何实现分页近研究了一下织梦CMS系统,看到一篇关于sql标签调用数据列表如何翻页的文章,感觉不错,贴出来大家分享一下。相信很多使用dedecms的朋友在网上查找关于dede:sql
织梦模板用{dede:sql}标签如何实现分页近研究了一下织梦CMS系统,看到一篇关于sql标签调用数据列表如何翻页的文章,感觉不错,贴出来大家分享一下。相信很多使用dedecms的朋友在网上查找关于dede:sql 织梦dedecms短信验证码功能(阿里短信)现在大部分网站都需要用短信验证码,因为织梦官方没有短信验证码插件,所以写了几个短信验证码插件,一个使用的是阿里云的短信验证码接口,一个使用的是阿里大于
织梦dedecms短信验证码功能(阿里短信)现在大部分网站都需要用短信验证码,因为织梦官方没有短信验证码插件,所以写了几个短信验证码插件,一个使用的是阿里云的短信验证码接口,一个使用的是阿里大于 织梦模板里显示当前登录会员名在动态模式下 {dede:global.cfg_mb_open runphp=yes}require_once(DEDEMEMBER./config.php);$uid = $cfg_ml-M_LoginID;@me = ($uid) ? @me=$uid:@me=游客;{/dede
织梦模板里显示当前登录会员名在动态模式下 {dede:global.cfg_mb_open runphp=yes}require_once(DEDEMEMBER./config.php);$uid = $cfg_ml-M_LoginID;@me = ($uid) ? @me=$uid:@me=游客;{/dede 织梦dedecms如何将自定义表单导出到excel导出效果 添加教程 1、\dede\templets\diy_main.htm 找到 前台预览/a 在它的下面加入一行 | a href=diy_list.php?action=exceldiyid={dede:field.diyid/} target
织梦dedecms如何将自定义表单导出到excel导出效果 添加教程 1、\dede\templets\diy_main.htm 找到 前台预览/a 在它的下面加入一行 | a href=diy_list.php?action=exceldiyid={dede:field.diyid/} target
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht