dede模板中调用不同样式的数字序号的方法
时间:2014-08-18Dede 在边栏的文章列表前添加数字序号,
dede 在文章列表、自由列表、最新文章、热点内容、推荐内容等前添加数字序号与 li 样式列表背景图片,包括 CSS 部分代码与 dede 标签部分代码的修改。dede 文章列表,dede 数字序号,dede list 序号,dede 最新文章,dede 热点内容。
列表效果
dede list 序号
css代码部分
<style type="text/css">
<!--
.downtop {
FLOAT: left; OVERFLOW: hidden; WIDTH: 218px; HEIGHT: 278px
}
.downtop UL.text {
MARGIN: 0px 10px; WIDTH: 198px; PADDING-TOP: 5px
}
.downtop UL.text LI {
WIDTH: 198px
}
.downtop UL.text SPAN {
DISPLAY: block; FLOAT: left
}
.downtop UL.text SPAN.num {
MARGIN-TOP: 4px; PADDING-LEFT: 1px; FONT-WEIGHT: bold; FONT-SIZE: 10px; WIDTH: 18px; LINE-HEIGHT: 12px; HEIGHT: 13px; TEXT-ALIGN: center;COLOR: #fff; BACKGROUND-COLOR: #b7b7b7
}
.downtop UL.text LI SPAN.active {
BACKGROUND-COLOR: #7abdff
}
.downtop UL.text SPAN.tit {
PADDING-LEFT: 10px; OVERFLOW: hidden; WIDTH: 168px; WHITE-SPACE: nowrap; HEIGHT: 21px
}
-->
</style>
以下为引用内容:
<div>
<ul>
<ul>{dede:arclist orderby=pubdate type=’commend.’ titlelen=’26′ row=’10′ channel=3}
<li>[field:global runphp='yes' name=autoindex]
$a=”<span>”;
$b=”</span>”;
$c=”<span>”;
if (@me > 3) @me = $c.@me.$b;
else @me = $a.@me.$b;
[/field:global] <span>[field:title/]</span></span></li>
</ul>
</ul>
{/dede:arclist}</div>
dede 标签部分
以下为引用内容:
相关文章
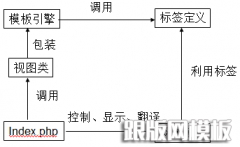
 浅谈dedecms模板引擎工作原理及自定义标签理解织梦模板引擎有什么意义?一方面可以更好地自定义标签。更多在于了解织梦系统,理解模板引擎是理解织梦工作原理的第一步。理解织梦会使我们写php代码时更顺
浅谈dedecms模板引擎工作原理及自定义标签理解织梦模板引擎有什么意义?一方面可以更好地自定义标签。更多在于了解织梦系统,理解模板引擎是理解织梦工作原理的第一步。理解织梦会使我们写php代码时更顺 DEDECMS模板中dede标签使用php和if判断语句的方法先来看看下面这个标签 {dede:field.tong_gg php=yes} if(@me==||empty(@me)) @me=p无/p; {/dede:field.tong_gg} 注释:@me:就是当前字段的值,你可以在if中给其
DEDECMS模板中dede标签使用php和if判断语句的方法先来看看下面这个标签 {dede:field.tong_gg php=yes} if(@me==||empty(@me)) @me=p无/p; {/dede:field.tong_gg} 注释:@me:就是当前字段的值,你可以在if中给其 dedecms模板原理,实现标签替换正则匹配出所有的arclist标签并构造SQL 取出数据并替换field为相应字段的数据 为field标签添加一个function属性 ?php require_once (dirname( __FILE__ ). /../i
dedecms模板原理,实现标签替换正则匹配出所有的arclist标签并构造SQL 取出数据并替换field为相应字段的数据 为field标签添加一个function属性 ?php require_once (dirname( __FILE__ ). /../i dede模版包含php文件dedeCMS模板引擎是严禁使用PHP语法的,不过为了灵活性,还是提供了runphp的属性,但这里面的代码是不能含有echo这类语法的,那 以如果我想这么做那怎么办呢?其
dede模版包含php文件dedeCMS模板引擎是严禁使用PHP语法的,不过为了灵活性,还是提供了runphp的属性,但这里面的代码是不能含有echo这类语法的,那 以如果我想这么做那怎么办呢?其 DEDECMS模板标签同时使用2个函数的办法今天用DEDECMS帮客户做一个网站时,需要同时限制标题字数又要去掉html属性,这个时候就需要同时用到DEDECMS程序自带的2个函数了:html2text 和 cn_substr 。
DEDECMS模板标签同时使用2个函数的办法今天用DEDECMS帮客户做一个网站时,需要同时限制标题字数又要去掉html属性,这个时候就需要同时用到DEDECMS程序自带的2个函数了:html2text 和 cn_substr 。 如何在DEDECMS模板中使用php语句为了实现某些功能或者效果,有时我们需要在模板里进行PHP编程,但是又不想改文件免得以后升级麻烦。因此最好的办法是修改模板了。下面就教大家怎样在模板里使用P
如何在DEDECMS模板中使用php语句为了实现某些功能或者效果,有时我们需要在模板里进行PHP编程,但是又不想改文件免得以后升级麻烦。因此最好的办法是修改模板了。下面就教大家怎样在模板里使用P

 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不是我们所希