织梦内容页模板制作——上一篇下一篇常见修改
时间:2014-12-25织梦内容页模板制作时,通常都需要在文章底部添加上一篇、下一篇的标签,可以方便读者阅览前后的文章。
添加方法也很简单,只需要在内容模板中找到文章底部位置,添加织梦标签,上一篇是 {dede:prenext get='pre'/} 下一篇是{dede:prenext get='next'/} ,添加完成后样式如下图:

一、去除上一篇和下一篇的文字,只显示标题。
默认状态下上一篇下一篇标签调用的样式是“上一篇:文章标题 下一篇:文章标题” ,而我们有时只需要文章标题,不需要上一篇、下一篇这几个字,那么我们就需要做下面的修改:
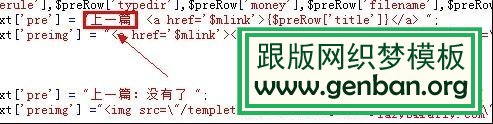
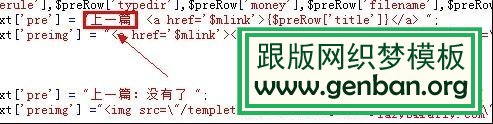
1、修改include/arc.archives.class.php 文件,查找"上一篇"关键词,将上一篇去除及可,或者大家也可以改成其它需要的文字,如图所示:

二、限制上一篇和下一篇的标题长度。
我们也可以控制上一篇、下一篇的标题长度,方法如下:
1、同样是在include/arc.archives.class.php文件里面,加入如下红色代码,设置默认24个字符,中文也就是12个文字。
//获取上一篇,下一篇链接
function GetPreNext($gtype='',$titlelen=28)
2、再往下找,插入红色部分!即是用截取后的长度赋予$preRow['title2'],那么原始没截取的就是$preRow['title']
$preRow['namerule'],$preRow['typedir'],$preRow['money'],$preRow['filename'],$preRow['moresite'],$preRow['siteurl'],$preRow['sitepath']);
$preRow['title2']=cn_substr($preRow['title'],$titlelen);
$this->PreNext['pre'] = "上一篇:<a href='$mlink'
3、然后在前台模板就可以这样调用了。
<li style="float:left;" title="上一篇">{dede:prenext get='pre' titlelen = '18′/}</li>
<li style="float:right;" title="下一篇">{dede:prenext get='next' titlelen = '18′/}</li>
添加方法也很简单,只需要在内容模板中找到文章底部位置,添加织梦标签,上一篇是 {dede:prenext get='pre'/} 下一篇是{dede:prenext get='next'/} ,添加完成后样式如下图:

一、去除上一篇和下一篇的文字,只显示标题。
默认状态下上一篇下一篇标签调用的样式是“上一篇:文章标题 下一篇:文章标题” ,而我们有时只需要文章标题,不需要上一篇、下一篇这几个字,那么我们就需要做下面的修改:
1、修改include/arc.archives.class.php 文件,查找"上一篇"关键词,将上一篇去除及可,或者大家也可以改成其它需要的文字,如图所示:

二、限制上一篇和下一篇的标题长度。
我们也可以控制上一篇、下一篇的标题长度,方法如下:
1、同样是在include/arc.archives.class.php文件里面,加入如下红色代码,设置默认24个字符,中文也就是12个文字。
//获取上一篇,下一篇链接
function GetPreNext($gtype='',$titlelen=28)
2、再往下找,插入红色部分!即是用截取后的长度赋予$preRow['title2'],那么原始没截取的就是$preRow['title']
$preRow['namerule'],$preRow['typedir'],$preRow['money'],$preRow['filename'],$preRow['moresite'],$preRow['siteurl'],$preRow['sitepath']);
$preRow['title2']=cn_substr($preRow['title'],$titlelen);
$this->PreNext['pre'] = "上一篇:<a href='$mlink'
3、然后在前台模板就可以这样调用了。
<li style="float:left;" title="上一篇">{dede:prenext get='pre' titlelen = '18′/}</li>
<li style="float:right;" title="下一篇">{dede:prenext get='next' titlelen = '18′/}</li>
相关文章
 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms上传附件不自动改名的办法织梦dedecms的系统在上传附件后,会将文件自动改名字,那怎么样才能让附件上传后不自动改名字呢,让附件上传后不自动改名字(中文名的附件将会改成拼音文件名称)
织梦dedecms上传附件不自动改名的办法织梦dedecms的系统在上传附件后,会将文件自动改名字,那怎么样才能让附件上传后不自动改名字呢,让附件上传后不自动改名字(中文名的附件将会改成拼音文件名称) 织梦dedecms会员中心自定义图片字段上传后无法选中问题假如后台会员模型企业模型,增加一个营业执照的图片字段zhizhao,在会员中心上传图片后, 点击图片没法选择. 这是织梦的bug,因为form表单的name值不对应.谷歌浏览器
织梦dedecms会员中心自定义图片字段上传后无法选中问题假如后台会员模型企业模型,增加一个营业执照的图片字段zhizhao,在会员中心上传图片后, 点击图片没法选择. 这是织梦的bug,因为form表单的name值不对应.谷歌浏览器 织梦dedecms网站如何修改上一篇下一篇的标题字数一般情况下,如果你的上一篇和下一篇是2行布局就不需要限制标题的字数了,如果你要一行布局上一篇和下一篇标题过长就会打乱网页布局,那么限制上一篇和下一篇的
织梦dedecms网站如何修改上一篇下一篇的标题字数一般情况下,如果你的上一篇和下一篇是2行布局就不需要限制标题的字数了,如果你要一行布局上一篇和下一篇标题过长就会打乱网页布局,那么限制上一篇和下一篇的 织梦DEDECMS列表页内容页输出上一个栏目和下一个栏目织梦内容页有上一篇下一篇文章,没有上一个栏目下一个栏目,我们不修改程序内核文件,直接在模板里用runphp输出上一个栏目和下一个栏目 上一个栏目标签写法: 适
织梦DEDECMS列表页内容页输出上一个栏目和下一个栏目织梦内容页有上一篇下一篇文章,没有上一个栏目下一个栏目,我们不修改程序内核文件,直接在模板里用runphp输出上一个栏目和下一个栏目 上一个栏目标签写法: 适 织梦dedecms会员上传png图片背景变成黑色解决办法今天在测试上传会员头像出现了问题,上传PNG图片的背景变成了黑色的,百度了下也没有答案,只有自己动手解决了。 修改地址dede根目录/include/helpers/image.hel
织梦dedecms会员上传png图片背景变成黑色解决办法今天在测试上传会员头像出现了问题,上传PNG图片的背景变成了黑色的,百度了下也没有答案,只有自己动手解决了。 修改地址dede根目录/include/helpers/image.hel
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效