DEDECMS内容预览及生成静态HTML
时间:2013-12-051、内容预览、生成菜单
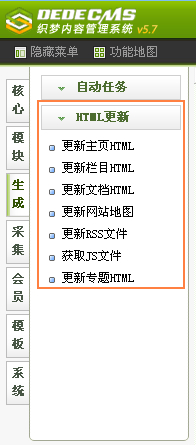
内容预览及生成HTML都在主菜单的“生成”选项卡下的[HTML更新]处,如图一:

图一
2、内容生成分类
后台可按如下种类进行生成HTML操作:
2-1 更新主页HTML
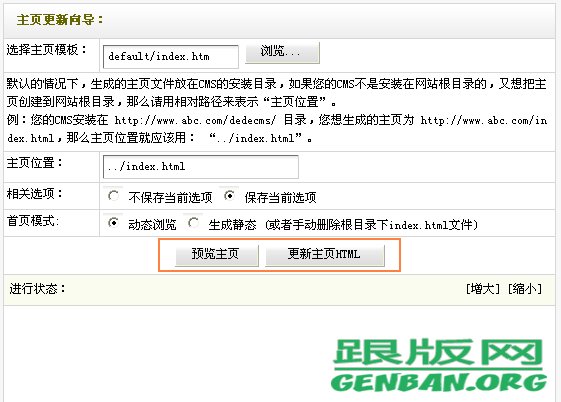
本操作可生成网站的首页HTML文件,如图二:

图二
选择主页模板:可以点击浏览选择自己的主页模板;
主页位置:可以指定首页HTML文件的目标生成位置;
相关选项:可以选择是否保存本次的选择;
首页模板:可以选择首页的浏览模式;
在更新的同时,也可以点击“预览主页”进行预览!
通常情况下,除了更换模板后需要指定一次主页模板以外,其它均保持默认即可。
2-2 更新栏目HTML
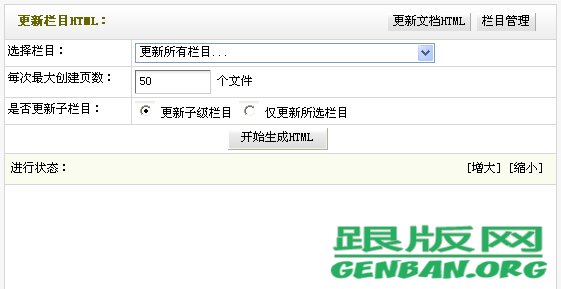
本界面可对网站的栏目进行更新HTML文件,如图三:

图三
选择栏目:可以选择生成指定的某个栏目还是所有栏目;
每次最大创建页数:设定生成的最大页数;
是否更新子栏目:选择是否同时更新所选栏目的所属子栏目;
2-3 更新文档HTML
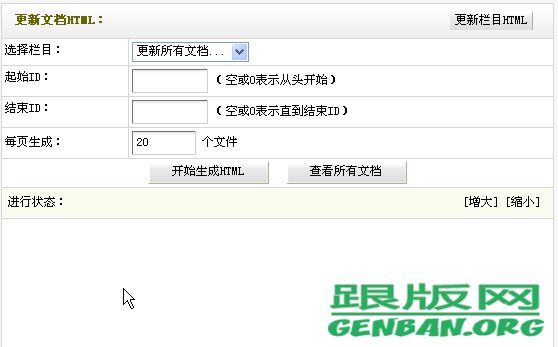
本界面可对网站的文档内容页进行更新HTML文件,如图四:

图四
选择栏目:可以选择要更新哪个栏目下的内容;
起始ID:可以指定更新的起始文档ID号;
结束ID:可以指定更新的结束文档ID号;
每页生成:可以指定单次更新的最大文件数量;
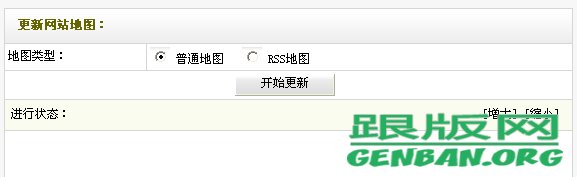
2-4 更新网站地图
本界面可对网站的地图进行更新静态HTML文件,如图五:

图五
地图类型:可选择要更新的地图类型;
2-5 更新RSS文件
本界面可生成网站的静态RSS订阅文件,如图六:

图六
单个类目最大记录数:可指定每个栏目所生成的最大RSS文件数量;
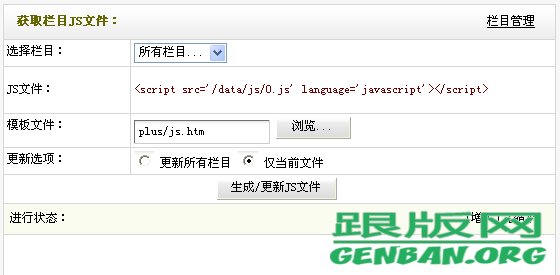
2-6 获取JS文件
本界面可生成静态的JS调用文件,如图七:

图七
选择栏目:可指定要生成的网站栏目;
JS文件:显示调用的具体代码用于引入模板文件调用;
模板文件:可指定生成JS文件所用到的JS代码;
更新选项:可指定是否更新所有栏目还是当前文件;
如果你的模板中没有使用JS方式调用数据,可无需生成本项;
2-7 更新专题HTML
本界面可对网站的专题列表页生成HTML静态文件,如图八:

图八
如果您的网站不具有专题相关的内容,可不生成此项。相关文章
 dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml-
dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml- 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不 dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找
dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找 dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我
dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我 dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效
dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效 dedecms如何写API接口json数据格式可以方便不同站点之间进行数据调用引用,当然我们的DEDECMS也可以实现全站数据生成JSON供其他站点调用,代码很简单,主要用到include/json.class.ph
dedecms如何写API接口json数据格式可以方便不同站点之间进行数据调用引用,当然我们的DEDECMS也可以实现全站数据生成JSON供其他站点调用,代码很简单,主要用到include/json.class.ph
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht