DEDECMS的css的详解
时间:2014-08-30| 其实,很多朋友不会CSS,如果把CSS精通了,美工就简单多了。我把自己总结的织梦CSS全整理出来了。希望对你有所帮助,见下: /*---------- import ---------*/ //调用外部CSS中调用外部CSS的语法是@import url("file.css");直接插入到CSS文件或<style></style>之间就可以了。 @import url("layout.css"); @import url("page.css"); /*---------- base ---------*/ //基本样式 *{ //*,通用符 padding:0px; //对像间隔, margin:0px; //左右边距 } html{ //所有html均适用此样式 background:#FFF; } body{ font:12px Verdana,Arial,Tahoma; //正文字体,字号 } img{ border:none; //图片,不显示边框 } a{//超链接 color:#3366CC; text-decoration:none; //表示没有下划线 } a:hover{ color:#F33; text-decoration:underline; //表示有下划线的 } ul{ list-style:none; } input,select,button{ font:12px Verdana,Arial,Tahoma; vertical-align:middle; //坚直上居中排列 } /*---------- stock ---------*/ .center{ //中间主体部分,导航栏处 margin:0px auto; } .w960{ width:960px; //中间主体宽度960 position:relative; //它可以随窗口大小变化 } .mt1{/* ( margin-top * 1 ) */ //样式mt11,距顶端8PX margin-top:8px; } .mt2{/* ( margin-top * 2 ) */ margin-top:16px; } .clear{ overflow:hidden; //让浏览器窗口永远不出现滚动条 } .fs-12{ font-size:12px; } .fc-f60{ color:#F60; } .fc-f90{ color:#F90; } .ipt-txt{ line-height:15px; padding:4px 5px; border-width:1px; border-style:solid; border-color:#666 #BBB #BBB #666; font-size:12px; margin-right:2px; } .btn-1{ width:56px; height:23px; border:none; background:url(../images/btn-bg1.gif) no-repeat; //不平铺,repeat-x为向上平铺 line-height:25px; //行高为 letter-spacing:1px; //文字间隔属性 overflow:hidden; color:#2F592E; } .btn-2{ width:70px; height:25px; border:none; background:url(../images/btn-bg2.gif) left top no-repeat; line-height:25px; overflow:hidden; color:#444; margin-right:2px; } .header{ width:100%; padding-top:16px; overflow:hidden; } .header a{ color:#777; } .header a:hover{ color:#390; text-decoration:none; } .header .top{ clear:both; overflow:hidden; } .header .title{ float:left; padding-left:16px; } .header .title h1 a{ width:200px; height:56px; display:block;// 可以理解为块。把这个区域变成块状。当然你加了宽度和高度效果不明显了。如果去掉宽度和高度试试。再去掉display试试就发现问题了 font-size:0px; text-indent:-200px; overflow:hidden; background:url(../images/top-logo.gif) center center no-repeat; //logo大小 } .header .banner{ width:480px; height:56px; float:left; margin-left:40px; overflow:hidden; //顶部图片} .header .banner img{ width:480px; height:56px; display:block; } .header .rlink{ width:172px; height:52px; float:left; margin-left:32px; overflow:hidden; padding-top:4px; } .header .rlink ul li{ width:78px; height:21px; background:url(../images/toprlink-bg.gif) left top no-repeat; //“收藏”等一些图标 float:left; margin-right:8px; margin-bottom:8px; overflow:hidden; } .header .rlink ul li a{ display:block; color:#777; line-height:21px; text-indent:22px; background-image:url(../images/toprlink-bg.gif); background-repeat:no-repeat; } .header .rlink ul li a:hover{ color:#000; } .header .rlink ul li.r1 a{ background-position:0px -21px; //背景位置:100% -12px } .header .rlink ul li.r2 a{ background-position:0px -42px; } .header .rlink ul li.r3 a{ background-position:0px -63px; } .header .rlink ul li.r4 a{ background-position:0px -84px; } .header .welcome{ float:right; margin-top:20px; padding-right:10px; color:#999; } .header .welcome a{ margin:0px 3px; } .header .nav{//导航栏 width:100%; height:32px; background:url(../images/nav-bg.gif) repeat-x; //水平上平铺,导航栏背景图片 clear:both; overflow:hidden; } .header .nav ul{ height:32px; margin:0px auto; overflow:hidden; } .header .nav ul li{ float:left; line-height:31px; background:url(../images/nav-bg.gif) 0px -32px no-repeat; margin-left:-2px; } .header .nav ul li a{ height:32px; padding:0px 16px 0px 17px; display:block; color:#FFF; float:left; } .header .nav ul li a:hover{ color:#FF3; } .header .search{ height:40px; background:url(../images/search-bg.png) repeat-x; clear:both; } .header .search .form{ padding-left:8px; 左部离8 padding-top:5px; //顶部离5 float:left; //从左开如排 } .header .search .form h4{ display:none; //文字已经变成块状了 } .header .search .form input.search-keyword{ width:156px; height:18px; border:none; background:url(../images/search-bg.gif) left top no-repeat; line-height:15px; font-size:12px; padding:5px 3px 0px 58px; overflow:hidden; } .header .search .form select.search-option{ margin-left:2px; } .header .search .form button.search-submit{ //搜索按键的大小及样式 width:68px; height:22px; border:none; background:#F00 url(../images/search-bg.gif) right top no-repeat; font-size:0px; line-height:100px; margin-left:2px; *margin-left:5px; overflow:hidden; } .header .tags{ float:left; margin-left:16px; padding-top:8px; } 相关文章
最新文章 |
 织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码, 浅谈dedecms模板引擎工作原理及自定义标签理解织梦模板引擎有什么意义?一方面可以更好地自定义标签。更多在于了解织梦系统,理解模板引擎是理解织梦工作原理的第一步。理解织梦会使我们写php代码时更顺
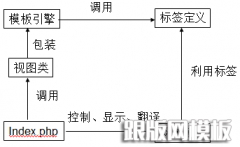
浅谈dedecms模板引擎工作原理及自定义标签理解织梦模板引擎有什么意义?一方面可以更好地自定义标签。更多在于了解织梦系统,理解模板引擎是理解织梦工作原理的第一步。理解织梦会使我们写php代码时更顺 织梦文章列表页分页css样式修改我们在dedecms织梦仿站的时候通常都要把对方的文章列表分页样式都照搬过来,但是织梦的分页样式已经给我们设置好了,这就导致跟我们要仿的站有较大出入,今天就
织梦文章列表页分页css样式修改我们在dedecms织梦仿站的时候通常都要把对方的文章列表分页样式都照搬过来,但是织梦的分页样式已经给我们设置好了,这就导致跟我们要仿的站有较大出入,今天就 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希