dedecms织梦会员登录二级域名跨域不能获取数据的解决办法
时间:2019-06-27
大家在使用织梦的时候,用到会员中心可能涉及到多二级域名同步登录退出的问题,涉及到跨域,那么这个问题该如何解决呢?在一个技术大牛博客看到过此教程,特此转发分享给大家,解决大家问题。
首先打开 \include\dedeajax2.js 找到
DedeXHTTP = new XMLHttpRequest(); |
在它的下面加入
DedeXHTTP.withCredentials = true; |
继续找到
DedeXHTTP.open("POST", purl, true);
|
在它的下面加入
DedeXHTTP.withCredentials = true; |
继续找到
DedeXHTTP.open("GET", purl, true);
|
在它的下面加入
DedeXHTTP.withCredentials = true; |
继续找到
DedeXHTTP.open("GET", purl, false);
|
在它的下面加入
DedeXHTTP.withCredentials = true; |
跨域共享cookie的使用教程
1、后台-系统-系统配置参数-核心设置-跨域共享cookie的域名,填上.genban.org


保存修改后,你可能会出现后台登录时提示验证码错误,但是你填的验证码明明是对的,那有可能你的织梦程序不是最新的,你需要替换官方最新版的这2个文件。
提示:替换前记得先备份你的这2个文件,再替换官方的进来。
\include\common.inc.php
\include\vdimgck.php
启用 CORS 来解决浏览器跨域出现的拦截跨源问题
有2种方式
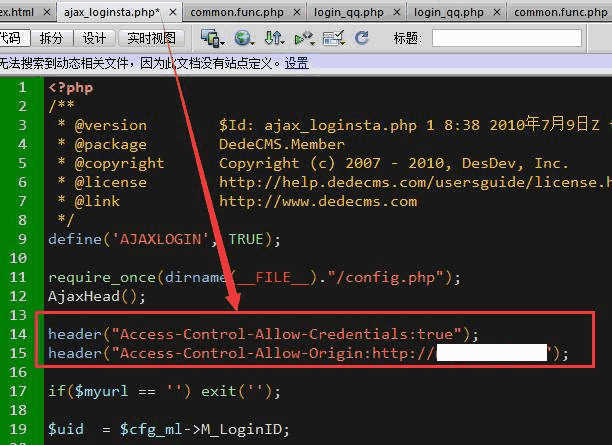
方法一:直接在ajax请求的php文件里加入(注意下方文件中的二级域名网址)
header("Access-Control-Allow-Credentials:true");
header("Access-Control-Allow-Origin:http://m.genban.org");
|
例如,获取会员登录这个/member/ajax_loginsta.php

如果你有多个ajax获取文件,也需要加入这2行代码。
方法二:在网站环境配置里加入(注意:使用第1种就不要再去操作第2种了)
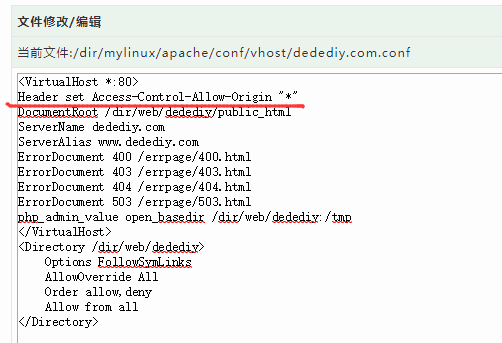
1) Apache 配置文件里加入
Header set Access-Control-Allow-Origin "*" |

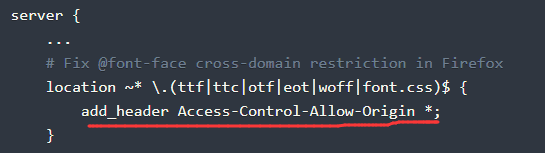
2) Nginx 配置文件里加入
add_header Access-Control-Allow-Origin *; |

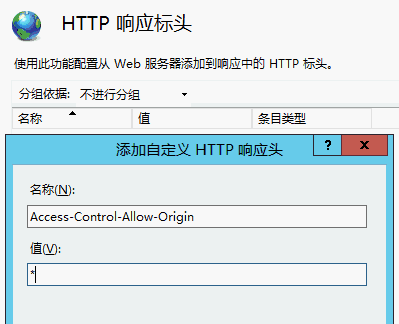
3) iis 添加如下标头
Access-Control-Allow-Origin:* |

在子域名的模板中,有ajax获取数据的地方,文件路径要使用主域名的
<script src="{dede:global.cfg_basehost/}/include/dedeajax2.js"></script>
<script type="text/javascript">
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_basehost/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
</script>
|
教程完成
相关文章
 dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml-
dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml- 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不 dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找
dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找 dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我
dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我 dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效
dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效 织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht