DEDECMS的首页顶客数据实时刷新
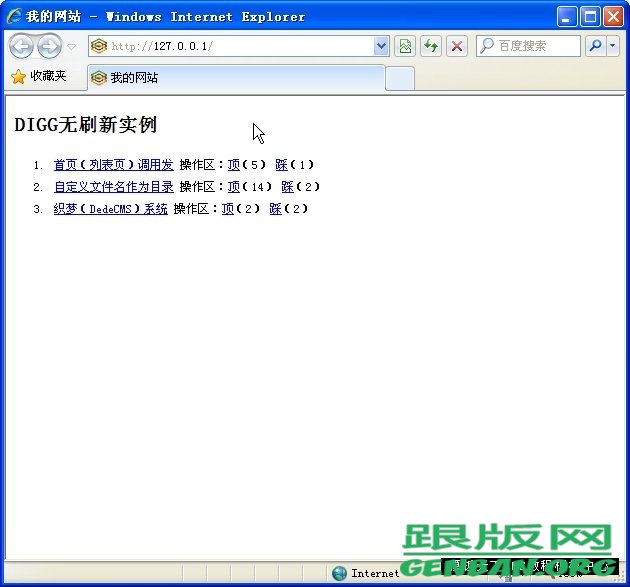
时间:2014-09-10最近几天帮朋友仿了个网站,仿站的过程虽然要耗费很多功夫,但是也会学习到一些新知识。这不,今天又学习到了一个新知识: 我仿的这个站的顶客可以实现首页的实时刷新,而不需要全站刷新?其实这个和A5首页一样,以前没有研究过,直接下载网上的模板然后进行一些修改,但今天不行,朋友非要实现这个效果,于是还是花了一番功夫研究了下,下面是我的一些心得,希望对大家有些用处。 1)实现方法第一步:首先创建一个空白首页文件,在里面<body>区域加入以下调用代码: <ol> {dede:arclist row='5' titlelen='20'} <li><a href="[field:arcurl/]">[field:title/]</a> <span id="diggNum[field:id/]">操作区:<a href="javascript:" onclick="javascript:postDigg('good',[field:id/])">顶</a>([field:goodpost/]) <a href="javascript:" onclick="javascript:postDigg('bad',[field:id/])">踩</a>([field:badpost/])</span></li> <script language="javascript" type="text/javascript">getDigg([field:id/]);</script> {/dede:arclist} </ol> 这里的<script language="javascript" type="text/javascript">getDigg([field:id/]);</script> 被加在了arclist标签里作为底层模板,是为了让每一篇文档都可以独立显示其顶和踩的状态。 第二步:在<head></head>区域内加入以下代码: <script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script> <script language="javascript" type="text/javascript"> function postDigg(ftype,aid) { var taget_obj = document.getElementById('diggNum'+aid); var saveid = GetCookie('diggid'); if(saveid != null) { var saveidsaveids = saveid.split(','); var hasid = false; saveid = ''; j = 1; for(i=saveids.length-1;i>=0;i--) { if(saveids[i]==aid && hasid) continue; else { if(saveids[i]==aid && !hasid) hasid = true; saveid += (saveid=='' ? saveids[i] : ','+saveids[i]); j++; if(j==20 && hasid) break; if(j==19 && !hasid) break; } } if(hasid) { alert("您已经顶过该帖,请不要重复顶帖 !"); return; } else saveid += ','+aid; SetCookie('diggid',saveid,1); } else { SetCookie('diggid',aid,1); } myajax = new DedeAjax(taget_obj,false,false,'','',''); var url = "{dede:global.cfg_phpurl/}/digg_ajax_index.php?action="+ftype+"id="+aid; myajax.SendGet2(url); DedeXHTTP = null; } function getDigg(aid) { var taget_obj = document.getElementById('diggNum'+aid); myajax = new DedeAjax(taget_obj,false,false,'','',''); myajax.SendGet2("{dede:global.cfg_phpurl/}/digg_ajax_index.php?id="+aid); DedeXHTTP = null; } </script> 这一段代码主要就是引入织梦系统自带的Ajax框架(dedeajax2.js) 和两个操作的函数(postDigg(ftype,aid)与getDigg(aid)) 有了这两个,基本框架已经实现了!接下来要做的就是: 第三步:在/plus/ 文件夹下创建一个名为digg_ajax_index.php的文件,该文件的内容为: <?php /**************** @@ 功能:用于列表中DIGG处理效果 @@ 作者:华强℡(QQ:3421209) @@ 网站:模板天下(www.mobantianxia.cn) @@ 日期:2010-10-26 ****************/ require_once(dirname(__FILE__)."/../include/common.inc.php"); $action = isset($action) ? trim($action) : ''; $id = emptyempty($id)? 0 : intval(preg_replace("/[^\d]/",'', $id)); if($id < 1) { exit(); } $maintable = 'dede_archives'; if($action == 'good') { $dsql->ExecuteNoneQuery("Update `$maintable` set scores = scores + {$cfg_caicai_add},goodpost=goodpost+1,lastpost=".time()." where id='$id'"); } else if($action=='bad') { $dsql->ExecuteNoneQuery("Update `$maintable` set scores = scores - {$cfg_caicai_sub},badpost=badpost+1,lastpost=".time()." where id='$id'"); } $digg = ''; $row = $dsql->GetOne("Select goodpost,badpost,scores From `$maintable` where id='$id' "); if(!is_array($row)) { exit(); } if($row['goodpost']+$row['badpost'] == 0) { $row['goodper'] = $row['badper'] = 0; } else { $row['goodper'] = number_format($row['goodpost']/($row['goodpost']+$row['badpost']),3)*100; $row['badper'] = 100-$row['goodper']; } if(emptyempty($formurl)) $formurl = ''; if($formurl=='caicai') { if($action == 'good') $digg = $row['goodpost']; if($action == 'bad') $digg = $row['badpost']; } else { $row['goodper'] = trim(sprintf("%4.2f", $row['goodper'])); $row['badper'] = trim(sprintf("%4.2f", $row['badper'])); $digg = '操作区:<a href="javascript:" onclick="javascript:postDigg(\'good\','.$id.')">顶</a>('.$row['goodpost'].') <a href="javascript:" onclick="javascript:postDigg(\'bad\','.$id.')">踩</a>('.$row['badpost'].')'; } AjaxHead(); echo $digg; exit(); ?> 保存即可! 到此,我们的所有功能已经实现完毕。 2)效果演示我们更新缓存、重新生成首页静态页面。查看的效果图如下:
3)注意事项本代码是基于织梦(织梦模板)已有的功能进行简易修改与运用后实现的,包括如下功能特点:
|
相关文章
 DeDeCMS RSS全站静态输出的实现方法DedeCMS自带Rss功能,在管理后台可以生成出一个Rss地图页面,默认是/data/rssmap.html;这个Html地图文件会告知用户每个栏目的rss订阅地址,这个功能很适合栏目
DeDeCMS RSS全站静态输出的实现方法DedeCMS自带Rss功能,在管理后台可以生成出一个Rss地图页面,默认是/data/rssmap.html;这个Html地图文件会告知用户每个栏目的rss订阅地址,这个功能很适合栏目 DEDECMS根据栏目ID调用不同的列表代码标签方法在DEDECMS中,在同一个列表中,如何根据不同的栏目ID号,返回不同的列表调用样式。 比如在频道栏目1中,我们有栏目ID为1,2,3的三个栏目,那么我们如何在频道列表
DEDECMS根据栏目ID调用不同的列表代码标签方法在DEDECMS中,在同一个列表中,如何根据不同的栏目ID号,返回不同的列表调用样式。 比如在频道栏目1中,我们有栏目ID为1,2,3的三个栏目,那么我们如何在频道列表 Dedecms5.7任意调整水印在图片的位置教程在使用DEDECMS过程中,本站发现,开启DEDECMS水印功能后,后台虽然有9个位置可以选择水印的位置,但是无论哪个位置都是系统设置好的固定位置,比如我想让水印图
Dedecms5.7任意调整水印在图片的位置教程在使用DEDECMS过程中,本站发现,开启DEDECMS水印功能后,后台虽然有9个位置可以选择水印的位置,但是无论哪个位置都是系统设置好的固定位置,比如我想让水印图 修改Dedecms织梦留言板内容为空时自动跳回留言板本站使用DEDECMS给不少单位制作了企业网站,我们知道,企业网站中在线留言是很需要的一个功能, DEDECMS确实也能提供这个功能,但是通过使用发现,我们在使用留
修改Dedecms织梦留言板内容为空时自动跳回留言板本站使用DEDECMS给不少单位制作了企业网站,我们知道,企业网站中在线留言是很需要的一个功能, DEDECMS确实也能提供这个功能,但是通过使用发现,我们在使用留 Dedecms5.7删除文章自动删除文章里面的图片和缩略图教程最近本站在删除一些原来的垃圾文章时发现,虽然我删除了dedecms中的文章文字内容,但是在附件中的文章里面的图片并不会自动删除,这样就造成了服务器空间的极度
Dedecms5.7删除文章自动删除文章里面的图片和缩略图教程最近本站在删除一些原来的垃圾文章时发现,虽然我删除了dedecms中的文章文字内容,但是在附件中的文章里面的图片并不会自动删除,这样就造成了服务器空间的极度 Dedecms5.7调用最热搜索关键词标签(新加标签)最近不少朋友咨询本站,在DEDECMS模板中,如何在搜索框的下面,调用出最热的最近搜索关键词。 经过本站测试,在原来我们一般都是调用的最热TAG标签词,而不是关
Dedecms5.7调用最热搜索关键词标签(新加标签)最近不少朋友咨询本站,在DEDECMS模板中,如何在搜索框的下面,调用出最热的最近搜索关键词。 经过本站测试,在原来我们一般都是调用的最热TAG标签词,而不是关

 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希