织梦内容页模板制作——添加评论版块
时间:2014-12-25织梦内容页模板制作时如果要添加评论模块,很简单,方法如下:
1、在添加评论的位置用{dede:include filename='ajaxfeedback.htm' /}调用ajaxfeedback.htm。
2、ajaxfeedback.htm是默认模板中的评论模板,我们需要到dede的默认模板文件夹下,把ajaxfeedback.htm复制到自己模板文件夹下。
3、这时文章模板中就有评论版块了,但是你添加评论是没有反映的,因为我们需要在内容模板中调用dede系统的js文件,把<SCRIPT type=text/javascript src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></SCRIPT>放入<head></head>标签中。
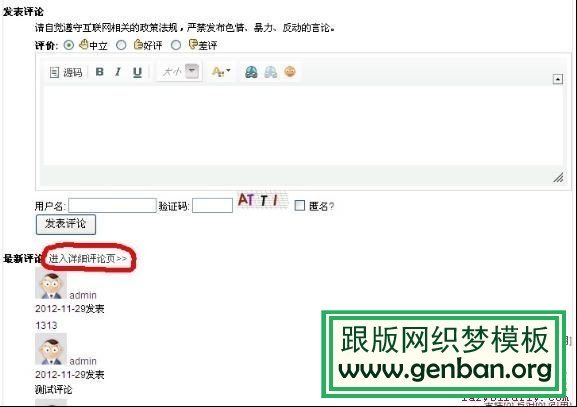
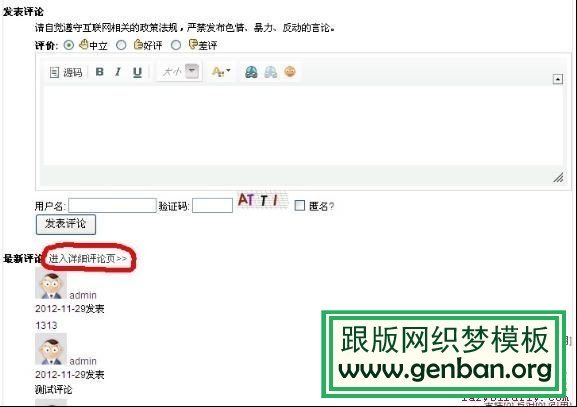
4、这时内容模板中的评论版块就可以使用了(当然,你必须在后台打开dedecms的评论功能),如下图:

但现在还有个小问题,就是当我们点击上图中的“进入详细评论页”时,进入的评论详细评论页的样式显示不正常,如下图:

这是因为评论页的css样式调用错误,解决方法很简单,只需要找到评论页模板,找到出错css文件就可以了。具体方法如下:
(1)评论页模板路径:templets/plus/feedback_templet.htm
(2)在feedback_templet.htm中查看,发现调用css文件的代码为:<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" />
所以,调用的css是默认模板的dedecms.css文件。
(3)把dedecms.css文件,复制到自己主题的style文件夹中,但评论页还是没有完全显示正常,查看dedecms.css中调用默认模板中的layout.css、page.css,所以在把这两个文件复制到自己的模板style文件夹中。
(4)评论页就正常了。
1、在添加评论的位置用{dede:include filename='ajaxfeedback.htm' /}调用ajaxfeedback.htm。
2、ajaxfeedback.htm是默认模板中的评论模板,我们需要到dede的默认模板文件夹下,把ajaxfeedback.htm复制到自己模板文件夹下。
3、这时文章模板中就有评论版块了,但是你添加评论是没有反映的,因为我们需要在内容模板中调用dede系统的js文件,把<SCRIPT type=text/javascript src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></SCRIPT>放入<head></head>标签中。
4、这时内容模板中的评论版块就可以使用了(当然,你必须在后台打开dedecms的评论功能),如下图:

但现在还有个小问题,就是当我们点击上图中的“进入详细评论页”时,进入的评论详细评论页的样式显示不正常,如下图:

这是因为评论页的css样式调用错误,解决方法很简单,只需要找到评论页模板,找到出错css文件就可以了。具体方法如下:
(1)评论页模板路径:templets/plus/feedback_templet.htm
(2)在feedback_templet.htm中查看,发现调用css文件的代码为:<link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" />
所以,调用的css是默认模板的dedecms.css文件。
(3)把dedecms.css文件,复制到自己主题的style文件夹中,但评论页还是没有完全显示正常,查看dedecms.css中调用默认模板中的layout.css、page.css,所以在把这两个文件复制到自己的模板style文件夹中。
(4)评论页就正常了。
相关文章
 织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解
织梦模板DEDECMS不显示未审核tag标签文档的的方法未审核文档的TAG会显示在TAG列表页面, 固然点击进入TAG时, 相关的未审核文章不会显示出来, 这样对用户体验是很不好的. DEDECMS暂时没有提供这个功能,所以要解 织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列
织梦DEDECMS后台文件管理器、模板文件、缩略图排序修改我们都知道DEDECMS生成的文件夹是按天生成的,只要传了图片就会自动建立个年月日的文件,centos系统下,都是随便排序的,很难找到对应文件夹,如果要按顺序排列 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下方法1。 1、在数据库里运行下面的代码就可以了,文 织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上
织梦dedecms后台系统基本参数中增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便,我们如果想直接在系统基本参数里上 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortrank表示按排序升序.小的放前面 {dede:sql  织梦dedecms上传附件不自动改名的办法织梦dedecms的系统在上传附件后,会将文件自动改名字,那怎么样才能让附件上传后不自动改名字呢,让附件上传后不自动改名字(中文名的附件将会改成拼音文件名称)
织梦dedecms上传附件不自动改名的办法织梦dedecms的系统在上传附件后,会将文件自动改名字,那怎么样才能让附件上传后不自动改名字呢,让附件上传后不自动改名字(中文名的附件将会改成拼音文件名称)
 dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便,
dede5.7织梦后台广告插件增加图片上传功能dede织梦默认的广告插件不错,但是美中不足的是图片部分没法直接上传图片,只能够用ftp上传到程序后再写上地址用。不管是我们自己使用还是给客户做的网站使用都很不方便, dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效
dedecms软件模型手动指定地址增加选取本地文件方法我们在用到织梦dedecms软件模型的时候,手动指定地址通常只能是引用其他网址或者链接,我们要实现直接选取站内的文件,这个要怎么操作呢?下面小编一步步为您解答,最终效