织梦CMS标签调用的技巧
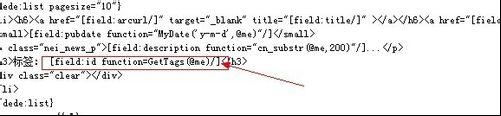
时间:2014-08-30这篇文章是讲织梦模板5.3的,或许有点过时,但有个朋友用的这个版本,所以出现问题后,就总结下。 在织梦模板V5.3的内容页里面,是没有默认显示文章的标签的。但是为了SEO得需要我们要使文章后面显示出文章做包含的标签,也能有更好的用户体验感! 下面我就来介绍下织梦模板5.3的标签调用技巧: 我们来打开文章内容模版文件(templets/default/article_article.htm),需要在里面添加以下调用标签 我们在后台生成一下文章页面,然后去网站打开一个文章页面,就会看到在内容后面有该文章的标签(Tag)了! |
相关文章
 dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效
dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效 DEDECMS短标题标签调用与字数修改的方法这篇文章主要为大家介绍了DEDECMS短标题标签调用与字数修改的方法,涉及标签的用法与修改技巧,具有一定的参考借鉴价值,需要的朋友可以参考下
DEDECMS短标题标签调用与字数修改的方法这篇文章主要为大家介绍了DEDECMS短标题标签调用与字数修改的方法,涉及标签的用法与修改技巧,具有一定的参考借鉴价值,需要的朋友可以参考下 Dedecms网站地图获取文章列表支持标签调用的方法Dedecms网站地图很好用,但sitemap.htm所调用的标签很有限,下面有个不错的方法可以解决这个问题
Dedecms网站地图获取文章列表支持标签调用的方法Dedecms网站地图很好用,但sitemap.htm所调用的标签很有限,下面有个不错的方法可以解决这个问题 织梦DEDECMS首页列表页调用文章TAG标签的方1.如果是dedecms v5.7版本直接使用标签
织梦DEDECMS首页列表页调用文章TAG标签的方1.如果是dedecms v5.7版本直接使用标签 dede arclist标签调用副栏目的文章DEDECMS的功能已经非常强大,但是需要也是在不断需要的,我们有时也需要去更改一下系统的某些功能,比如说我今天就需要arclist标签能调用副栏目的文章,只需要更
dede arclist标签调用副栏目的文章DEDECMS的功能已经非常强大,但是需要也是在不断需要的,我们有时也需要去更改一下系统的某些功能,比如说我今天就需要arclist标签能调用副栏目的文章,只需要更 Dedecms教程:SEO常用的列表标签调用代码集合最近这段时间每天都有好几百的流量来自SEO这个词,说明大家对SEO的关注还是非常大的,虽然最近没更新博客了但仍旧在关注SEO的发展和变化, 今天在这里就发点基础
Dedecms教程:SEO常用的列表标签调用代码集合最近这段时间每天都有好几百的流量来自SEO这个词,说明大家对SEO的关注还是非常大的,虽然最近没更新博客了但仍旧在关注SEO的发展和变化, 今天在这里就发点基础
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希