arclistsg标签使用技巧两则
时间:2014-09-10今天才算是真正用织梦CMS建立了一个网站,在开发网站的一项功能时,使用{dede:arclistsg type='image.' imgwidth='143' imgheight='106' }这个标签的语句,或许是因为第一次真正使用织梦模板,还是遇到2个小问题,经过一番研究,最终很容易地解决了,在这里把解决小技巧告诉大家: 1.如果需要在网站其他页面位置(比如首页)调用独立模型的图片列表,需要在{dede:arclistsg }中指定channelid;如: {dede:arclistsg channelid='-8' type='image.' imgwidth='143' imgheight='106' } 这样才能保证能够读取到独立某型栏目的图片。 2. 读取到图片之后,无法在模板标签中通过imgwidth、imgheight控制图片的大小;解决办法: 打开/include/taglib/arclistsg.lib.php ,在192行找到如下代码: $row['image'] = "<img src='".$row['picname']."' border='0' alt='".ereg_replace("['><]","",$row['title'])."' />"; 替换为: $row['image'] = "<img src='".$row['picname']."' border='0' width='$imgwidth' height='$imgheight' alt='".ereg_replace("['><]","",$row['title'])."'>"; 保存,退出,刷新页面,问题即可解决。 |
相关文章
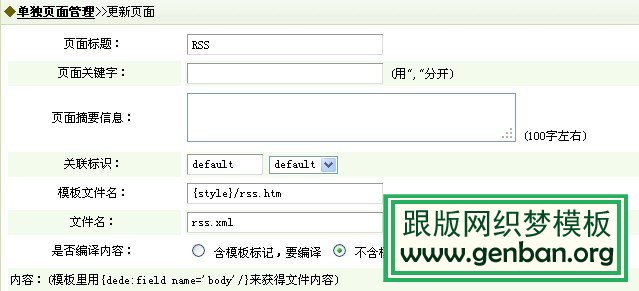
 DeDeCMS RSS全站静态输出的实现方法DedeCMS自带Rss功能,在管理后台可以生成出一个Rss地图页面,默认是/data/rssmap.html;这个Html地图文件会告知用户每个栏目的rss订阅地址,这个功能很适合栏目
DeDeCMS RSS全站静态输出的实现方法DedeCMS自带Rss功能,在管理后台可以生成出一个Rss地图页面,默认是/data/rssmap.html;这个Html地图文件会告知用户每个栏目的rss订阅地址,这个功能很适合栏目 如何将IP地址转换为纯真IP数据库大家知道织梦CMS的后台可以查询发布文章和评论的IP地址,系统默认的IP地址库却不是现在最流行纯真IP数据库,那么如何将织梦系统的IP地址转换为纯真IP数据库的函
如何将IP地址转换为纯真IP数据库大家知道织梦CMS的后台可以查询发布文章和评论的IP地址,系统默认的IP地址库却不是现在最流行纯真IP数据库,那么如何将织梦系统的IP地址转换为纯真IP数据库的函 如何修改织梦CMS默认搜索框为多功能搜索框DEDECMS的默认搜索框只可以用DEDECMS自己的搜索引擎进行搜索,而我在别的站上看到可以通过百度、谷歌等外部搜索引擎进行站内搜索,总是感觉外部似乎更专业点,于
如何修改织梦CMS默认搜索框为多功能搜索框DEDECMS的默认搜索框只可以用DEDECMS自己的搜索引擎进行搜索,而我在别的站上看到可以通过百度、谷歌等外部搜索引擎进行站内搜索,总是感觉外部似乎更专业点,于 当“文章来源”和“作者”为空时不显示的方法一般的网站在发布文章时,会要求填写文章来源或者作者信息。但是有时候我们并不需要,这样我们就可能会留空,或者填写来源网络,作者匿名之类的。 可是,我想了
当“文章来源”和“作者”为空时不显示的方法一般的网站在发布文章时,会要求填写文章来源或者作者信息。但是有时候我们并不需要,这样我们就可能会留空,或者填写来源网络,作者匿名之类的。 可是,我想了 织梦CMS的会员投稿后前台自动更新的方法最近用DEDECMS做了个发布信息的网站,需要实现网站会员投稿后,前台能自动更新的功能。先是官方论坛进行查找,只发现有人在问,却没有人回答。没办法,只好自己
织梦CMS的会员投稿后前台自动更新的方法最近用DEDECMS做了个发布信息的网站,需要实现网站会员投稿后,前台能自动更新的功能。先是官方论坛进行查找,只发现有人在问,却没有人回答。没办法,只好自己 删除织梦CMS栏目后让ID重头开始的方法最近刚学习用织梦CMS建站。刚开始建的,没有什么经验,栏目老是需要修修改改的。在这修改的过程,我发现了一个问题,就是如果你删除了所有栏目了,再新建的栏目I
删除织梦CMS栏目后让ID重头开始的方法最近刚学习用织梦CMS建站。刚开始建的,没有什么经验,栏目老是需要修修改改的。在这修改的过程,我发现了一个问题,就是如果你删除了所有栏目了,再新建的栏目I
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希