织梦自定义表单添加批量审核和删除功能
时间:2021-02-23
在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率,我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率,效果如下图所示:


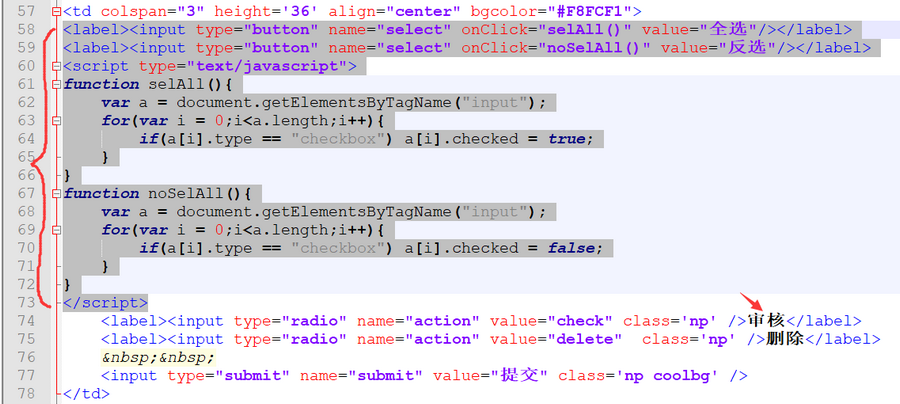
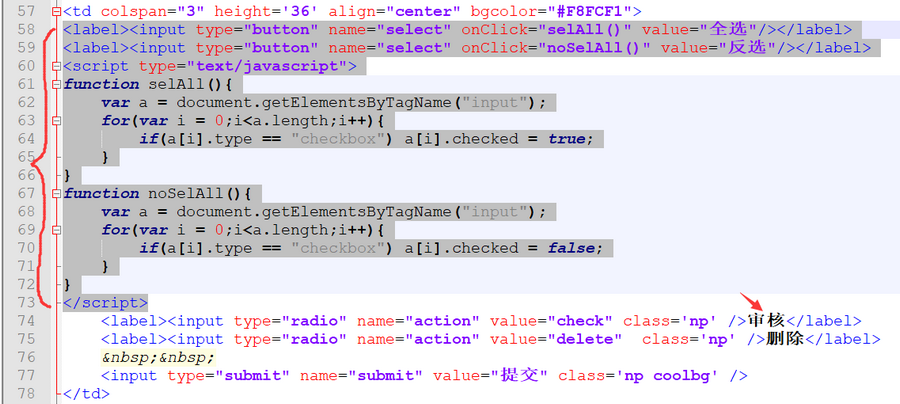
修改方法:打开 /dede/templets/diy_list.htm 找到,大概在58行,这一行,在它上面加入如下代码(请根据以下图位置参考添加):


<label><input type="button" name="select" onClick="selAll()" value="全选"/></label>
<label><input type="button" name="select" onClick="noSelAll()" value="反选"/></label>
<script type="text/javascript">
function selAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = true;
}
}
function noSelAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = false;
}
}
</script>
相关文章
 DEDECMS织梦复制https链接网站图片无法本地化的解决办法现在许多网站使用了SSL技术,网站采用https链接,我们在复制https链接网站的内容,发现图片无法本地化,那么我们想要将这些图片本地化,要怎么操作呢? 第一步:
DEDECMS织梦复制https链接网站图片无法本地化的解决办法现在许多网站使用了SSL技术,网站采用https链接,我们在复制https链接网站的内容,发现图片无法本地化,那么我们想要将这些图片本地化,要怎么操作呢? 第一步: dedecms织梦文档内容自动关联tag标签加入内链的方法最终实现效果如下图:内容生成之后会自动加上本篇文章的tags标签(文档生成时候自动加入,编辑器中内容实际没加入,更有利) 实现教程 1、后台-系统-核心设置-关
dedecms织梦文档内容自动关联tag标签加入内链的方法最终实现效果如下图:内容生成之后会自动加上本篇文章的tags标签(文档生成时候自动加入,编辑器中内容实际没加入,更有利) 实现教程 1、后台-系统-核心设置-关 dedecms织梦图集删除图片提示已删除但是实际未删除的解决办法我们传图集后需要对图片进行删除,但是系统提示已删除,实际还保存在网站目录里,这个要怎么解决呢? 打开 \dede\swfupload.php 找到 if(!file_exists($imgfile)
dedecms织梦图集删除图片提示已删除但是实际未删除的解决办法我们传图集后需要对图片进行删除,但是系统提示已删除,实际还保存在网站目录里,这个要怎么解决呢? 打开 \dede\swfupload.php 找到 if(!file_exists($imgfile) 织梦基本参数设置增加logo图片上传功能我们在使用织梦建站时,后台是没有Logo上传功能的,对于新手来说,更换Logo只能使用FTP来实现更换还是比较麻烦的。我们要在织梦后台管理里面增加LOGO 上传 的功
织梦基本参数设置增加logo图片上传功能我们在使用织梦建站时,后台是没有Logo上传功能的,对于新手来说,更换Logo只能使用FTP来实现更换还是比较麻烦的。我们要在织梦后台管理里面增加LOGO 上传 的功 织梦cms搜索页面不能使用php标签的解决办法织梦dedecms的搜索页面,不能使用{dede:php}标签,这样让搜索页少了很多的灵活性,今天织梦模板网给出如下解决办法,让织梦的搜索页面也能支持php标签 1、找到in
织梦cms搜索页面不能使用php标签的解决办法织梦dedecms的搜索页面,不能使用{dede:php}标签,这样让搜索页少了很多的灵活性,今天织梦模板网给出如下解决办法,让织梦的搜索页面也能支持php标签 1、找到in 织梦dedecms标签TAG长短的处理方法织梦tags标签只能写12个字符也就是6个汉字,多出的字符就会自动截断,或者直接被去除,不单单需要通过修改数据库字段长度,还要修改程序文件来改变tags字数限制,
织梦dedecms标签TAG长短的处理方法织梦tags标签只能写12个字符也就是6个汉字,多出的字符就会自动截断,或者直接被去除,不单单需要通过修改数据库字段长度,还要修改程序文件来改变tags字数限制,