织梦dedecms首页列表页,ajax点击加载更多,瀑布流,首页多栏目切换简化版
时间:2017-02-17
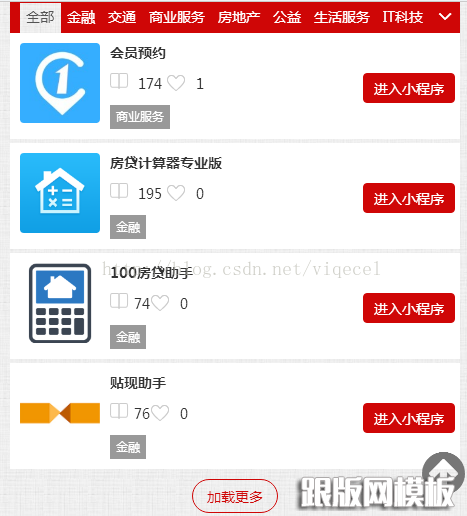
先看效果图:

一,模板
模板中涉及一个函数.get_url_by_typeid2() 在这里的说明,点击查看
http://www.genban.org/news/dedecms-17684.html
<div class="container margin-top over-hidden">
<div class="xl12 xb12 over-hidden">
<!-- 切换标签 -->
<style type="text/css">
.slideTxtBox{ width:100%; text-align:left; }
.slideTxtBox .hd{ height:38px; line-height:27px; position:relative; overflow:hidden }
.slideTxtBox .hd ul{left:10px; float:left; position:absolute; top:3px; height:39px;over-flow:hidden;}
.slideTxtBox .hd ul li{height:40px; float:left;color:#fff;padding:0px 7px 0px 6px; cursor:pointer; }
.slideTxtBox .hd ul li a{color:#fff; }
.slideTxtBox .hd ul li.on
{background:url({dede:global.cfg_templets_skin/}/images/bg5.png) repeat-x; }
.slideTxtBox .hd ul li.on a{color:#555}
.slideTxtBox .bd ul{zoom:1;padding-bottom:50px;display:none;position:relative;min-height:100px}
.slideTxtBox .bd li{ height:24px; line-height:24px; }
</style>
<div id="slideTxtBox"class="slideTxtBox padding00"style="overflow:visible !important;">
<!-- 主导航 -->
<div class="hd bg-main pr">
<ul id="tab"class="border-top border-main border-big">
<li class="on"id=""><a href="javascript:"onclick="javascript:loadMoreApply(1,0);">全部</a></li>
{dede:channel type='top' row='50' }
<li id="tab[field:id/]"><a href="javascript:"onclick="javascript:change_tab([field:id/]);loadMoreApply(1,[field:id/]);" >[field:typename/]</a></li>
{/dede:channel}
</ul>
<span class="icon-angle-down text-white width30 padding-left10 ib text-22 top7 right2 bg-main" data-target="#navbar2">
</span>
</div>
<!-- 下拉导航 -->
<div class="navbar-body margin-top6 hidden ib" id="navbar2">
<ul class="nav nav-inline nav-menu ">
{dede:channelartlist typeid="top" row='33' }
<li class="{dede:field.active/}">
<a href="javascript:"onclick="javascript:change_tab({dede:field.typeid/});loadMoreApply(1,{dede:field.typeid/});">
{dede:field name="typename"/}
</a>
</li>
{/dede:channelartlist}
</ul>
</div>
<div class="bd"id="slideTxtBox-bd">
<ul id="0" class="show">
<!-- 全部 -->
{dede:arclist row='2' titlelen='100' orderby='id' }
<div class="bg-fff width-100 ib pr">
<div class="xl12 padding10" >
<div class="media media-x">
<a class="float-left" href="[field:arcurl/]">
<img src="[field:litpic/]" width="80" class="radius" alt="[field:title/]">
</a>
<div class="media-body" style="width:900px;height:;">
<strong>[field:title/]</strong>
<div style="height:5px;"></div>
<!-- 点击 -->
<span>
<span class=" cursor icon-click"> </span>
<script src="/plus/count_list.php?view=yes&aid=[field:id/]" type='text/javascript' language="javascript"></script></span>
<span id="diggNum[field:id/]"><a href="javascript:"class=" text-bbb text-16 width33 " onclick="javascript:postDigg('good',[field:id/])"><span id="digg[field:id/]" class="icon-heart2 "> </span> </a>[field:goodpost/]
</span>
<div style="height:12px;"></div>
<!-- 所属分类 archives-->
<a class="button bg-gray button-little radius-none margin-right2 text-12"href="javascript:"onclick="javascript:change_tab([field:typeid/]);loadMoreApply(1,[field:typeid/]);">[field:typename/]</a>[field:typeid2 function="get_url_by_typeid2(@me)"/]
</div>
</div>
</div>
<a class="button bg-main button-small right5 text-white ib pa text-14"href="javascript:;" onclick="showtip('[field:title/]')"style="top:40px">进入小程序</a>
</div>
{/dede:arclist}
<p class="text-center margin-bottom bottom0 right width-100" ><a onclick="javascript:loadMoreApply(1,0);"href="javascript:"class="button radius-rounded border-main"id="0data">加载更多</a></p>
</ul>
{dede:channel type='top' row='25' }
<!-- [field:typename/] -->
<ul id="[field:id/]">
<p class="text-center bottom0 margin-bottom margin-big-top width-100"><a onclick="javascript:loadMoreApply(1,[field:id/]);"href="javascript:" class="button radius-rounded border-main"id="[field:id/]data">加载更多</a></p>
</ul>
{/dede:channel}
</div>
</div>
<!-- slideTxtBox end -->
<script type="text/javascript">
var tabs=document.getElementById("tab").getElementsByTagName("li");
var divs=document.getElementById("slideTxtBox-bd").getElementsByTagName("ul");
for(var i=0;i<tabs.length;i++){
tabs[i].onclick=function(){change(this);}
}
function change(obj){
for(var i=0;i<tabs.length;i++)
{
if(tabs[i]==obj){
tabs[i].className="on";
divs[i].className="show";
}
else{
tabs[i].className="";
divs[i].className="";
}
}
}
//所属分类切换
function change_tab(typeid){
$("#tab"+typeid).siblings("li").removeClass("on");
$("#tab"+typeid).addClass("on");
$("#"+typeid).siblings("ul").removeClass("show");
$("#"+typeid).addClass("show");
}
</script>
<!-- 切换结束 -->
</div>
</div>
<script type="text/javascript">
$('.icon-angle-down').each(function() {
var e = $(this);
var target = e.attr("data-target");
e.click(function() {
$(target).toggleClass("hidden");
});
});
var loadConfig = {
url_api:'/plus/list.php',
//typeid:{dede:field name="typeid"/},
pagesize:2,
loading : 0
}
var page0=2;
{dede:channel type='top' row='25' }
var page[field:id/]=1;
{/dede:channel}
function loadMoreApply(orderby,typeid){
$("#navbar2").addClass("hidden");
eval(" page =page"+typeid+";");
var pagesize = loadConfig.pagesize;
var url = loadConfig.url_api,
data={ajax:'pullload',typeid:typeid,page:page,pagesize:pagesize,orderby:orderby};
function ajax(url, data) {
$.ajax({url: url,data: data,async: false,type: 'GET',dataType: 'json',success: function(data) {
addContent(data,typeid);
}});
}
ajax(url,data);
}
function addContent (rs,typeid){
if(rs.statu== 1){
var data = rs.list;
var total = rs.total;
var arr=[];
var length = data.length;
for(var i=0;i<length;i++){
arr.push('<div class="bg-fff width-100 ib pr">');
arr.push('<div class="xl12 padding10"><div class="media media-x"><a class="float-left" href="'+data[i].arcurl+'"><img src="'+data[i].picname+'" width="80" class="radius" alt="'+data[i].title+'"></a><div class="media-body" style="width:900px"><strong>'+data[i].title+'</strong><div style="height:5px;"></div><span> <span class=" cursor icon-click"> </span>'+data[i].click+'</span>');
arr.push('<span id="diggNum'+data[i].id+'"><a href="javascript:"class=" text-bbb text-16" onclick="javascript:postDigg(\'good\','+data[i].id+');"><span id="digg'+data[i].id+'" class="icon-heart2 "> </span> </a>'+data[i].goodpost+'</span> <div style="height:12px;"></div>');
arr.push('<a class="button bg-gray button-little radius-none margin-right2 text-12"href="javascript:"onclick="javascript:change_tab('+data[i].typeid+');loadMoreApply(1,'+data[i].typeid+');">'+data[i].typename+'</a>'+data[i].typeid2+'</div></div></div><a class="button bg-main button-small right5 text-white ib pa text-14"href="javascript:;" onclick="showtip(\''+data[i].title+'\')"style="top:40px">进入小程序</a></div>');
}
$('#'+typeid).append(arr.join(''));
loadConfig.load_num = rs.load_num;
if(total<page*loadConfig.pagesize || page> loadConfig.load_num){
//$('#'+typeid).append('<p class="text-center margin-top"><a href="javascript:" class="button radius-rounded border-main width-20"id="'+typeid+'data">没有了!</a></p>');
$("#"+typeid+"data").html('没有了!');
}else{
//$('#'+typeid).append('<p class="text-center margin-top"><a href="javascript:" class="button radius-rounded border-main width-20"id="'+typeid+'data">加载更多</a></p>');
}
eval("page"+typeid+" ++;");
}else{
$("#"+typeid+"data").html('没有了!');
}
}
$(document).ready(function(){
loadMoreApply(1,0);
$('.copy-lay .close2').click(function(){
$('.alert2').hide();
});
$('.alert2').click(function(e){
if( $(e.target).parents().hasClass('copy-lay') ){
return;
}else{
$(this).hide();
}
});
});
function showtip(title){
$('#alerttip,#copyBtn').html(title);
$('.alert2').show();
}
</script>
{dede:sql sql='Select * from `dede_myppttype` where id=2'}
<div class="alert2 alert-copy">
<div class="copy-lay" style="[field:other/]">
<span class="close2"></span>
<div class="copy" id="copyBtn"></div>
<div class="copy-layer-img" style="background: url('[field:pic/]') no-repeat; -o-background-size: contain; background-size: contain; "></div>
</div>
</div>
{/dede:sql}
二,,修改,plus/list.PHP 在require_once(dirname(__FILE__)."/../include/common.inc.php");
的下面增加一段
if(isset($_GET['ajax'])){
$typeid = isset($_GET['typeid']) ? intval($_GET['typeid']): 0;//传递过来的分类ID
$orderby = isset($_GET['orderby']) ? intval($_GET['orderby']): 1;
//print_r($orderby);exit;
//1id排,2hot排序
$page = isset($_GET['page']) ? intval($_GET['page']): 0;//页码
$pagesize = isset($_GET['pagesize']) ? intval($_GET['pagesize']): 10;//每页多少条,也就是一次加载多少条数据
$start = $page>0 ? ($page-1)*$pagesize : 0;//数据获取的起始位置。即limit条件的第一个参数。
$ntime2 = gmmktime(0, 0, 0, gmdate('m'), gmdate('d'), gmdate('Y'));
$limitday = $ntime2 - (40 * 24 * 3600);//40天内热文
$orwheres = " senddate > $limitday ";
//$typesql = $typeid ? " WHERE typeid=$typeid" : '';
if($orderby==1){//id降序
$typesql = $typeid ? " WHERE a.arcrank=0 and a.typeid=$typeid or CONCAT( ',', a.typeid2, ',' ) LIKE '%,".$typeid.",%' " : '';
$typesql3 = $typeid ? " WHERE arcrank=0 and typeid=$typeid or CONCAT( ',', typeid2, ',' ) LIKE '%,".$typeid.",%' " : '';
} else{//hot排序
$typesql = $typeid ? " WHERE a.arcrank=0 and a.typeid=$typeid or CONCAT( ',', a.typeid2, ',' ) LIKE '%,".$typeid.",%' and ".$orwheres : " WHERE ".$orwheres;
$typesql3 = $typeid ? " WHERE arcrank=0 and typeid=$typeid or CONCAT( ',', typeid2, ',' ) LIKE '%,".$typeid.",%' and ".$orwheres : " WHERE ".$orwheres;
}
//print_r($typesql );exit;
//这个是用于首页实现瀑布流加载,
//因为首页加载数据是无需分类的,所以要加以判断,如果无需
$total_sql = "SELECT COUNT(id) as num FROM `dede_archives` $typesql3 ";
$temp = $dsql->GetOne($total_sql);
$total = 0;//数据总数
$load_num =0;
if(is_array($temp)){
$load_num= round(($temp['num']-$pagesize)/$pagesize);//要加载的次数,因为默认已经加载了
$total = $temp['num'];
}
//print_r($total);exit;
if($orderby==1){//新
$sql = "SELECT a.*,t.typedir,t.typename,t.isdefault,t.defaultname,t.namerule,
t.namerule2,t.ispart, t.moresite,t.siteurl,t.sitepath
FROM `dede_archives` as a JOIN `dede_arctype` AS t ON a.typeid=t.id $typesql ORDER BY a.id DESC LIMIT $start,$pagesize";
}else{//热门
$sql = "SELECT a.*,t.typedir,t.typename,t.isdefault,t.defaultname,t.namerule,
t.namerule2,t.ispart, t.moresite,t.siteurl,t.sitepath
FROM `dede_archives` as a JOIN `dede_arctype` AS t ON a.typeid=t.id $typesql ORDER BY a.click DESC LIMIT $start,$pagesize";
}
//echo "$sql";exit;
$dsql->SetQuery($sql);//
$dsql->Execute('list');//die(mysql_error());
$statu = 0;//是否有数据,默认没有数据
$data = array();
$index = 0;
while($row = $dsql->GetArray("list")){
$row['info'] = $row['info'] = $row['infos'] = cn_substr($row['description'],250);
$row['id'] = $row['id'];
$row['typeid2']=get_url_by_typeid2($row['typeid2']);
$row['filename'] = $row['arcurl'] = GetFileUrl($row['id'],$row['typeid'],$row['senddate'],$row['title'],$row['ismake'],
$row['arcrank'],$row['namerule'],$row['typedir'],$row['money'],$row['filename'],$row['moresite'],$row['siteurl'],$row['sitepath']);
$row['typeurl'] = GetTypeUrl($row['typeid'],$row['typedir'],$row['isdefault'],$row['defaultname'],$row['ispart'],$row['namerule2'],$row['moresite'],$row['siteurl'],$row['sitepath']);
if($row['litpic'] == '-' || $row['litpic'] == ''){
$row['litpic'] = $GLOBALS['cfg_cmspath'].'/images/defaultpic.gif';
}
if(!preg_match("#^http:\/\/#i", $row['litpic']) &&$GLOBALS['cfg_multi_site'] == 'Y'){
$row['litpic'] = $GLOBALS['cfg_mainsite'].$row['litpic'];
}
$row['picname'] = $row['litpic'];//缩略图
$row['writer'] = $row['writer'];
$row['click'] = $row['click'];
$row['stime'] = GetDateMK($row['pubdate']);
$row['timeago']= timeago($row['pubdate']);
$row['typelink'] = "<a href='".$row['typeurl']."'>".$row['typename']."</a>";//分类链
$row['fulltitle'] = $row['title'];//完整的标题
$row['shorttitle'] = $row['shorttitle'];//副标题
$row['title'] = cn_substr($row['title'], 60);//截取后的标题
$data[$index] = $row;
$index++;
}
if(!empty($data)){
$statu = 1;//有数据
}
$result =array('statu'=>$statu,'list'=>$data,'total'=>$total,'load_num'=>$load_num);
echo json_encode($result);//返回数据
exit();
}
相关文章
 dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml-
dedecms织梦无需登录注册可下单购买的修改dedecms织梦无需登录注册可下单购买的修改,首先找到/plus/carbuaction.php文件,找到如下代码: //确认用户登录信息if($cfg_ml-IsLogin()){ $userid = $cfg_ml- 织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不
织梦dedecms注册会员列表常用sql分析用过织梦dedecms的人都知道,织梦会员系统相当强大,跟论坛程序差不多,对于使用会员系统的人来说,织梦系统足够用的了,但是,有时候,织梦系统很多的地方又不 dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找
dedecms怎么在注册会员页面增加一个字段我们在用到织梦dedecms的会员功能时候,注册页面的注册项需要增加,比如想多加一个手机号的字段,需要怎么操作呢?下面我们以增加一个手机号的字段为例子 1、找 dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我
dedecms自动统计当前栏目文档总数方法SQL语句中,有统计的函数,我们可以通过在织梦中使用SQL语句统计的方法,在列表页内显示该栏目共有多少篇文章。这样做的好处是,有助于提升用 户体验。比如说我 dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效
dedecms织梦artlist和list标签调用图集图片实现方法我们在做 织梦模板 开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。跟版网整理了个一个这样功能的自定义函数。调用后效 织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
织梦模板中隐藏指定字段仅对会员显示大家都知道,Discuz程序在发文章时有个【隐藏】功能,可以限制这个隐藏内容供某些级别的会员查看。 在织梦模板中,做些改动,也是可以实现的。例如:电话号码,
 织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht
织梦如何快速搬家到新的服务器或者空间dedecms搬家详细说明 因为不同虚拟主机空间的mysql数据库名称是各不相同的(因为其前缀不一样的,用过就知道了), 所以要首先备份数据库,然后放到新空间还原,再重新生成ht