DedeCMS模板制作自定义表单时添加验证码的方法
时间:2014-08-18
在很多使用DedeCms建站的站长中,需要用到一些DedeCms额外的表单供前台用户提交。
本文由织梦者-dedecms模板制作(www.genban.org)收集整理
以便于收集、统计、分析及处理更多的数据。
比如:DedeCms在线订单、DedeCms在线报名等一些常见的互动应用。
利用织梦(DedeCms)内容管理系统自带提供的自定义表单功能即可满足大多数的此类需求。
通过给DedeCMS自定义表单加入验证码的功能,可以防止一些用户恶意提交。
1、先进入DedeCMS后台生成自定义表单。
2、在DedeCms自定义表单模板中添加验证码代码,如下:
<input name=”validate” type=”text” id=”vdcode” style=”text-transform:uppercase;” size=”8″/>
<img id=”vdimgck” align=”absmiddle” onClick=”this.src=this.src+’?’” style=”cursor: pointer;” alt=”看不清?点击更换” src=”../include/vdimgck.php”/>
<a href=”javascript:vide(-1);” onClick=”changeAuthCode();”>看不清? </a>
3、在当前页添加JS代码,如下:
<script type=”text/javascript” language=”javascript”>
//验证码
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$(‘#ver_code’).css(‘visibility’,’visible’);
if ($(“#vdimgck”)[0]) {
$(“#vdimgck”)[0].src = “../include/vdimgck.php?tag=” + num;
}
return false;
}
</script>
4、修改订单处理页面,打开网站根目录/plus/diy.php文件, 添加验证代码到第61行左右位置。如下:
if(!empty($dede_fields))
{
$validate = empty($validate) ? ” : strtolower(trim($validate)); $svali = strtolower(GetCkVdValue());
if(($validate==” || $validate != $svali) && preg_match(“/6/”,$safe_gdopen)){ ResetVdValue();
ShowMsg(‘验证码不正确!’,$dede_add,0,1000);
exit;
}
相关文章
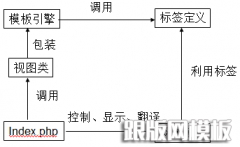
 浅谈dedecms模板引擎工作原理及自定义标签理解织梦模板引擎有什么意义?一方面可以更好地自定义标签。更多在于了解织梦系统,理解模板引擎是理解织梦工作原理的第一步。理解织梦会使我们写php代码时更顺
浅谈dedecms模板引擎工作原理及自定义标签理解织梦模板引擎有什么意义?一方面可以更好地自定义标签。更多在于了解织梦系统,理解模板引擎是理解织梦工作原理的第一步。理解织梦会使我们写php代码时更顺 DEDECMS模板中dede标签使用php和if判断语句的方法先来看看下面这个标签 {dede:field.tong_gg php=yes} if(@me==||empty(@me)) @me=p无/p; {/dede:field.tong_gg} 注释:@me:就是当前字段的值,你可以在if中给其
DEDECMS模板中dede标签使用php和if判断语句的方法先来看看下面这个标签 {dede:field.tong_gg php=yes} if(@me==||empty(@me)) @me=p无/p; {/dede:field.tong_gg} 注释:@me:就是当前字段的值,你可以在if中给其 dedecms模板原理,实现标签替换正则匹配出所有的arclist标签并构造SQL 取出数据并替换field为相应字段的数据 为field标签添加一个function属性 ?php require_once (dirname( __FILE__ ). /../i
dedecms模板原理,实现标签替换正则匹配出所有的arclist标签并构造SQL 取出数据并替换field为相应字段的数据 为field标签添加一个function属性 ?php require_once (dirname( __FILE__ ). /../i DEDECMS模板标签同时使用2个函数的办法今天用DEDECMS帮客户做一个网站时,需要同时限制标题字数又要去掉html属性,这个时候就需要同时用到DEDECMS程序自带的2个函数了:html2text 和 cn_substr 。
DEDECMS模板标签同时使用2个函数的办法今天用DEDECMS帮客户做一个网站时,需要同时限制标题字数又要去掉html属性,这个时候就需要同时用到DEDECMS程序自带的2个函数了:html2text 和 cn_substr 。 如何在DEDECMS模板中使用php语句为了实现某些功能或者效果,有时我们需要在模板里进行PHP编程,但是又不想改文件免得以后升级麻烦。因此最好的办法是修改模板了。下面就教大家怎样在模板里使用P
如何在DEDECMS模板中使用php语句为了实现某些功能或者效果,有时我们需要在模板里进行PHP编程,但是又不想改文件免得以后升级麻烦。因此最好的办法是修改模板了。下面就教大家怎样在模板里使用P Dedecms模板中使用field:array进行if条件判断实例需求某网站上需要在首页进行视频展示,后台可以选择上传到土豆、优酷等站外视频,也可以自己手动上传视频到自己 的网站上。(假定)由于自己上传的视频与站外
Dedecms模板中使用field:array进行if条件判断实例需求某网站上需要在首页进行视频展示,后台可以选择上传到土豆、优酷等站外视频,也可以自己手动上传视频到自己 的网站上。(假定)由于自己上传的视频与站外
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希