制作织梦dedecms自定义表单以及调用表单的方法
时间:2014-12-10在网站建设中,部分网站可能需要在前台收集用户、访客提交的一些数据信息,例如学校或培训机构网站的在线报名、产品网站的在线订单等,对于使用织梦dedecms建站程序的站长,可以通过dedecms提供的自定义表单功能进行制作,下面博客吧以制作“在线报名”表单为例子讲解下如何制作dedecms自定义表单并在前台调用!
dedecms自定义表单制作步骤:
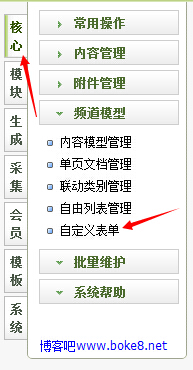
1、在“后台——核心”部分的“频道模型”选项卡下找到并点击“自定义表单”选项:
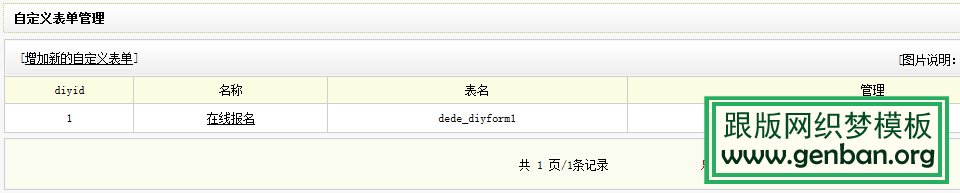
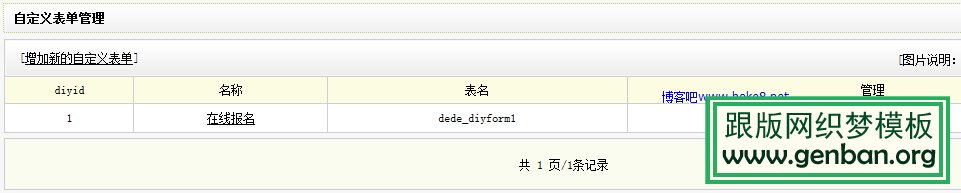
2、进入“自定义表单管理”界面后点击“增加新的自定义表单”:
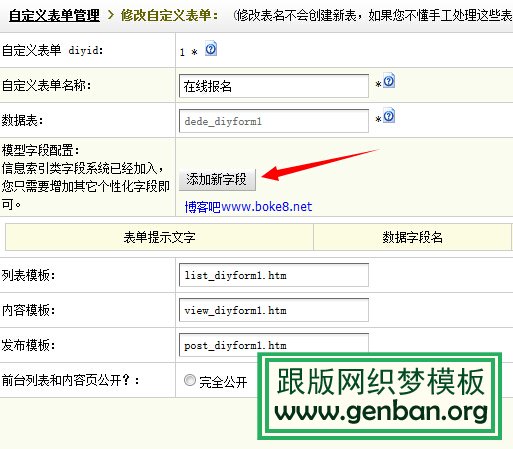
3、进入新增自定义表单设置界面,设置好相关的参数后,点击确定:
- diyid:保持默认值即可;
- 自定义表单名称:表单的名字,有多个表单的时候便于区分;
- 数据表:这个表单的数据表,如果对数据表不了解,保持默认;
- 列表模板:保持默认,如果有设计可以更改;
- 内容模板:保持默认,如果有设计可以更改;
- 发布模板:保持默认,如果有设计可以更改;
- 前台列表和内容页公开?:看需要,如果是在线报名建议选择“不公开”
4、返回“自定义表单管理”界面,在刚刚创建的表单后面,点击“更改”图标,进入编辑界面清加表单字段:
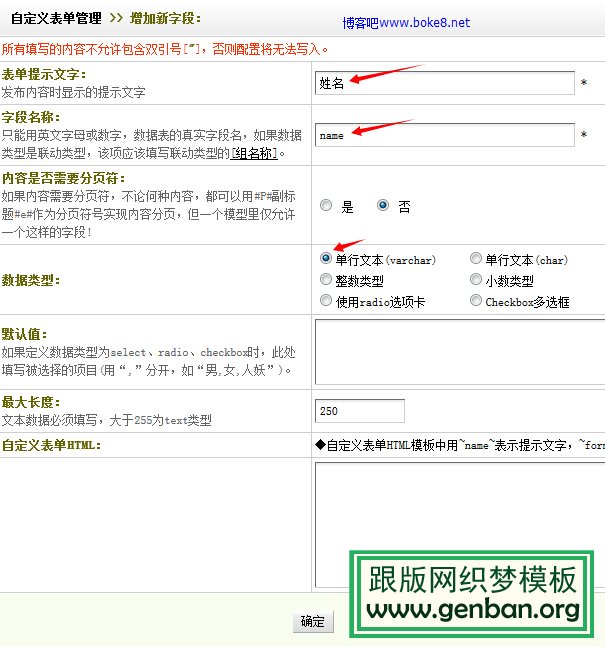
5、在表单编辑界面,点击“添加新字段”,然后根据表单需求填写相关的参数,然后点击确定:
6、根据中文提示输入各项参数:
提示:如果有多个表单字段,只需要重新“第四、第五”步骤即可
表单调用:
1、点击更改图标,把该表单的“前台列表和内容页公开?”设置为“完全公开”或者“公开审核过的”,点击确定;
2、在自定义表单管理界面,点击该表单的“前台预览”:
3、在预览界面中,点击右上角的“发布信息”:
4、这时就可以看见刚刚创建的自定义表单字段“姓名”,右击鼠标,选项查看源代码,找到该表单的代码,并复制下来:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <form action="plus/diy.php" enctype="multipart/form-data" method="post"> <input type="hidden" name="action" value="post" /> <input type="hidden" name="diyid" value="1" /> <input type="hidden" name="do" value="2" /> <table style="width:97%;" cellpadding="0" cellspacing="1"> <tr> <td align="right" valign="top">姓名:</td> <td><input type='text' name='name' id='name' style='width:250px' class='intxt' value='' /></td> </tr> <input type="hidden" name="dede_fields" value="name,text" /> <input type="hidden" name="dede_fieldshash" value="5a655fd2325d63466a27556a794bbe6f" /></table> <div align='center' style='height:30px;padding-top:10px;'> <input type="submit" name="submit" value="提 交" class='coolbg' /> <input type="reset" name="reset" value="重 置" class='coolbg' /> </div> </form> |
把复制的代码添加到想要调用表单的位置的对应模板即可。
相关文章
 Dedecms织梦系统Tag标签如何设置伪静态?修改前台显示链接 我们这里达到的效果就是使原来/tags.php?keywors更改为/tags/keywords.html。 这里主要修改下调用的标签,在includetaglibtag.lib.php中,在87
Dedecms织梦系统Tag标签如何设置伪静态?修改前台显示链接 我们这里达到的效果就是使原来/tags.php?keywors更改为/tags/keywords.html。 这里主要修改下调用的标签,在includetaglibtag.lib.php中,在87 dede网站如何设置和调用自定义字段变量在网站制作过程,网站中的某些位置的内容是变动的,为了满足不同页面显示不同内容的要求,可以使用DEDECMS中的自定义变量来调用。下……
dede网站如何设置和调用自定义字段变量在网站制作过程,网站中的某些位置的内容是变动的,为了满足不同页面显示不同内容的要求,可以使用DEDECMS中的自定义变量来调用。下…… DEDECMS如何设置图片上传加水印网站少不了发布图片,在发布图片之后,我们都希望在自己的图片上加一个水印,这样即对我们自己的网站进行了宣传,也防止别人盗用我……
DEDECMS如何设置图片上传加水印网站少不了发布图片,在发布图片之后,我们都希望在自己的图片上加一个水印,这样即对我们自己的网站进行了宣传,也防止别人盗用我…… dede防止恶意提交表单设置判断必填项防止随意提交表单,可以在自定义表单设置必填项的功能,有两种方法处理 用默认的/plus/diy.php增加必填判断 大约在40行左右添加代码: //增加必填字段判断 if($r
dede防止恶意提交表单设置判断必填项防止随意提交表单,可以在自定义表单设置必填项的功能,有两种方法处理 用默认的/plus/diy.php增加必填判断 大约在40行左右添加代码: //增加必填字段判断 if($r DedeCMS V5系列产品安全设置指南安全,一直是程序开发者及站长的一个不可忽视的问题,如何选择一个易用、安全的程序,如何搭建一个安全的服务器环境,一直是大家困扰的问题。
DedeCMS V5系列产品安全设置指南安全,一直是程序开发者及站长的一个不可忽视的问题,如何选择一个易用、安全的程序,如何搭建一个安全的服务器环境,一直是大家困扰的问题。 DedeCms后台系统设置为空 无法保存中文不显示原因和解决办法请检查PHP版本,目前dedecms不能很好的兼容PHP5.3以上的版本,请重新配置php环境,降级到5.3以下即可。
DedeCms后台系统设置为空 无法保存中文不显示原因和解决办法请检查PHP版本,目前dedecms不能很好的兼容PHP5.3以上的版本,请重新配置php环境,降级到5.3以下即可。








 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希